-
.
Scusa,ho notato che nelle discussione e nei messaggi il problema continua ad esserci..
E un'ultima cosa,perchè quando vado col mouse su un qualsiasi link mi compare una linea di sotto?
Esattamente così:SPOILER (clicca per visualizzare)
Il forum è questo. -
.
Grazie mille!
Scusa ma ogni volta lo dimentico >.< Cercherò di ricordarmelo la prossima volta,grazie ancora
-
.
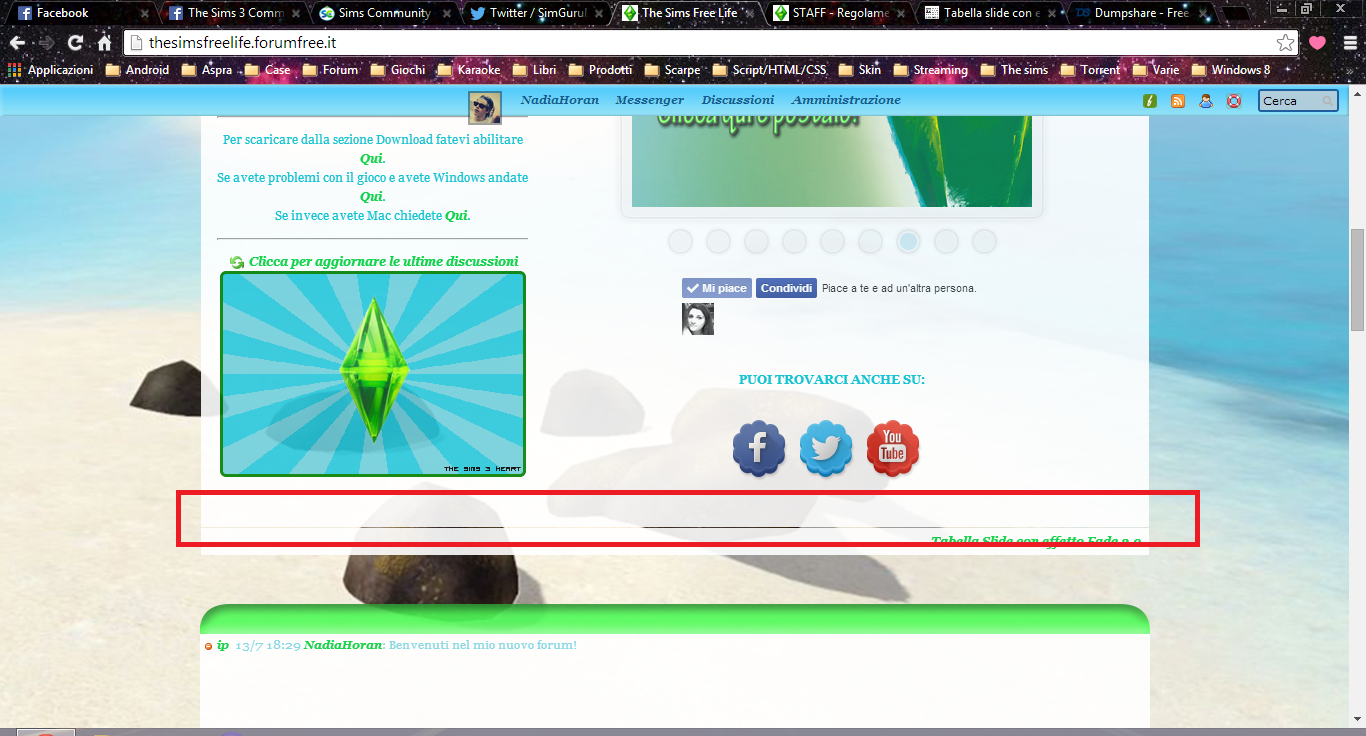
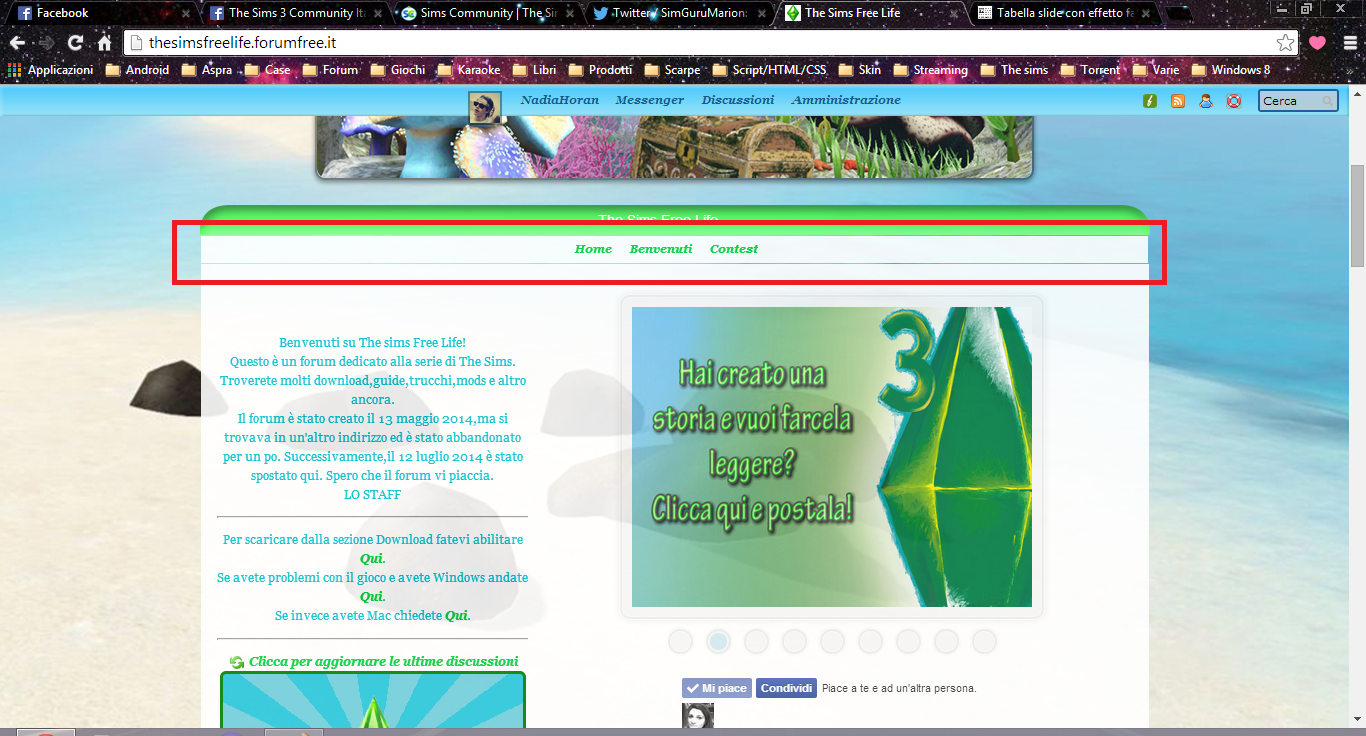
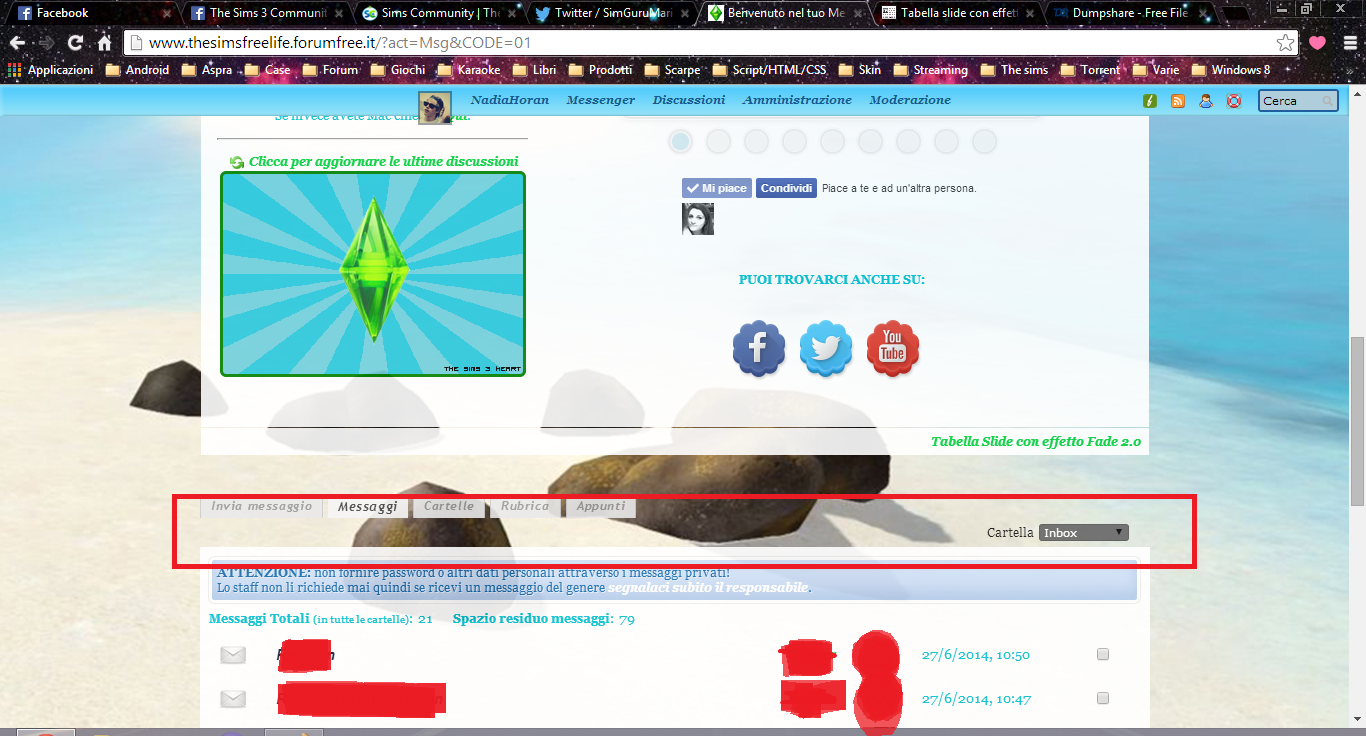
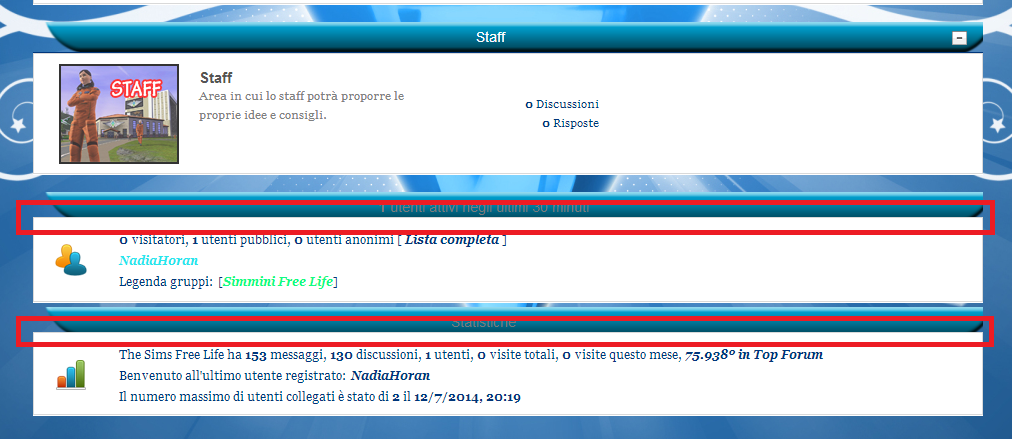
Alcune parte del forum mi risultano staccate,per esempio: SPOILER (clicca per visualizzare)





Ho provato ad aggiungere margin-top o margin-bottom ma non cambia nulla,anzi peggiora le cose :\ -
.
Ok grazie 
Edited by NadiaHoran - 18/7/2014, 20:40 -
.
Fatto anche questo. -
.
Certo,fatto. -
.
Si,ho usato il generatore che c'è in questo forum D: -
.
Buonasera.
Oggi ho provato a inserire la tabella slide nel mio forum,ma quando l ho finita mi si presenta così:SPOILER (clicca per visualizzare)
Invece io la vorrei così:SPOILER (clicca per visualizzare)
Cioè,le cose che ho inserito nella tabella sono una sotto l'altra. E invece vorrei alcune cose a destra e altre a sinistra. Non so se mi sono spiegata bene xD
Il codice HTML è questoSPOILER (clicca per visualizzare)<!-- Tabella Slide con effetto Fade --> -
.
Ok grazie mille davvero! Adesso va tutto bene 
Grazie anche per la pazienza che mi hai concesso xD
-
.SPOILER (clicca per visualizzare)

-
.
Fatto,ma da come vedi qui: SPOILER (clicca per visualizzare)
L'interno si sovrappone al mback,e di conseguenza non fa vedere la parte sotto di quest'ultimo. -
.
Ah ok adesso va bene 
Ma la parte di sotto,dove stanno gli utenti negli ultimi 30 minuti e le statistiche rimane la stessa :/ -
.
Ma io lo vedo sempre come prima. O.o -
.
Rimessa. -
.
Non l ho tolta.
Posts written by Aidanx |










 Clicca per aggiornare le ultime discussioni
Clicca per aggiornare le ultime discussioni