-
.
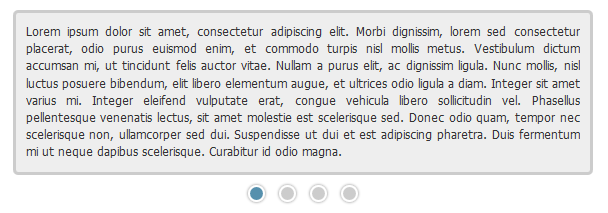
Slideshow a scorrimento automatico v2.0
Elegante galleria di testo e/o immagini con effetto a scorrimento automatico

[ANTEPRIMA]Funzionalità
Potrete realizzare una elegante galleria di testo e/o immagini con effetto a scorrimento, ottenuto cliccando gli appositi label presenti alla base della galleria stessa; In più è stata inserita anche un interazione con l'FFUpload che all'upload delle immagini ti permetta di generare una slideshow automaticamente.Installazione Script
L'installazione dello script è possibile attraverso il pannello EasyScript, tramite questo link. Per aggiungere lo script al proprio forum bisogna cliccare sul pulsante Installa presente sotto l'anteprima dello script: "Slideshow a scorrimento automatico"Configurazione Auto.
Per l'installazione potete usufruire del comodo GENERATORE, che vi fornirà tutti i codici necessari per far funzionare correttamente lo script, automaticamente il generatore inserirà la modalità scorrimento automatico, per disattivarla basta premere l'icona degli ingranaggi () e deselezionare la seguente opzione: "Attiva scorrimento automatico".Configurazione Man.
Per tutti coloro che non volessero usufruire del generatore, inserisco sotto spoiler i codici e le procedure da seguire per modificare lo slideshow e aggiungere nuovi pannelli:SPOILER (clicca per visualizzare)In Amministrazione->Grafica->Colori e Stili inserite:CODICE/* SLIDESHOW A SCORRIMENTO AUTOMATICO - http://ffmagazine.forumfree.it/?t=65226584 */
.slideshow {width: 580px; padding: 10px; margin: 10px auto; text-align: center}
.slideshow .mask {width: 100%; overflow:hidden}
.slideshow .slides {background: #F7F7F7; padding: 10px; border: 2px solid #EDEDED; border-radius: 10px; box-shadow: inset 0 0 0 1px rgba(255, 255, 255, .4), 0 0 0 1px rgba(255, 255, 255, .9), 0 0 10px 0 rgba(0, 0, 0, .1)}
.slideshow .slide_content {position: relative; width: 500%; -webkit-transition: margin 800ms cubic-bezier(0.670, 0.000, 0.170, 1.000); -moz-transition: margin 800ms cubic-bezier(0.670, 0.000, 0.170, 1.000); -ms-transition: margin 800ms cubic-bezier(0.670, 0.000, 0.170, 1.000); -o-transition: margin 800ms cubic-bezier(0.670, 0.000, 0.170, 1.000); transition: margin 800ms cubic-bezier(0.670, 0.000, 0.170, 1.000)}
.slideshow .pannello {width: 20%; float: left; font-family: arial; font-size: 12px; color: #646464; text-shadow: 0 1px 1px rgba(255, 255, 255, .7)}
/*FIX DISCUSSIONI*/
.color .slideshow > br, .color .slideshow > * > br, .color .slideshow > * > *>br, .color .slideshow > * > *>*>br {display:none}
/*PERSONALIZZAZIONE PULSANTI*/
.slideshow .active {margin-top: 5px}
.slideshow .active label {display: inline-block; width: 21px; height: 21px; border-radius: 1em; background: #F7F7F7; border: 2px solid #EDEDED; box-shadow: inset 0 0 0 1px rgba(255, 255, 255, .4), 0 0 0 1px rgba(255, 255, 255, .7), 0 0 4px rgba(0, 0, 0, .1); margin: 5px; cursor: pointer}
.slideshow .active label:hover {background: #FFF}
.slideshow .active label.checked {background: #D2E9F1;}
Dove volete che compaia la slideshow inserite:In caso vogliate inserire la slideshow in un post, dovrete rimuovere i commenti HTML (<!-- Contenuto -->CODICE<div class="slideshow new_version"> <!-- Radio --> <div class="slides"> <div class="mask"> <div class="slide_content"> <div class="pannello p1"> <!-- Pannello 1 --> CONTENUTO PANNELLO 1 </div> <div class="pannello p2"> <!-- Pannello 2 --> CONTENUTO PANNELLO 2 </div> <div class="pannello p3"> <!-- Pannello 3 --> CONTENUTO PANNELLO 3 </div> <div class="pannello p4"> <!-- Pannello 4 --> CONTENUTO PANNELLO 4 </div> </div></div></div> <div class="active get_panel"><!--Label--> <label class="for_pan1"></label> <label class="for_pan2"></label> <label class="for_pan3"></label> <label class="for_pan4"></label> </div> </div> ; Come aggiungere ulteriori pannelli In primo luogo sarà necessario agire sul codice HTML. Aggiungete Aggiungiamo poi, dopo i DIV dei pannelli, questo ulteriore blocco: avendo cura, anche qui, di rinominare Pannello 4 in Pannello 5, e "pannello p4" in "pannello p5". Infine, aggiungeteCODICE<div class="pannello p4"> <!-- Pannello 4 --> CONTENUTO PANNELLO 4 </div>dopo i LABEL, rinominando anche qui "for_pan4" in "for_pan5". Se avete eseguito tutto correttamente, il vostro codice HTML sarà:CODICE<label class="for_pan4"></label>INSERIRE LA SLIDESHOW AUTOMATICA: In caso si voglia inserire la modalità automatica, vi basterà inserire il seguente input subito dopo l'apertura della slideshow:CODICE<div class="slideshow new_version"> <!-- Radio --> <div class="slides"> <div class="mask"> <div class="slide_content"> <div class="pannello p1"> <!-- Pannello 1 --> CONTENUTO PANNELLO 1 </div> <div class="pannello p2"> <!-- Pannello 2 --> CONTENUTO PANNELLO 2 </div> <div class="pannello p3"> <!-- Pannello 3 --> CONTENUTO PANNELLO 3 </div> <div class="pannello p4"> <!-- Pannello 4 --> CONTENUTO PANNELLO 4 </div> <div class="pannello p5"> <!-- Pannello 5 --> CONTENUTO PANNELLO 5 </div> </div></div></div> <div class="active getlabelpanel"><!--Label--> <label class="for_pan1"></label> <label class="for_pan2"></label> <label class="for_pan3"></label> <label class="for_pan4"></label> <label class="for_pan5"></label> </div> </div>dove all'interno di value="", dovranno essere inseriti i secondi (in questo caso 4). Esempio di come dovrebbe essere inserito il codice: [SPOILER]CODICE<input type="hidden" class="automatic_s" value="4">CODICE<div class="slideshow new_version"> <input type="hidden" class="automatic_s" value="4"> <!-- Radio --> <div class="slides"> <div class="mask"> <div class="slide_content"> <div class="pannello p1"> <!-- Pannello 1 --> CONTENUTO PANNELLO 1 </div> <div class="pannello p2"> <!-- Pannello 2 --> CONTENUTO PANNELLO 2 </div> <div class="pannello p3"> <!-- Pannello 3 --> CONTENUTO PANNELLO 3 </div> <div class="pannello p4"> <!-- Pannello 4 --> CONTENUTO PANNELLO 4 </div> </div></div></div> <div class="active get_panel"><!--Label--> <label class="for_pan1"></label> <label class="for_pan2"></label> <label class="for_pan3"></label> <label class="for_pan4"></label> </div> </div>Personalizzazioni CSS.slideshow {width: 580px; padding: 10px; margin: 10px auto}Consente di personalizzare lo stile della galleria..slideshow .slides {background: #EEE; padding: 10px; border: 3px solid #CCC; border-radius: 5px}Consente di personalizzare lo stile del riquadro che contiene i vari pannelli..slideshow .active label {display: inline-block; width: 21px; height: 21px; border-radius: 1em; background: #F7F7F7; border: 2px solid #EDEDED; box-shadow: inset 0 0 0 1px rgba(255, 255, 255, .4), 0 0 0 1px rgba(255, 255, 255, .7), 0 0 4px rgba(0, 0, 0, .1); margin: 5px; cursor: pointer}Consente di personalizzare lo stile dei label (i pallini alla base della galleria). background: #5690AD identifica il colore del pallino corrispondente al pannello attualmente visualizzato.
; Come aggiungere ulteriori pannelli In primo luogo sarà necessario agire sul codice HTML. Aggiungete Aggiungiamo poi, dopo i DIV dei pannelli, questo ulteriore blocco: avendo cura, anche qui, di rinominare Pannello 4 in Pannello 5, e "pannello p4" in "pannello p5". Infine, aggiungeteCODICE<div class="pannello p4"> <!-- Pannello 4 --> CONTENUTO PANNELLO 4 </div>dopo i LABEL, rinominando anche qui "for_pan4" in "for_pan5". Se avete eseguito tutto correttamente, il vostro codice HTML sarà:CODICE<label class="for_pan4"></label>INSERIRE LA SLIDESHOW AUTOMATICA: In caso si voglia inserire la modalità automatica, vi basterà inserire il seguente input subito dopo l'apertura della slideshow:CODICE<div class="slideshow new_version"> <!-- Radio --> <div class="slides"> <div class="mask"> <div class="slide_content"> <div class="pannello p1"> <!-- Pannello 1 --> CONTENUTO PANNELLO 1 </div> <div class="pannello p2"> <!-- Pannello 2 --> CONTENUTO PANNELLO 2 </div> <div class="pannello p3"> <!-- Pannello 3 --> CONTENUTO PANNELLO 3 </div> <div class="pannello p4"> <!-- Pannello 4 --> CONTENUTO PANNELLO 4 </div> <div class="pannello p5"> <!-- Pannello 5 --> CONTENUTO PANNELLO 5 </div> </div></div></div> <div class="active getlabelpanel"><!--Label--> <label class="for_pan1"></label> <label class="for_pan2"></label> <label class="for_pan3"></label> <label class="for_pan4"></label> <label class="for_pan5"></label> </div> </div>dove all'interno di value="", dovranno essere inseriti i secondi (in questo caso 4). Esempio di come dovrebbe essere inserito il codice: [SPOILER]CODICE<input type="hidden" class="automatic_s" value="4">CODICE<div class="slideshow new_version"> <input type="hidden" class="automatic_s" value="4"> <!-- Radio --> <div class="slides"> <div class="mask"> <div class="slide_content"> <div class="pannello p1"> <!-- Pannello 1 --> CONTENUTO PANNELLO 1 </div> <div class="pannello p2"> <!-- Pannello 2 --> CONTENUTO PANNELLO 2 </div> <div class="pannello p3"> <!-- Pannello 3 --> CONTENUTO PANNELLO 3 </div> <div class="pannello p4"> <!-- Pannello 4 --> CONTENUTO PANNELLO 4 </div> </div></div></div> <div class="active get_panel"><!--Label--> <label class="for_pan1"></label> <label class="for_pan2"></label> <label class="for_pan3"></label> <label class="for_pan4"></label> </div> </div>Personalizzazioni CSS.slideshow {width: 580px; padding: 10px; margin: 10px auto}Consente di personalizzare lo stile della galleria..slideshow .slides {background: #EEE; padding: 10px; border: 3px solid #CCC; border-radius: 5px}Consente di personalizzare lo stile del riquadro che contiene i vari pannelli..slideshow .active label {display: inline-block; width: 21px; height: 21px; border-radius: 1em; background: #F7F7F7; border: 2px solid #EDEDED; box-shadow: inset 0 0 0 1px rgba(255, 255, 255, .4), 0 0 0 1px rgba(255, 255, 255, .7), 0 0 4px rgba(0, 0, 0, .1); margin: 5px; cursor: pointer}Consente di personalizzare lo stile dei label (i pallini alla base della galleria). background: #5690AD identifica il colore del pallino corrispondente al pannello attualmente visualizzato.
.slideshow .active label:hover {background: #FFF}
.slideshow .active label.checked {background: #D2E9F1}Updates
UPDATE 04.02.2018 Il codice è stato aggiornato: Abbiamo reso la slideshow compatibile con la FFMobile, In più abbiamo permesso l'inserimento di più slideshow (anche nelle discussioni), con facilità e senza sforzi; Qui trovate anche il nuovo GENERATORE
UPDATE 27.03.2013 E' stato realizzato un GENERATORE per semplificare l'aggiunta di nuovi pannelliCredits
Il ForumFree Magazine non pretende crediti obbligatori con link e banner da inserirsi sul vostro forum per questo script. Tuttavia, dal momento che il codice ha richiesto uno sforzo non indifferente, chiunque volesse inserirli può trovarli qui di seguito (è fatto invece severo divieto di rimuovere i crediti presenti nel codice):HTML<a href="http://ffmagazine.forumfree.it/?t=65226584">Slideshow a scorrimento automatico</a> creato da <a href="http://ffmagazine.forumfree.it/?act=Profile&MID=1879969">El Gringo 89</a> e <a href="http://ffmagazine.forumfree.it/?act=Profile&MID=6199181">bored</a>
E' possibile, come indicato nei termini di utilizzo, ridistribuire questa guida sui vostri forum lasciandone inalterati integrità e contenuti/crediti ed inserendo il seguente codice in fondo al messaggio:HTML<div class="textinput" style="margin:1px;padding:4px;display:block;text-align:center"><a title="Slideshow a scorrimento automatico" href="http://ffmagazine.forumfree.it/?t=65226584"><b>Slideshow a scorrimento automatico</b></a> Realizzata da <a href="http://ffmagazine.forumfree.it/?act=Profile&MID=1879969">El Gringo 89</a> e <a href="http://ffmagazine.forumfree.it/?act=Profile&MID=6199181">bored</a> del <a title="Forumfree Magazine - Stai al passo con Forumfree!" href="http://ffmagazine.forumfree.it/"><b>ForumFree Magazine</b></a>. Guida rilasciata sotto una <a rel="license" href="http://creativecommons.org/licenses/by-nc-nd/3.0/">Licenza Creative Commons 3.0</a>.</div>Slideshow a scorrimento automatico
Realizzata da El Gringo 89 e bored, e riscritta parzialmente da Paralizer del ForumFree Magazine.
Guida rilasciata sotto una Licenza Creative Commons 3.0.
Edited by Paralizer - 19/4/2019, 14:01. -
.
Complimenti  E' quella che avete utilizzato in Home?
.
E' quella che avete utilizzato in Home?
. -
.
Si =) . -
.
Fantastici come sempre. Complimenti! 
P.S : è possibile utilizzare lo script anche su skin del vecchio layout?. -
.CITAZIONEP.S : è possibile utilizzare lo script anche su skin del vecchio layout?
NoSPOILER (clicca per visualizzare)
Certo che si xD. -
Dark Rey2012.
User deleted
Molto bello, soprattutto perchè puoi inserirci non solo immagini, ma anche testo ecc...
Secondo me siete i migliori codder (se si scrive così XD) dei circuiti .
. -
.CITAZIONEP.S : è possibile utilizzare lo script anche su skin del vecchio layout?
No
Certo che si xD
M'hai fatto venire un infarto D:
Sai, sono ancora una di quelle persone a cui piace utilizzare il vecchio layout. .
. -
.No
Certo che si xD
M'hai fatto venire un infarto D:
Sai, sono ancora una di quelle persone a cui piace utilizzare il vecchio layout.
è perchè utilizzi ancora il vecchio layout ? .-.
Comunque veramente uno script fantastico .
. -
AHIF_Shin.
User deleted
E' possibile inserire le freccette per lo scorrimento "manuale"? . -
.
Perché mi ci trovo meglio...non ci sarà poi tutta questa enorme differenza tra nuovo e vecchio, ma preferisco quest'ultimo.
Comunque ribadisco, script ottimo. Lo utilizzerò sicuramente!. -
-opera.
User deleted
Complimenti, mi piacciono molto le vostre soluzioni in css!  .
. -
.
Sui Blog non funziona  Quando la farete compatibile per i Blog? A me servirebbe su Blogfree.net
.
Quando la farete compatibile per i Blog? A me servirebbe su Blogfree.net
. -
Bàstard.
User deleted
Complimentoni :3 . -
BabyBowser.
User deleted
Ottima  .
. -
..
Slideshow a scorrimento automatico v2.0 |



