-
.
Tabella Slide con effetto Fade v2.0
Una grande quantità di risorse ed informazioni che non disturbano la navigazione!
 Funzionalità
Funzionalità
Di cosa si tratta? Più facile a farsi vedere che a dirsi, si tratta di una tabella divisa in differenti pannelli, ognuno personalizzabile in titolo e contenuti, che vi permette di dividere le informazioni da mostrare agli utenti per argomenti mostrandone così solo uno per volta senza quindi causare confusione agli utenti e sovraccaricare di informazioni uno spazio ristretto. Tantissimi altri gradevoli effetti e funzionalità completano la tabella, rendendola uno strumento utile e forse addirittura indispensabile per il vostro forum.- Spazio ottimizzato nella vostra pagina!
E' possibile inserire molti più contenuti e informazioni rispetto alle bachece tradizionali, senza creare confusione! - Ottimizzata per i motori di ricerca!
Tutti i contenuti risulteranno essere sulla stessa pagina del vostro forum, valorizzandola agli occhi degli spiders! - Cross-browser!
La compatibilità dello script è garantita con tutti i più comuni sistemi di navigazione su internet! - Memorizzazione dello stato aperto/chiuso!
Lo stato aperto/chiuso della tabella (realizzabile cliccando semplicemente sul mback, viene memorizzato dal vostro browser, senza quindi costringere gli utenti a chiuderla ogni volta che visitano la stessa pagina! - Effetto dissolvenza!
Se abilitato, al cambio pannello avrete un gradevolissimo effetto di dissolvenza progressiva! E' possibile anche impostare la transizione automatica dei pannelli! - Semplicità di configurazione!
Grazie ad un comodo generatore, è possibile configurare e personalizzare la vostra tabella in pochi semplici passaggi! - Grafica del forum!
La tabella si adatterà automaticamente alla grafica del forum! E' comunque possibile personalizzarne diversamente l'estetica.
Installazione
Compatibilità: Nuovo e Vecchio Layout
Inserire in Codici HTML --> Codice HTML che sarà mostrato in CIMA a tutte le pagine, se non già presente, questo:HTML<script src="http://ffmagazine.forumfree.net/bored/r/r.min.js"></script>
Successivamente, è possibile creare e configurare la Tabella Slide con effetto Fade in maniera semplice e guidata, usufruendo del comodo generatore:GENERATORE
Per completezza, chiunque non voglia utilizzare il generatore ma preferisca configurare manualmente la tabella, può farlo seguendo la guida che trovate qui sotto.
[Occorre essere loggati per poterlo utilizzare]
Inserire in Grafica --> Codice HTML --> Codice HTML che sarà mostrato in CIMA a tutte le pagine questo:HTML<script type="text/javascript" src="http://ffmagazine.forumfree.net/paralizer/tabellaslide/tabellaslide.js"></script>
Inserire in Grafica --> Codice HTML --> <b>Codice HTML che sarà mostrato dove si vuole questo:HTML<script type="text/javascript">
mainboard = new slider('mainboard', 'pannello1','1','10','0','0','0','0');
</script>
<!-- Tabella Slide con effetto Fade -->
<div class="slide_table" ntab="0"><table class="skin_tbl box_minus" align="center" cellpadding="0" cellspacing="0"><tbody><tr><td class="mleft_top"></td><td><table class="mback" cellpadding="0" cellspacing="0"><tbody><tr><td class="mback_left"><div class="plus"></div></td><td class="mback_center">
<!-- Titolo tabella -->
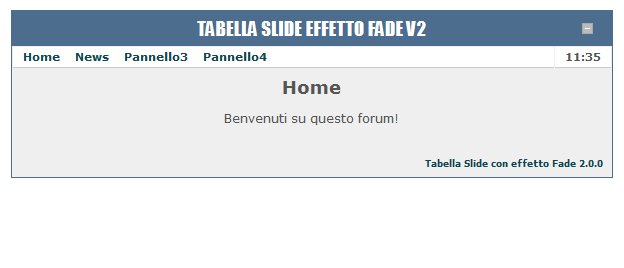
<h2 class="mtitle">Tabella Slide Effetto Fade V2</h2>
</td><td class="mback_right"><span class="minus"></span></td></tr></tbody></table></td>
<td class="mright_top"></td></tr><tr id="mainboard"><td class="mleft"></td><td><table class="mainbg" style="text-align:center;width:100%" cellpadding="4" cellspacing="1">
<tbody><tr>
<td class="title" colspan="1" style="float:left;width:100%">
<!-- Link Tab -->
<a title="pannello1">Home</a>
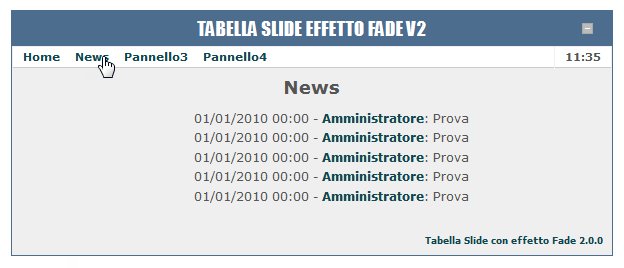
<a title="pannello2">News</a>
<a title="pannello3">Pannello3</a>
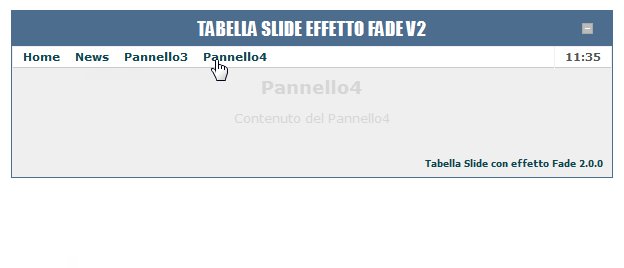
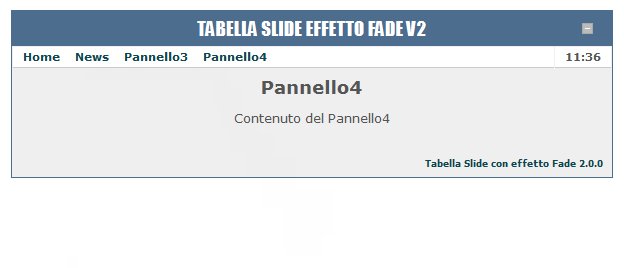
<a title="pannello4">Pannello4</a>
</td>
<!-- Olorogio -->
<td width="min-width:120px;width:120px;" class="title">
<span style="float:right" id="orologio"></span>
</td>
</tr>
<tr title="RIGA1">
<td class="ww" colspan="2">
<!-- Pannello di default -->
<div id="pannello1">
<h2>Home</h2>
<p>Benvenuti su questo forum!</p>
</div>
<!-- Pannello -->
<div id="pannello2" class="nascosta">
<h2>News</h2>
<ul style="list-style: none">
<li>01/01/2010 00:00 - <b><a href="#" target="_blank">Amministratore</a></b>: Prova</li>
<li>01/01/2010 00:00 - <b><a href="#" target="_blank">Amministratore</a></b>: Prova</li>
<li>01/01/2010 00:00 - <b><a href="#" target="_blank">Amministratore</a></b>: Prova</li>
<li>01/01/2010 00:00 - <b><a href="#" target="_blank">Amministratore</a></b>: Prova</li>
<li>01/01/2010 00:00 - <b><a href="#" target="_blank">Amministratore</a></b>: Prova</li>
</ul>
</div>
<!-- Pannello -->
<div id="pannello3" class="nascosta">
<h2>Pannello3</h2>
<p>Contenuto pannello 3</p>
</div>
<!-- Pannello -->
<div id="pannello4" class="nascosta">
<h2>Pannello4</h2>
<p>Contenuto pannello 4</p>
</div>
</td>
</tr>
<tr>
<td class="ww" colspan="2">
<!-- Nota Bene, e' vietata la rimozione dei crediti di seguito -->
<div class="credits" style="padding-right:4px"><b><a href="http://ffmagazine.forumfree.it/?t=48148627" title="Creata da Bowser e [Antonio] e riscritta da Paralizer">Tabella Slide con effetto Fade 2.0</a></b></div>
</td>
</tr>
</tbody></table></td><td class="mright"></td></tr><tr><td class="mleft_bottom"></td><td><table class="msub" width="100%" cellpadding="0" cellspacing="0"><tbody><tr><td class="msub_left"></td><td class="msub_center"> </td><td class="msub_right"></td></tr></tbody></table></td><td class="mright_bottom"></td></tr></tbody></table></div><br><br>
<!-- Fine Tabella Slide con effetto Fade -->
Inserire in Grafica --> Colori e Stili questo:CODICE/* TABELLA SLIDE CON EFFETTO FADE - http://ffmagazine.forumfree.it/?t=48148627 */
.slide_table {width: 100%}
.slide_table .mback {cursor: pointer}
.slide_table .title {font-size: 11px}
.slide_table .title a {display: inline-block; cursor: pointer; margin-right: 15px}
#orologio {display: inline-block; min-width: 95px; text-align: center}
.slide_table .credits {float:right; text-align:right}
/* end */Personalizzazione
Chiunque avesse seguito la configurazione manuale, di seguito trova le modalità di personalizzazione della tabella slide:
Per configurare correttamente la tabella, occorre agire su questa parte:
mainboard = new slider('mainboard', 'pannello1','1','10','0','0','0','0');PARAMETRO DESCRIZIONE FUNZIONE res Nome dell'istanza della tabella
es. mainboard = new slider('mainboard'...Utile solo per inserire più di una tabella in una stessa o in una differente pagina del forum. tab
Valore default: pannello1ID del pannello di default della tabella
es. Primo pannello: div id="pannello1" => pannello1Necessario per il funzionamento della tabella, altrimenti non sarà possibile inizializzarla correttamente. enfade
Valore default: 1 (attivato)Abilitazione dell'effetto fade (trasparenza) Genera un effetto trasparenza molto accattivante mentre si cambia pannello (dissolvenza, apparizione) speed
Valore default: 10 (medio)Velocità dell'esecuzione dell'effetto fade. Il fattore moltiplicativo che determina la durata dell'effetto fade
Valori consigliati: 20 (lento), 10 (medio), 5 (veloce)clock
Valore default: 0 (disattivato)Abilitazione dell'orologio digitale integrato. Indica allo script se inizializzare le funzioni relative all'orologio date
Valore default: 0 (disattivato)Abilitazione della data integrata all'orologio. Indica allo script se inizializzare le funzioni relative alla data
NOTA BENE: Il valore ha effetto solo se è abilitato clocktransition
Valore default: 0 (disattivato)Abilitazione della transizione automatica dei pannelli Se abilitata, la transizione da un pannello all'altro sarà automatica, senza quindi bisogno di cliccare sulla relativa voce del menu durate
Valore default: 0Durata della pausa prima della transizione Durata (espressa in secondi) dell'intervallo di tempo tra una transizione e l'altra.
NOTA BENE: Il valore ha effetto solo se è abilitato transition e la durata mina è 4Pannello aggiuntivo
Aggiungere altri pannelli è semplicissimo, vi basterà aggiungere un link nella parte iniziale:HTML<a title="pannello5">Pannello5</a>
E un corrispondente div prima dei tag </td></tr>HTML<!-- Pannello Aggiuntivo -->
<div id="pannello5" class="nascosta"><h2>Pannello5</h2><p>
<!-- Inizio Contenuto Pannello -->
Contenuto pannello
<!-- Fine Contenuto Pannello -->
</p></div>Updates
UPDATE 03.07.2014
La Tabella Slide con effetto Fade, dopo ben 4 anni, si aggiorna finalmente alla versione 2.0. Più prestante e più semplice da installare, grazie al comodo generatore.Ideata e realizzata da Bowser e [Antonio]
Riscritta completamente da Paralizer per FFMagazine
Guida rilasciata sotto una Licenza Creative Commons 3.0.
Edited by Paralizer - 6/4/2018, 12:53. - Spazio ottimizzato nella vostra pagina!
-
Corrado Bacco.
User deleted
Appena posso, la provo  .
. -
.
Nel generatore,quando clicco su "Conferma & continua" non succede nulla,anche se sono loggata.  .
. -
Resonance‚.
User deleted
A me va... Prova ad aggiornare la pagina con CTRL+F5 . -
.
Ho riprovato. Ho provato anche a cambiare browers,ma niente. >.< . -
.CITAZIONE (NadiaHoran @ 5/7/2014, 21:50)Nel generatore,quando clicco su "Conferma & continua" non succede nulla,anche se sono loggata.

Hai JavaScript attivo? E che browser utilizzi?. -
.
Si è abilitato. Uso Google Chrome. . -
.
Mmh, anche io utilizzo google Chrome ed è tutto funzionante, sei sicuro che lo hai abilitato javascript?
Che tipo i pc Utilizzi?. -
.
Si,uso questo sito per assicurarmi di aver attivato javascript. Ho provato anche a controllare nelle opzioni di Chrome,ma è tutto apposto.
Utilizzo un Asus con Intel Core i3.. -
.
Alla pagina del generatore , apri ispeziona elemento e clicca console, e fammi uno screen perfavore. . -
.
Ecco a te: SPOILER (clicca per visualizzare) .
. -
.
Ecco l'inghippo.
Non puoi usare il generatore dalla versione mobile! Devi accedere dalla versione desktop.
ffmagazine.forumfree.it/?pag=generatoretblslide
e non
ffmagazine.forumfree.it/m/?pag=generatoretblslide. -
Corrado Bacco.
User deleted
A me non funziona, non mi mostra i pannelli....
Link forum >>> http://yugiohspirit.forumcommunity.net/. -
.
E' un problema della tua skin. Aggiungi alla fine dei css: CODICE.slide_table .title {display:block !important}. -
Corrado Bacco.
User deleted
Grazie mille, 2 domande:
Come faccio a cambiare il colore del testo delle news
Come faccio a cambiare la barra che e' sopra i pannelli? (attualmente e' grigia).
Guida Tabella Slide con effetto Fade v2.0 |


