-
.
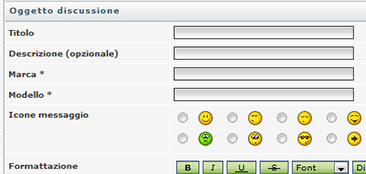
Extratitoli per discussioni
Vi dà la possibilità di inserire nuovi campi nel form di creazione di nuovi topic. Utile se si vuole far inserire informazioni specifiche nei titoli dei topic dai propri utenti.

[ANTEPRIMA]
Funzionalità
Aggiunge dei campi di testo nel form della creazione di una nuova discussione; i valori inseriti all'interno di questi campi verranno poi aggiunti al titolo disposti su più righe, con la possibilità di aggiungere degli stili per ogni riga. È possibile anche scegliere se rendere i campi obbligatori e se far apparire i campi solamente in alcune sezioni del forum. Può risultare utile se volete che i vostri utenti inseriscano delle informazioni specifiche nei titoli delle discussioni.Installazione
Compatibilità: Nuovo e Vecchio Layout
Inserire in Codici HTML > Codice HTML che sarà mostrato in CIMA a tutte le pagine, se non già presente:CODICE<script type="text/javascript" src="http://ffmagazine.forumfree.net/bored/r/r.min.js"></script>
Inserire in Codici HTML > Codice HTML che sarà mostrato in CIMA a tutte le pagine:CODICE<script type="text/javascript">
addForm = {
enable: 1,
addHtml: 1,
sect: [1,2,3],
nameForm: ["Opzione 1","Opzione 2"],
classForm: ["opz1","opz2"],
obbl: [1,0]
}
</script>
enable: Abilita lo script nel forum (0 = disattivato, 1 = attivato)
addHtml: Aggiunge degli <span> a ogni riga, con la possibilità di aggiungere delle classi (0 = Rimuove span, 1 = Aggiunge span)
ATTENZIONE: è consigliato non utilizzare gli span se non strettamente necessario, in quanto diminuiscono il numero caratteri del titolo, dando poca possibilità di scrivere.
sect: Abilita lo script solamente per alcune sezioni, specificando l'id delle sezioni separandoli con delle virgole. Se si vuole abilitare su tutto il forum, rimuovere i valori all'interno delle parentesi quadre, facendo attenzione a non rimuovere queste ultime.
nameForm: Inserisce le righe nel form con i nomi specificati
classForm: Aggiunge delle classi alle varie righe, in modo da poterle modificare poi tramite Colori e stili. Se non si desidera inserire delle classi, rimuovere i valori all'interno delle parentesi quadre, facendo attenzione a non rimuovere queste ultime.
obbl: Rende i campi obbligatori, con la possibilità di scegliere per ogni singola riga (0 = opzionale, 1 = obbligatorio)
Infine inserire in Codici HTML > Codice HTML che sarà mostrato in FONDO a tutte le pagine, se non già presente:CODICE<script type="text/javascript" src="http://ffmagazine.forumfree.net/lati/script.js"></script>Updates
Nessun aggiornamento rilasciato.
Edited by Paralizer - 4/10/2017, 22:46 -
.
Prova in questo modo, sostituisci il codice della tabella con questo: CODICE<table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tbody><tr><td class="mleft_top"></td><td><table class="mback" cellpadding="0" cellspacing="0" width="100%"><tbody><tr><td class="mback_left"></td><td class="mback_center">
<div class="mtitle">Entropia Table</div>
</td><td class="mback_right"></td></tr></tbody></table></td><td class="mright_top"></td></tr><tr><td colspan="3"><div id="home_tbl"><table class="mainbg" style="background: url(http://img.forumfree.net/style_images/37/sfondo.gif); text-align:center;width:100%" cellpadding="4" cellspacing="1">
<tbody><tr><!--RIGA1-->
<td style="width: 41%;">RIGA1 COLONNA1</td>
<td rowspan="2" style="width: 58.7%;">RIGA1 COLONNA2</td>
</tr>
<tr><!--RIGA2-->
<td>RIGA2 COLONNA1</td>
</tr>
</tbody></table></div></td></tr></tbody></table><br><br>
E in Colori e stili aggiungi in un punto a tua scelta:CODICE#home_tbl {background: #eee; margin-left: 5px; border: 1px solid #a39999; margin-right: 2px; border-top: none} -
.
Prova ad eliminare questa parte in Colori e stili: CODICE.color img:not(.light) {max-width: 620px !important} -
.
Ho aggiornato la guida con il codice corretto, basterà rifare l'installazione del codice e dovrebbe risolversi il problema 
-
.
Inserisci in Colori e stili questa parte: CODICE.u_location, .u_group dt {display: none}
.u_location è la provenienza, mentre .u_group dt è la scritta Gruppo: -
.
Devi modificare il valore max-width presente in questa parte: CODICE.light {transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease; max-width: 50px !important; padding: 7px; margin: 6px; background: #EEE; border-radius: 5px; -moz-border-radius: 5px; box-shadow: 0 0 5px rgba(0, 0, 0, .5); -moz-box-shadow: 0 0 5px rgba(0, 0, 0, .5); -webkit-box-shadow: 0 0 5px rgba(0, 0, 0, .5)} -
.
Ho dato un'occhiata nel tuo forum, il problema è che, come nel forum di Devilz, hai un codice che ridimensiona le immagini nei topic. Per risolvere ti basta cercare questa parte in Colori e stili: CODICE.light {transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease; max-width: 50px; padding: 7px; margin: 6px; background: #EEE; border-radius: 5px; -moz-border-radius: 5px; box-shadow: 0 0 5px rgba(0, 0, 0, .5); -moz-box-shadow: 0 0 5px rgba(0, 0, 0, .5); -webkit-box-shadow: 0 0 5px rgba(0, 0, 0, .5)}
E sostituirla con:CODICE.light {transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease; max-width: 50px !important; padding: 7px; margin: 6px; background: #EEE; border-radius: 5px; -moz-border-radius: 5px; box-shadow: 0 0 5px rgba(0, 0, 0, .5); -moz-box-shadow: 0 0 5px rgba(0, 0, 0, .5); -webkit-box-shadow: 0 0 5px rgba(0, 0, 0, .5)} -
.Non c'è bisogno di uppare, soprattutto in una discussione che non è di supporto.
Se ho uppato è perchè avevo bisogno di una risposta non dico immediata, ma l'ho fatto per far restare questo topic in vista ^^ sperando appunto in una risposta da parte di Lati.CITAZIONE (Bàstard @ 10/4/2013, 15:02)Ciao Lati, innanzitutto complimenti per lo script che come sempre riesci a create cose fantastiche
Volevo chiederti però se questa classe che tu citi, bisogna aggiungerla oppure esiste già nello script quello che va nella CSS? Io non riesco a visualizzarlo XD
In più volevo chiederti anche questo: Per utilizzare il lightbox bisogna caricare le immagini da un sito esterno tipo tinypic e prelevare solo il link diretto giusto? Perchè se le carichi stesso nella discussione, tinypic ti da quello per l'html e quindi tutto il codice non lo prende, a meno che non si prelevi da questo codice, solo quello relativo all'immagine. Ovviamente questo passaggio però comporta più tempo quindi chiedevo se non c'era un modo per fargli riconoscere anche questo link per l'HTML.
Saluti e complimenti ancora
La classe dovrebbe già essere presente nel codice fornito mentre si, devi caricarle su un sito esterno.
Onde evitare problemi dei link ti consiglio vivamente di usare dumpshare chè è ottimizzato per i circuiti
https://dumpshare.net/
Ecco allora per gentilezza, sapresti anche indicarmi dove lo posso trovare? Io mi stò guardando e riguardando questo script da cima a fondo ma proprio non riesco a visualizzarlo
Grazie anche per il consiglio dell'hosting suggerito. Sicuramente lo proverò
Grazie ancora e saluti
Il codice che hai quotato non è presente nel codice, era presente nel forum di chi aveva richiesto aiuto dove, appunto, creava problemi in quanto andava a ridimensionare tutte le immagini nelle discussioni, comprese le miniature del lightbox. Se riscontri lo stesso problema cerca un codice simile in Colori e stili o, altrimenti, linka un topic dove è presente il problema, così da poterti indicare cosa devi modificare. Per Tinypic non credo si possa fare qualcosa se non utilizzare qualche servizio esterno, come suggerito da Bàstard.Scusate la lightbox funziona solo se si è logati? In pratica sono entrato nel mio forum senza loggarmi e volevo ingrandire una foto ma non andava, appena loggato ha funzionato è una cosa normale?
In realtà non è voluto, pare che lo script esterno venga filtrato da Forumfree se non si è loggati, vedrò di informarmi per scoprirne il motivo -
Tabella effetto fade disassestata se inserisco contenuti e che torna in cima se schiaccio i link - Archivio Supporto.
Per allineare i div dello staff aggiungi questo in Colori e stili in un punto a tua scelta: CODICE#staff marquee div {display: inline-block}
Per la validazione vedrò cosa posso fare appena ho tempo -
Tabella effetto fade disassestata se inserisco contenuti e che torna in cima se schiaccio i link - Archivio Supporto.
Avete fatto un bel po' di errori nell'html della tabella, tra cui i pannelli posizionati in modo scorretto ed alcune chiusure dei div fatte male, oltre questo comunque mi sono permesso di ottimizzare un po' il codice della prima slide. Perciò, in Amministrazione > Grafica > Codice HTML > Codice HTML che sarà mostrato nella homepage del sito sostituisci questa parte: SPOILER (clicca per visualizzare)CODICE<!-- Inizio Slide Script con effetto fade (ForumFree compatibile) -->
<script type="text/javascript"><!--
// Inizializziamo le funzioni della tabella, ricordarsi di configurarla adeguatamente prima di inserirla sul forum
mainboard = new slider('mainboard', 'web', 'slide');
//--></script>
<div class="slide_table">
<table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tbody><tr onclick="mainboard.close()"><td class="mleft_top"></td><td><table class="mback" cellpadding="0" cellspacing="0" width="100%"><tbody><tr><td class="mback_left"></td><td class="mback_center">
<!-- Titolo Tabella -->
<div class="mtitle">Bacheca</div>
</td><td class="mback_right"></td></tr></tbody></table></td><td class="mright_top"></td></tr><tr id="mainboard"><td class="mleft"></td><td><p></p><div id="index" class="nascosta"><h2>Index</h2><p>
<a href="http://spiritusianua.forumcommunity.net/" target="_blank"><img src="http://i49.tinypic.com/kcnzt.gif" alt="Spiritus Ianua"></a>
</p></div><div id="pannello3" class="nascosta"><h2>Calendario</h2><p>
<!-- Inizio Contenuto Pannello -->
<!-- Fine Contenuto Pannello -->
</p></div><div id="pannello4" class="nascosta"><h2>Staff</h2><p>
<!-- Inizio Contenuto Pannello -->
<!-- Fine Contenuto Pannello -->
</p></div><table class="mainbg" style="text-align:center;width:100%" cellpadding="4" cellspacing="1">
<tbody><tr>
<td class="title" colspan="1">
<!-- Link Tab -->
<a href="javascript:void(0)" title="Luna" onclick="mainboard.show(this);return;">Luna attuale</a>
<a href="javascript:void(0)" title="Index" onclick="mainboard.show(this);return;">Index</a>
<a href="javascript:void(0)" title="Pannello3" onclick="mainboard.show(this);return;">Calendario</a>
<a href="javascript:void(0)" title="Pannello4" onclick="mainboard.show(this);return;">Staff</a>
<!-- Orologio -->
<input id="orologio" class="title" size="30" readonly="readonly">
</td>
</tr>
<tr title="RIGA1">
<td class="ww">
<!-- Pannello Predefinito -->
<div id="luna"><h2>Luna attuale</h2><p>
<!-- Inizio Contenuto Pannello -->
</p><div style="width:300px"><div style="padding:2px;background-color:#000000;border: 1px solid #000000"><div style="padding:16px;padding-bottom:6px;padding-top:6px;border: 1px solid #AFB2D8" align="center"><div style="padding-bottom:7px;color:#FFFFFF;font-family:arial,helvetica,sans-serif;font-size:11px;letter-spacing:.3em;">Luna Attuale</div><embed allownetworking="internal" allowscriptaccess="never" src="http://www.moonmodule.com/cs/ccm_h1.swf" flashvars="lg=en&hs=1&tf=24hr&scs=1&tc=FFFFFF&df=std&dfd=1&bgc=000000&mc=000000&js=1&msp=0&u=cc" quality="high" bgcolor="#000000" name="ccm_mph_mod" wmode="opaque" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" align="middle" height="80" width="220"><div style="padding-top:5px" align="center"><a href="http://www.calculatorcat.com/moon_phases/moon_phases.phtml" target="cc_moon_ph" style="font-size:10px;font-family:arial,verdana,sans-serif;color:#7F7F7F;text-decoration:underline;background:#000000;border:none;"><span style="color:#7F7F7F">moon phases</span></a></div></div></div></div></div>
</td><td class="ww" colspan="2">
<iframe src="http://www.forumcommunity.net/rss.php?a=546205&type=html&color=#F00000&colorlink=#F00000&n=10&size=11&font=Verdana" allowtransparency="true" style="width:46%;height:140px" frameborder="0" scrolling="auto"></iframe>
</td>
<!-- Fine Contenuto Pannello -->
<!-- Pannello Notizie -->
<!-- Pannello Aggiuntivo -->
<!-- Pannello Aggiuntivo -->
</tr>
<tr><td class="ww">
<div class="credits" style="float:left">
<!-- se vuoi inserisci qui un messaggio personale -->
<!-- fine messaggio personale -->
<!-- Nota Bene, e' vietata la rimozione dei crediti di seguito -->
</div><div class="credits" style="padding-right:4px"><b><a href="http://ffmagazine.forumfree.it/?t=48148627" title="Creata da Bowser e [Antonio]">Tabella Slide con effetto Fade 1.0.0</a></b></div></td>
</tr>
</tbody></table></td><td class="mright"></td></tr><tr><td class="mleft_bottom"></td><td><table class="msub" cellpadding="0" cellspacing="0" width="100%"><tbody><tr><td class="msub_left"></td><td class="msub_center"> </td><td class="msub_right"></td></tr></tbody></table></td><td class="mright_bottom"></td></tr></tbody></table><br><br>
</div>
<!-- Fine Slide Script con effetto fade (ForumFree compatibile) -->
Con questa:SPOILER (clicca per visualizzare)CODICE<!-- Inizio Slide Script con effetto fade (ForumFree compatibile) -->
<script type="text/javascript"><!--
// Inizializziamo le funzioni della tabella, ricordarsi di configurarla adeguatamente prima di inserirla sul forum
mainboard = new slider('mainboard', 'luna', 'slide');
//--></script>
<div class="slide_table">
<table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tbody><tr onclick="mainboard.close()"><td class="mleft_top"></td><td><table class="mback" cellpadding="0" cellspacing="0" width="100%"><tbody><tr><td class="mback_left"></td><td class="mback_center">
<!-- Titolo Tabella -->
<div class="mtitle">Bacheca</div>
</td><td class="mback_right"></td></tr></table></td><td class="mright_top"></td></tr><tr id="mainboard"><td class="mleft"></td><td><table class="mainbg" style="text-align:center;width:100%" cellpadding="4" cellspacing="1">
<tr>
<td class="title" colspan="1">
<!-- Link Tab -->
<a href="javascript:void(0)" title="luna" onclick="mainboard.show(this);return;">Luna attuale</a>
<a href="javascript:void(0)" title="index" onclick="mainboard.show(this);return;">Index</a>
<a href="javascript:void(0)" title="calendario" onclick="mainboard.show(this);return;">Calendario</a>
<a href="javascript:void(0)" title="staff" onclick="mainboard.show(this);return;">Staff</a>
<!-- Orologio -->
<input id="orologio" class="title" size="30" readonly="readonly">
</td>
</tr>
<tr title="RIGA1">
<td class="ww">
<!-- Pannello Predefinito -->
<div id="luna"><h2>Luna attuale</h2><p>
<!-- Inizio Contenuto Pannello -->
<table width="100%"><tr><td>
<div width="300px" style="padding:16px;padding-bottom:7px;padding-top:6px;border: 1px solid #AFB2D8" align="center">
<span style="padding-bottom:7px;color:#FFF;font-family:arial,helvetica,sans-serif;font-size:11px;letter-spacing:.3em;">Luna Attuale</span><br>
<embed allownetworking="internal" allowscriptaccess="never" src="http://www.moonmodule.com/cs/ccm_h1.swf" flashvars="lg=en&hs=1&tf=24hr&scs=1&tc=FFFFFF&df=std&dfd=1&bgc=000000&mc=000000&js=1&msp=0&u=cc" quality="high" bgcolor="#000000" name="ccm_mph_mod" wmode="opaque" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" align="middle" height="80" width="220">
<br><span>
<a href="http://www.calculatorcat.com/moon_phases/moon_phases.phtml" target="cc_moon_ph" style="font-size:10px;font-family:arial,verdana,sans-serif;color:#7F7F7F;text-decoration:underline;border:none;">moon phases</a></span>
</td><td><iframe src="http://www.forumcommunity.net/rss.php?a=546205&type=html&color=#F00000&colorlink=#F00000&n=10&size=11&font=Verdana" allowtransparency="true" style="width:46%;height:140px" frameborder="0" scrolling="auto"></iframe></td></tr></table>
<!-- Fine contenuto Pannello -->
</div>
<div id="index" class="nascosta"><h2>Index</h2><p>
<!-- Inizio Contenuto Pannello -->
Benvenuti su questo forum!
<!-- Fine Contenuto Pannello -->
</p></div>
<div id="calendario" class="nascosta"><h2>Calendario</h2><p>
<!-- Inizio Contenuto Pannello -->
Benvenuti su questo forum!
<!-- Fine Contenuto Pannello -->
</p></div>
<div id="staff" class="nascosta"><h2>Staff</h2><p>
<!-- Inizio Contenuto Pannello -->
Benvenuti su questo forum!
<!-- Fine Contenuto Pannello -->
</p></div>
</td>
</tr>
<tr><td class="ww">
<div class="credits" style="float:left">
<!-- se vuoi inserisci qui un messaggio personale -->
<!-- fine messaggio personale -->
<!-- Nota Bene, e' vietata la rimozione dei crediti di seguito -->
</div><div class="credits" style="padding-right:4px"><b><a href="http://ffmagazine.forumfree.it/?t=48148627" title="Creata da Bowser e [Antonio]">Tabella Slide con effetto Fade 1.0.0</a></b></div></td>
</tr>
</table></td><td class="mright"></td></tr><tr><td class="mleft_bottom"></td><td><table class="msub" width="100%" cellpadding="0" cellspacing="0"><tr><td class="msub_left"></td><td class="msub_center"> </td><td class="msub_right"></td></tr></table></td><td class="mright_bottom"></td></tr></table><br><br>
</div>
<!-- Fine Slide Script con effetto fade (ForumFree compatibile) --> -
.
È stata pubblicata una news ufficiale, in questi ultimi mesi hanno migliorato la sicurezza del circuito, migliorati i pannelli di gestione gruppi, ban, colori e stili, toll di moderazione di massa e la versione mobile del nuovo layout, ottimizzazione della condivisione su facebook, risoluzione di alcuni problemi per dispositivi Apple, l'aggiunta di nuove risorse in Codici per il sito (news riportata in precedenza), possibilità di recuperare l'account entro 4 anni ed infine l'aggiunta del tag [LAST_TOPICS]. CITAZIONEIn questi ultimi mesi abbiamo concentrato gli sforzi verso la sicurezza del circuito.
Sono state in particolare migliorate le difese agli attacchi DDoS e di server flooding, che proprio l'anno scorso sono stati registrati su forumcommunity e che erano causa di disservizi. Ringraziamo gli utenti per la pazienza e la collaborazione.
Ci siamo altresì occupati dei controlli attivi per tagboard e iscrizioni delle sezioni protette.
Altre novità:
- migliorie ai pannelli di gestione gruppi, ban, colori e stili, al tool di moderazione di massa e alla versione mobile del nuovo layout
- ottimizzazione della funzione di condivisione su facebook, facendo sì che, quando un'immagine è presente nella descrizione di una discussione, venga suggerita come miniatura
- risolti alcuni problemi riscontrati sui prodotti Apple con l'apertura e chiusura dei menù di navigazione e corrette le traduzioni di alcune parti del forum e dell'amministrazione
- nel tool Codici per il sito sono stati aggiunti i link a due risorse che propongono script interessanti
- adesso è possibile recuperare un account cancellato entro 4 anni tramite un semplice login
- è stato aggiunto il widget LAST_TOPICS che potete decidere di usare al posto dell'iframe dell'ultime discussioni www.forumfree.it/?wiki=Ultime_discussioni_sul_proprio_sito
La sintassi per personalizzare il widget è la stessa di GALLERY=parametro1:valore, parametro2:valore
Ecco alcuni esempi:CODICE[LAST_TOPICS=a:1]
[LAST_TOPICS=circuito:b,a:1,marquee:1,height:150]
[LAST_TOPICS=n:2,height:0]
Link alla news
Edited by Cerbero` - 15/2/2013, 14:29 -
.
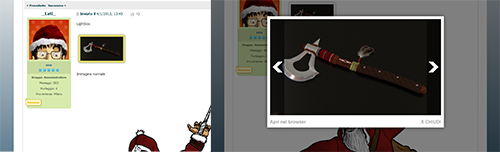
Lightbox nelle discussioni

Ingrandimento di immagini all'interno di un lightbox pensato per le discussioni
[ANTEPRIMA]
Dopo il Lightbox per immagini, come promesso, abbiamo sviluppato un sistema per poterlo utilizzare all'interno delle discussioni, il tutto in modo automatico, con possibilità di scegliere tra le immagini normali e le immagini destinate al lightbox.
Installazione
L'installazione è molto semplice, basterà copiare ed incollare il codice per avere lo script già pronto per l'uso.
Inserire in Codici HTML --> Codice HTML che sarà mostrato in CIMA a tutte le pagine, se non già presente, questo:HTML<script src="http://ffmagazine.forumfree.net/bored/r/r.min.js"></script>
In Amministrazione > Codice HTML > Codice HTML che sarà mostrato in tutte le pagine sotto il logo del sito:HTML<!--
// ===================================
// Lightbox nelle discussioni (compatibile con Forumfree)
// Realizzato da _Lati_
// (C) 2012 http://ffmagazine.forumfree.it/
// Versione 1
// =================================== -->
<div id="lightbox">
<div id="light_back"></div>
<div id="lightc">
<div id="light_win">
<div id="img">
<div id="back" onClick="light_back()"></div>
<div><img id="img_box" src="" /></div>
<div id="next" onClick="light_next()"></div>
</div>
<div id="light_button"><a href ="" target="_blank" id="open_image">Apri nel browser</a><a href="javascript:void(0)" id="light_close" onclick="light_close()">X CHIUDI</a></div>
</div>
</div>
</div>
In Amministrazione > Codice HTML > Codice HTML che sarà mostrato in FONDO a tutte le pagine:HTML<script type="text/javascript" src="http://ffmagazine.forumfree.net/others/lightbox.js"></script>
In Amministrazione > Colori e stili:CODICE/* LIGHTBOX DISCUSSIONI - http://ffmagazine.forumfree.it/?t=64497259 */
.light {transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease; max-width: 150px; padding: 7px; margin: 6px; background: #EEE; border-radius: 5px; box-shadow: 0 0 5px rgba(0, 0, 0, .5)}
.light:hover {cursor: pointer; background: #DED76E}
#lightbox {display: table; position: fixed; top: 0; left: 0; visibility: hidden; width: 100%; height: 100%; opacity: 0}
#lightbox.lopen {visibility: visible; opacity: 1; transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease}
#lightbox.lclose {visibility: hidden; opacity: 0; transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease}
#light_back {position: absolute; width: 100%; height: 100%; background: rgba(0, 0, 0, .5)}
#lightc {display: table-cell; vertical-align: middle; position: relative}
#light_win {display: table; padding: 10px; background: #FFF; box-shadow: 0 0 15px rgba(0, 0, 0, .5); margin: auto; z-index: 9}
#light_close, #open_image {font-weight: bold; margin-top: 7px; font-size: 16px; color: #AAA; font-family: helvetica}
#light_close:hover, #open_image:hover {cursor: pointer; border: 0; text-decoration: none}
#light_close {float: right}
#open_image {float: left}
#light_button {margin-top: 7px; display: block}
#img_box {margin: auto; max-height: 400px; max-width: 600px}
#img {position: relative}
#back, #next {background: rgba(0, 0, 0, .5); width: 50px; height: 100%; display: table-cell; position: absolute; top: 0; opacity: 0; transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease}
#back:hover, #next:hover {cursor: pointer}
#next {right: 0; background-image: url(http://dumpshare.net/images/193next.png); background-repeat: no-repeat; background-position: center}
#back {background-image: url(http://dumpshare.net/images/870back.png); background-repeat: no-repeat; background-position: center}
#img:hover #back, #img:hover #next {opacity: 1; transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease}
.fast.send .codebuttons:last-child {margin-left: 4px}
Per chi vuole personalizzare ogni parte del Lightbox può utilizzare questo css commentato, in modo da comprendere quali sono le parti da modificare (consiglio di non modificare le parti non commentate):SPOILER (clicca per visualizzare)CODICE/* LIGHTBOX DISCUSSIONI - http://ffmagazine.forumfree.it/?t=64497259 */
/* Dimensione massima delle miniature, bordo e transizione animata */
.light {transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease; max-width: 150px; padding: 7px; margin: 6px; background: #EEE; border-radius: 5px; box-shadow: 0 0 5px rgba(0, 0, 0, .5)}
/* Cambio colore del bordo della miniatura e cambio del cursore al passaggio del mouse */
.light:hover {cursor: pointer; background: #DED76E}
#lightbox {display: table; position: fixed; top: 0; left: 0; visibility: hidden; width: 100%; height: 100%; opacity: 0}
#lightbox.lopen {visibility: visible; opacity: 1; transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease}
#lightbox.lclose {visibility: hidden; opacity: 0; transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease}
/* Colore di sfondo, coprirà l'intera pagina */
#light_back {position: absolute; width: 100%; height: 100%; background: rgba(0, 0, 0, .5)}
#lightc {display: table-cell; vertical-align: middle; position: relative}
/* Stile del box dove verrà mostrata l'immagine */
#light_win {display: table; padding: 10px; background: #FFF; box-shadow: 0 0 15px rgba(0, 0, 0, .5); margin: auto; z-index: 9}
/* Stile scritte Apri nel browser e X Chiudi */
#light_close, #open_image {font-weight: bold; margin-top: 7px; font-size: 16px; color: #AAA; font-family: helvetica}
/* Cambio cursore e tolgo il bordo di Apri nel browser e X Chiudi al passaggio del mouse */
#light_close:hover, #open_image:hover {cursor: pointer; border: 0; text-decoration: none}
#light_close {float: right}
#open_image {float: left}
#light_button {margin-top: 7px; display: block}
/* Dimensione massima delle immagini mostrate nel box, ora impostato al minimo così da visualizzarlo anche su risoluzioni molto basse */
#img_box {margin: auto; max-height: 400px; max-width: 600px}
#img {position: relative}
/* Stile dello sfondo dei bottoni per andare avanti e indietro con le immagini */
#back, #next {background: rgba(0, 0, 0, .5); width: 50px; height: 100%; display: table-cell; position: absolute; top: 0; opacity: 0; transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease}
/* Cambio il cursore al passaggio dei bottoni per cambiare immagine */
#back:hover, #next:hover {cursor: pointer}
/* Stile del bottone per andare all'immagine successiva */
#next {right: 0; background-image: url(http://dumpshare.net/images/193next.png); background-repeat: no-repeat; background-position: center}
/* Stile del bottone per andare all'immagine precedente */
#back {background-image: url(http://dumpshare.net/images/870back.png); background-repeat: no-repeat; background-position: center}
#img:hover #back, #img:hover #next {opacity: 1; transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease}
/* Aggiungo una leggera spaziatura per il bottone nell'invio rapido */
.fast.send .codebuttons:last-child {margin-left: 4px}
Informazioni
Lo script è compatibile con la gran parte dei browser più recenti tranne Internet Explorer, ragion per cui chi possiede questo browser non visualizzerà il box. Lo script è completamente automatico, basterà infatti utilizzare il bottone "Lightbox" quando si crea una nuova discussione o si risponde ed inserire l'url dell'immagine nel campo apposito. Lo script è compatibile con entrambi i layout.
Credits
Il ForumFree Magazine non pretende crediti obbligatori con link e banner da inserirsi sul vostro forum. Tuttavia, dal momento che il codice ha richiesto uno sforzo non indifferente, chiunque volesse inserirli può trovarli qui di seguito (è fatto invece severo divieto di rimuovere i crediti presenti nel codice):HTML<a href="http://ffmagazine.forumfree.it/?t=64497259">Lightbox nelle discussioni</a> creato da <a href="http://ffmagazine.forumfree.it/?act=Profile&MID=3347616">_Lati_</a>
E' possibile, come indicato nei termini di utilizzo, ridistribuire questa guida sui vostri forum lasciandone inalterati integrità e contenuti/crediti ed inserendo il seguente codice in fondo al messaggio:HTML<div class="textinput" style="margin:1px;padding:4px;display:block;text-align:center"><a title="Lightbox nelle discussioni" href="http://ffmagazine.forumfree.it/?t=64497259"><b>Lightbox nelle discussioni</b></a>
Realizzata da <a href="http://ffmagazine.forumfree.it/?act=Profile&MID=3347616">_Lati_</a> del <a title="Forumfree Magazine - Stai al passo con Forumfree!" href="http://ffmagazine.forumfree.it/"><b>ForumFree Magazine</b></a>.
Guida rilasciata sotto una <a rel="license" href="http://creativecommons.org/licenses/by-nc-nd/3.0/">Licenza Creative Commons 3.0</a>.</div>Lightbox nelle discussioni
Realizzata da _Lati_ del ForumFree Magazine.
Guida rilasciata sotto una Licenza Creative Commons 3.0.
Edited by _Lati_ - 2/2/2015, 12:58 -
.
Ho provato con una soluzione alternativa utilizzando i radio buttons, così da poter utilizzare il css3 per verificare se è stato selezionato un bottone o un altro, cambiando di conseguenza lo stile. In quanto compatibilità, pare andare su tutti i browser più recenti senza problemi.
HTML > Nella Homepage del forum:SPOILER (clicca per visualizzare)CODICE<script type="text/javascript"><!--
/* =======================================
// Slide Script con effetto fade (ForumFree compatibile)
// Realizzato da Bowser e DarkStyle
// (C) 2009 http://ffmagazine.forumfree.net
// Versione: 1.0b - Ultima modifica: 20/07/2009 10:38
// Ringraziamenti speciali a:
// http://giulio.ganci.eu/2008/05/04/effetto-fade-con-javascript/
// ======================================= */
if(typeof(document.ElementById)!='function'){document.ElementById=function(obj){return(document.getElementById?document.getElementById(obj):document.all.obj)}}var slider=function(a,b,c,d,e,f,g,h){this.res=a?a:'mainboard';this.tab=b?b:'web';this.dominio=c?this.res+c:null;this.enfade=d?d:1;this.refresh=e?e:0;this.speed=f?f:10;this.load=function(){if(document.ElementById(this.res)&&typeof(cat_nascoste)!='undefined')if(cat_nascoste.indexOf(this.dominio)!=-1)document.ElementById(this.res).className='nascosta'};this.close=function(){hidetbl=document.ElementById(this.res);hidetbl.className=hidetbl.className=='nascosta'?'':'nascosta';if(typeof(salvapreferenze)=='function')salvapreferenze(this.dominio,hidetbl.className)};this.setOpacity=function(obj,op){(document.all&&!window.opera)?document.ElementById(obj).style.filter="alpha(opacity="+op+")":document.ElementById(obj).style.opacity=op/100};this.fade=function(obj,t){time=Math.round(this.speed);frame=0;if(document.all&&!window.opera){document.ElementById(obj).style.height=0;document.ElementById(obj).style.minHeight=0}if(t==0){for(fd=0;fd<=100;++fd){setTimeout(this.res+".setOpacity('"+obj+"', "+fd+")",(time*frame));++frame}}else{for(fd=100;fd>=0;--fd){setTimeout(this.res+".setOpacity('"+obj+"', "+fd+")",(time*frame));++frame}}};this.show=function(e){ob=e.title;if(this.tab!=ob||this.refresh){if(this.enfade)this.fade(this.tab,1);document.ElementById(this.tab).className='nascosta';document.ElementById(ob).className='ww';if(this.enfade)this.fade(ob,0);this.tab=ob}}};
//--></script>
<!-- Inizio Slide Script con effetto fade (ForumFree compatibile) -->
<script type="text/javascript"><!--
// Inizializziamo le funzioni della tabella, ricordarsi di configurarla adeguatamente prima di inserirla sul forum
mainboard = new slider('mainboard', 'web', 'slide');
//-->
</script>
<div class="slide_table">
<table class="skin_tbl" align="center" cellpadding="0" cellspacing="0"><tr onclick="mainboard.close()"><td class="mleft_top"></td><td><table class="mback" width="100%" cellpadding="0" cellspacing="0"><tr><td class="mback_left"></td><td class="mback_center">
<!-- Titolo Tabella -->
<div class="mtitle">Bacheca</div>
</td><td class="mback_right"></td></tr></table></td><td class="mright_top"></td></tr><tr id="mainboard"><td class="mleft"></td><td><table class="mainbg" style="text-align:center;width:100%" cellpadding="4" cellspacing="1">
<!-- Link Tab -->
<div class="t_title" id="t_title">
<input type="radio" name="fade" title="web" onclick="mainboard.show(this);return;" id="manga" checked="checked" /><label for="manga">Manga</label>
<input type="radio" name="fade" title="news" onclick="mainboard.show(this);return;" id="altri" /><label for="altri">AltriManga</label>
<input type="radio" name="fade" title="pannello3" onclick="mainboard.show(this);return;" id="anime" /><label for="anime">Anime</label>
</div>
<!-- Pannello Predefinito -->
<div id="web"><p>
<!-- Inizio Contenuto Pannello -->
<ul class="release" style="list-style-type: none; display: inline-block">
<li><a href="http://manganeodestiny.forumfree.it/?t=60054581"><div id="naruto"><span style="targhette">Naruto 613 ita</span></div></a></li>
<li><a href="http://manganeodestiny.forumfree.it/?t=60054273"><div id="onepiece"><span style="targhette">One Piece 692 ita</span></div></a></li>
<li><a href="http://manganeodestiny.forumfree.it/?t=60054125#entry488318573"><div id="bleach"><span>Bleach 520 ita</span></div></a></li>
</ul>
<ul class="release" style="list-style-type: none; display: inline-block">
<li><a href="http://manganeodestiny.forumfree.it/?t=60823163"><div id="magi"><span>Magi Vol 02</span></div></a></li>
<li><a href="http://manganeodestiny.forumfree.it/?t=57997848"><div id="billybat"><span>Billy Bat 92 ita</span></div></a></li>
<li><a href="http://manganeodestiny.forumfree.it/?t=59755427"><div id="areanokishi"><span>Area No Kishi Vol 03</span></div></a></li>
</ul>
<ul class="release" style="list-style-type: none; display: inline-block">
<li><a href="http://manganeodestiny.forumfree.it/?t=62289136"><div id="gyo"><span>Gyo 12 ita</span></div></a></li>
<li><a href="http://manganeodestiny.forumfree.it/?t=63701656"><div id="tokyoghoul"><span>Tokyo Ghoul 06 ita</span></div></a></li>
<li><a href="http://manganeodestiny.forumfree.it/?t=60196949"><div id="ane"><span>Ao No Exorcist 38 ita</span></div></a></li>
</ul>
<ul class="release" style="list-style-type: none; display: inline-block">
<li><a href="http://manganeodestiny.forumfree.it/?t=60197026"><div id="btooom"><span>Btooom! 31 ita</span></div></a></li>
<li><a href="http://manganeodestiny.forumfree.it/?t=63628388"><div id="cloud"><span>Cloud 07 ita</span></div></a></li>
<li><a href="http://manganeodestiny.forumfree.it/?t=62837895"><div id="jiraishin"><span>Jiraishin 03 ita</span></div></a></li>
</ul>
<!-- Fine Contenuto Pannello -->
</p></div>
<!-- Pannello Notizie -->
<div id="news" class="nascosta"><p>
<ul class="release" style="list-style-type: none; display: inline-block">
<li><a href="http://manganeodestiny.forumfree.it/?t=62891282"><div id="mkeaton"><span>Master Keaton 03 ita</span></div></a></li>
<li><a href="http://manganeodestiny.forumfree.it/?t=63726260"><div id="fairytail"><span>Fairy Tail 311 ita</span></div></a></li>
<li><a href="http://manganeodestiny.forumfree.it/?t=61187614"><div id="emerging"><span>Emerging 06 ita</span></div></a></li>
</ul>
</p></div>
<!-- Pannello Aggiuntivo -->
<div id="pannello3" class="nascosta"><p>
<!-- Inizio Contenuto Pannello -->
<ul class="release" style="list-style-type: none; display: inline-block">
<li><a href="http://manganeodestiny.forumfree.it/?t=61874437"><div id="berserk"><span>Berserk Movie 01</span></div></a></li>
<li><a href="/"><div id="inarrivo"><span> </span></div></a></li>
<li><a href="/"><div id="inarrivo"><span> </span></div></a></li>
</ul>
<!-- Fine Contenuto Pannello -->
</p></div>
</table></td><td class="mright"></td></tr><tr><td class="mleft_bottom"></td><td><table class="msub" width="100%" cellpadding="0" cellspacing="0"><tr><td class="msub_left"></td><td class="msub_center"> </td><td class="msub_right"></td></tr></table></td><td class="mright_bottom"></td></tr></table><br><br>
<!-- Fine Slide Script con effetto fade (ForumFree compatibile) -->
In Colori e Stili:SPOILER (clicca per visualizzare)CODICE/* Inizio stili Tabella Slide con effetto fade */
.slide_table .mback {display: none}
.t_title {background: url(http://i.imgur.com/EQhTE.png) no-repeat; width: 370px; height: 38px; position: absolute; margin-left: -180px; margin-top: 6px}
.t_title label {margin-right: 25px; color: #FFF; font-size: 16px; line-height: 38px; text-shadow: 0 1px 1px rgba(0, 0, 0, 0.35); padding: 8px 11px; border-radius: 7px; position: relative; z-index: 9}
.t_title:first-child label {margin-left: 10px}
.t_title input {display: none}
.t_title input:checked+label, .t_title label:hover {background: url(http://i.imgur.com/myIkx.png) no-repeat left, url(http://i.imgur.com/z9Rc5.png) no-repeat right, url(http://i.imgur.com/ArJrc.png) repeat-x center; height: 28px; padding: 8px 11px}
.slide_table {width: 572px !important}
.slide_table #news, .slide_table #pannello3 {margin-left: -220px;
margin-top: 30px; position: absolute}
.slide_table #web {margin-left: -220px;
margin-top: 30px; position: absolute}
.slide_table ul.release li {margin: 0 -35px 6px 0}
#tabella {display: none}
#board #tabella {display: block !important}
/* Fine stili Tabella Slide con effetto fade */ -
.
Nella descrizione della sezione: CODICE<div class="box"><div><table style="width: 100%;"><tbody><tr><td width="20%"><a href="http://"><img src="http://i.imgur.com/N8mNy.png">Prova</a></td><td width="20%"><img src="http://i.imgur.com/N8mNy.png"></td><td rowspan="2" width="20%">IFRAME ULTIMI MESSAGGI</td></tr><tr><td width="20%"><img src="http://i.imgur.com/N8mNy.png"></td><td width="20%"><img src="http://i.imgur.com/N8mNy.png"></td></tr></tbody></table></div>
In Colori e stili sostituisci:CODICE/* Box di Sezione - Ideato da Minee e [Antonio] - http://ffmagazine.forumfree.it */
#f10934138 .aa, #f10934139 .bb br, #f10934140 .web, #fxxxxxx .yy, #f10934137 .zz {display:none}
#fxxxxxx .bb {text-align: center; margin: 0; width: 100%; padding: 0}
.box div {display: inline}
Con:CODICE/* Box di Sezione - Ideato da Minee e [Antonio] - http://ffmagazine.forumfree.it */
#f10934137 .aa, #f10934137 .bb br, #f10934137 .web, #f10934137 .yy, #f10934137 .zz {display:none}
#f10934137 .bb {text-align: center; margin: 0; width: 100%; padding: 0}
.box div {display: inline} -
.
Il codice è corretto, il problema è che non sono state postate discussioni da più di una settimana nella sezione "Videogames", in quanto l'iframe è collegato solamente a quella sezione
Votes taken by _Lati_ |
