-
.
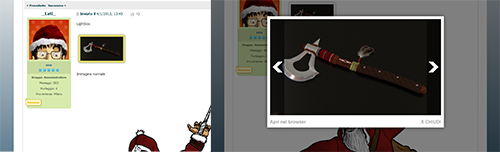
Lightbox nelle discussioni

Ingrandimento di immagini all'interno di un lightbox pensato per le discussioni
[ANTEPRIMA]
Dopo il Lightbox per immagini, come promesso, abbiamo sviluppato un sistema per poterlo utilizzare all'interno delle discussioni, il tutto in modo automatico, con possibilità di scegliere tra le immagini normali e le immagini destinate al lightbox.
Installazione
L'installazione è molto semplice, basterà copiare ed incollare il codice per avere lo script già pronto per l'uso.
Inserire in Codici HTML --> Codice HTML che sarà mostrato in CIMA a tutte le pagine, se non già presente, questo:HTML<script src="http://ffmagazine.forumfree.net/bored/r/r.min.js"></script>
In Amministrazione > Codice HTML > Codice HTML che sarà mostrato in tutte le pagine sotto il logo del sito:HTML<!--
// ===================================
// Lightbox nelle discussioni (compatibile con Forumfree)
// Realizzato da _Lati_
// (C) 2012 http://ffmagazine.forumfree.it/
// Versione 1
// =================================== -->
<div id="lightbox">
<div id="light_back"></div>
<div id="lightc">
<div id="light_win">
<div id="img">
<div id="back" onClick="light_back()"></div>
<div><img id="img_box" src="" /></div>
<div id="next" onClick="light_next()"></div>
</div>
<div id="light_button"><a href ="" target="_blank" id="open_image">Apri nel browser</a><a href="javascript:void(0)" id="light_close" onclick="light_close()">X CHIUDI</a></div>
</div>
</div>
</div>
In Amministrazione > Codice HTML > Codice HTML che sarà mostrato in FONDO a tutte le pagine:HTML<script type="text/javascript" src="http://ffmagazine.forumfree.net/others/lightbox.js"></script>
In Amministrazione > Colori e stili:CODICE/* LIGHTBOX DISCUSSIONI - http://ffmagazine.forumfree.it/?t=64497259 */
.light {transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease; max-width: 150px; padding: 7px; margin: 6px; background: #EEE; border-radius: 5px; box-shadow: 0 0 5px rgba(0, 0, 0, .5)}
.light:hover {cursor: pointer; background: #DED76E}
#lightbox {display: table; position: fixed; top: 0; left: 0; visibility: hidden; width: 100%; height: 100%; opacity: 0}
#lightbox.lopen {visibility: visible; opacity: 1; transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease}
#lightbox.lclose {visibility: hidden; opacity: 0; transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease}
#light_back {position: absolute; width: 100%; height: 100%; background: rgba(0, 0, 0, .5)}
#lightc {display: table-cell; vertical-align: middle; position: relative}
#light_win {display: table; padding: 10px; background: #FFF; box-shadow: 0 0 15px rgba(0, 0, 0, .5); margin: auto; z-index: 9}
#light_close, #open_image {font-weight: bold; margin-top: 7px; font-size: 16px; color: #AAA; font-family: helvetica}
#light_close:hover, #open_image:hover {cursor: pointer; border: 0; text-decoration: none}
#light_close {float: right}
#open_image {float: left}
#light_button {margin-top: 7px; display: block}
#img_box {margin: auto; max-height: 400px; max-width: 600px}
#img {position: relative}
#back, #next {background: rgba(0, 0, 0, .5); width: 50px; height: 100%; display: table-cell; position: absolute; top: 0; opacity: 0; transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease}
#back:hover, #next:hover {cursor: pointer}
#next {right: 0; background-image: url(http://dumpshare.net/images/193next.png); background-repeat: no-repeat; background-position: center}
#back {background-image: url(http://dumpshare.net/images/870back.png); background-repeat: no-repeat; background-position: center}
#img:hover #back, #img:hover #next {opacity: 1; transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease}
.fast.send .codebuttons:last-child {margin-left: 4px}
Per chi vuole personalizzare ogni parte del Lightbox può utilizzare questo css commentato, in modo da comprendere quali sono le parti da modificare (consiglio di non modificare le parti non commentate):SPOILER (clicca per visualizzare)CODICE/* LIGHTBOX DISCUSSIONI - http://ffmagazine.forumfree.it/?t=64497259 */
/* Dimensione massima delle miniature, bordo e transizione animata */
.light {transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease; max-width: 150px; padding: 7px; margin: 6px; background: #EEE; border-radius: 5px; box-shadow: 0 0 5px rgba(0, 0, 0, .5)}
/* Cambio colore del bordo della miniatura e cambio del cursore al passaggio del mouse */
.light:hover {cursor: pointer; background: #DED76E}
#lightbox {display: table; position: fixed; top: 0; left: 0; visibility: hidden; width: 100%; height: 100%; opacity: 0}
#lightbox.lopen {visibility: visible; opacity: 1; transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease}
#lightbox.lclose {visibility: hidden; opacity: 0; transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease}
/* Colore di sfondo, coprirà l'intera pagina */
#light_back {position: absolute; width: 100%; height: 100%; background: rgba(0, 0, 0, .5)}
#lightc {display: table-cell; vertical-align: middle; position: relative}
/* Stile del box dove verrà mostrata l'immagine */
#light_win {display: table; padding: 10px; background: #FFF; box-shadow: 0 0 15px rgba(0, 0, 0, .5); margin: auto; z-index: 9}
/* Stile scritte Apri nel browser e X Chiudi */
#light_close, #open_image {font-weight: bold; margin-top: 7px; font-size: 16px; color: #AAA; font-family: helvetica}
/* Cambio cursore e tolgo il bordo di Apri nel browser e X Chiudi al passaggio del mouse */
#light_close:hover, #open_image:hover {cursor: pointer; border: 0; text-decoration: none}
#light_close {float: right}
#open_image {float: left}
#light_button {margin-top: 7px; display: block}
/* Dimensione massima delle immagini mostrate nel box, ora impostato al minimo così da visualizzarlo anche su risoluzioni molto basse */
#img_box {margin: auto; max-height: 400px; max-width: 600px}
#img {position: relative}
/* Stile dello sfondo dei bottoni per andare avanti e indietro con le immagini */
#back, #next {background: rgba(0, 0, 0, .5); width: 50px; height: 100%; display: table-cell; position: absolute; top: 0; opacity: 0; transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease}
/* Cambio il cursore al passaggio dei bottoni per cambiare immagine */
#back:hover, #next:hover {cursor: pointer}
/* Stile del bottone per andare all'immagine successiva */
#next {right: 0; background-image: url(http://dumpshare.net/images/193next.png); background-repeat: no-repeat; background-position: center}
/* Stile del bottone per andare all'immagine precedente */
#back {background-image: url(http://dumpshare.net/images/870back.png); background-repeat: no-repeat; background-position: center}
#img:hover #back, #img:hover #next {opacity: 1; transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease}
/* Aggiungo una leggera spaziatura per il bottone nell'invio rapido */
.fast.send .codebuttons:last-child {margin-left: 4px}
Informazioni
Lo script è compatibile con la gran parte dei browser più recenti tranne Internet Explorer, ragion per cui chi possiede questo browser non visualizzerà il box. Lo script è completamente automatico, basterà infatti utilizzare il bottone "Lightbox" quando si crea una nuova discussione o si risponde ed inserire l'url dell'immagine nel campo apposito. Lo script è compatibile con entrambi i layout.
Credits
Il ForumFree Magazine non pretende crediti obbligatori con link e banner da inserirsi sul vostro forum. Tuttavia, dal momento che il codice ha richiesto uno sforzo non indifferente, chiunque volesse inserirli può trovarli qui di seguito (è fatto invece severo divieto di rimuovere i crediti presenti nel codice):HTML<a href="http://ffmagazine.forumfree.it/?t=64497259">Lightbox nelle discussioni</a> creato da <a href="http://ffmagazine.forumfree.it/?act=Profile&MID=3347616">_Lati_</a>
E' possibile, come indicato nei termini di utilizzo, ridistribuire questa guida sui vostri forum lasciandone inalterati integrità e contenuti/crediti ed inserendo il seguente codice in fondo al messaggio:HTML<div class="textinput" style="margin:1px;padding:4px;display:block;text-align:center"><a title="Lightbox nelle discussioni" href="http://ffmagazine.forumfree.it/?t=64497259"><b>Lightbox nelle discussioni</b></a>
Realizzata da <a href="http://ffmagazine.forumfree.it/?act=Profile&MID=3347616">_Lati_</a> del <a title="Forumfree Magazine - Stai al passo con Forumfree!" href="http://ffmagazine.forumfree.it/"><b>ForumFree Magazine</b></a>.
Guida rilasciata sotto una <a rel="license" href="http://creativecommons.org/licenses/by-nc-nd/3.0/">Licenza Creative Commons 3.0</a>.</div>Lightbox nelle discussioni
Realizzata da _Lati_ del ForumFree Magazine.
Guida rilasciata sotto una Licenza Creative Commons 3.0.
Edited by _Lati_ - 2/2/2015, 12:58. -
.
a quanto pare un altro forum di informazione su forumfree ha avuto la possibilità di inserire scripts dal loro dominio privato  .
. -
TurboGen.
User deleted
Ottimo lavoro Lati . -
Pax Belli.
User deleted
Ottimo lavoro, ottimo script  .
. -
Prince William.
User deleted
Molto Bello Bravo Lati!  .
. -
Tonzio.
User deleted
Bellissimo, bellissime anche le img di assassin's creed, xd! . -
.
Ottimo _Lati_!  .
. -
.opera.
User deleted
Fantastico *O* . -
Z e k.
User deleted
rilasci sempre script fantastici complimenti .  .
. -
BabyBowser.
User deleted
Bello *_* . -
.
Vabbè, Lati come sempre Il Number1 . -
Pheonìx.
User deleted
Sei sempre il migliore! . -
.
Funziona alla perfezione!  .
. -
.
complimenti bellissimo script =) . -
.
Non sarebbe possibile far sì che ogni immagine sul forum si trasformi immediatamente in Lightbox senza doverla inserire ogni volta? Potrebbe servire a molti utenti, ad esempio a me. .
LightBox nelle discussioni |







