-
TopForum Button Autoaggiornante e Personalizzabile [Bottone automatico top forum] - Script & Servizi.
Appena torno a casa, vedo di controllare, ti faccio sapere. -
.
Si, é stata un opzione che ho voluto aggiungere per rendere più facile la creazione. -
.
Di forum attivi che forniscono anche richieste grafiche, c'è ne son pochi (come hai visto dall'enorme lista che ti è stata fornita), Le richieste di grafica magica non mi sembrano tutta quest'assurdità, ricordati che ti faranno un lavoro GRATIS , per un banner in firma (per la sola durata della richiesta) e 3 up, e c'è gente che per la stessa cosa potrebbe chiederti dei soldi. -
.
Gestisco questo forum ! XD , ne ho gestiti altri in passato ma ormai son tutti deserti (Anche se continuano ad essere in top 200  )
) -
.
ToolTag
Descrizione: Personalizza completamente e migliora la tua TagBoard ed il suo funzionamento con questo script!
Versione: BETA 1.0
Demo : Anteprima Funzionalità
Funzionalità
ToolTag: Migliorerà la tua esperienza con la TagBoard di forumfree, ti permetterà di personalizzare completamente il suo HTML e aggiungerà nuove funzionalità a quest'ultimad!
Qui di seguito elencherò le funzionalità del ToolTag!- È interamente modificabile grazie all'utilizzo di {{ mustache }}, tecnica adoperata già nella DRSS.
- AutoRefresh: La possibilità di decidere ogni quanto tempo la TagBoard si aggiornerà da sola.
- Popup BBCode: La possibilità di decidere se inserire un popup BBCode al posto dei normali BBCode e cosa inserire al suo interno.
- Delete All: Cancellazione immediata di tutti i messaggi della TagBoard , inizialmente realizzata da IAL32.
- Placeholder: Questo script inserisce il messaggio predefinito in TagBoard per non appesantire il forum con tanti script.
- Color Picker: strumento che dà la possibilità di usare più colori!
- Impostazioni semplici ed intuitive.
Installazione
Compatibilità: Nuovo e Vecchio Layout
Inserire in Codici HTML --> Codice HTML che sarà mostrato in FONDO a tutte le pagine, se non già presente, questi codici:HTML<script src="http://ffmagazine.forumfree.net/paralizer/tooltag.js"></script>
Inserire in Codici HTML --> Codice HTML che sarà mostrato in CIMA a tutte le pagine, se non già presenti, questi codici:HTML<script src="http://ffmagazine.forumfree.net/bored/r/r.min.js"></script>HTML<script type="text/javascript" src="http://ffmagazine.forumfree.net/bored/g/mustache.js"></script>
Impostazioni Script
Inserire in Codici HTML --> Codice HTML che sarà mostrato in CIMA a tutte le pagine, se non già presente, questo codice:HTML<script type="text/javascript">
var tooltag = {
enabled: true,
autorefresh: 30,
tagboard: {placeholder: "Inserire testo qui..."},
bbcode_popup :
{
enabled: false,
input: ["b","i","u","url","br","smiles","color"]
},
delete :
{
confirm: true
} ,
deleteall :
{
enabled: true
}
}
</script>
Configurazione Scriptenabled:Lasciare il valore impostato su
truese volete abilitare lo script. In caso contrario impostatelo sufalse.autorefresh:Valore in secondi del tempo dell'auto aggiornamento, minimo 30 secondi.
tagboard:
placeholder:Messaggio predefinito in tagboard, per disattivare questa funzione impostare la variabile come
false.bbcode_popup:
enabled:
Lasciare il valore impostato su
truese volete abilitare la creazione del popup, in caso contrario impostatelo sufalse. Ricordate in caso sia attivo dovrete inserire{{&bbcode.bbcode_popup}}nel template della tagboard dove volete che compaia il pulsante.input:
Array input da inserire nel popup. Ricordate: gli input inseriti in questa lista verranno rimossi dal template normale!
Lista input disponibile:b:Grassetto i:Corsivo u:Sottolineato url:Possibilità di inserire link color:Possibilità di inserire testi colorati (con l'aggiunta del color picker) smiles:Le Faccine! 
br:Un semplice "a capo" delete:confirm:Prima di elimenare un messaggio chiede la conferma! Per abilitare questa funzione impostate il parametro su
truealtrimenti sufalsedeleteall:enabled:Se impostato su
trueinserirà un pulsante per cancellare tutti i messaggi con un click, se non si desidera questa funzione impostate il parametro sufalse. Potete spostare il pulsante come meglio volete muovendo{{&bbcode.deleteall}}nel template.
Template Base
Inserire in Codici HTML --> Codice HTML che sarà mostrato in CIMA a tutte le pagine (O prima della tagboard) , se non già presente, questo codice che imposterà il template della tagboard (lo script altrimenti non funzionerà):HTML<script type="text/x-mustache" id="tooltag_template">
<!-- Personalizzazione messaggi, ricordate l'id non può essere rimosso ma l'ol può essere trasformato in un div e cosi via. -->
<ol id="tagObject" class="list" style="height:90px;overflow:auto">{{#messages}}
<li class="{{user.class.group}} {{user.class.gender}} {{user.class.status}}">{{&message.button_canc}} {{&message.ip_link}} <div class="when" style="display:inline-block">{{message.date}}</div> <a class="user" href="/?act=Profile&MID={{user.id}}"><div class="avatar-user" style="display:inline-block"><img src="{{user.avatar}}"></div> <div class="nickname" style="display:inline-block"><b>{{user.nickname}}</b></div></a>: <div class="message" style="display:inline">{{&message.content}}</div></li>
{{/messages}}
</ol>
<!-- Fine Personalizzazione Messaggi -->
<!-- Personalizzazione Bottoni Tagboard -->
{{#bbcode.form}}<table width="100%" cellpadding="4" cellspacing="0" style="text-align:center" class="ww"><tbody><tr>
<td width="5%" valign="middle" nowrap="">
{{&bbcode.b}} {{&bbcode.i}} {{&bbcode.u}} {{&bbcode.url}}
<br>
{{&bbcode.counter}} {{&bbcode.color}} {{&bbcode.smiles}}
</td>
<td valign="middle">
{{&bbcode.textarea}}
</td>
<td width="5%" valign="middle" style="padding-left:0" nowrap="">
{{&bbcode.deleteall}} {{&bbcode.submit}}
</td></tr></tbody></table>{{/bbcode.form}}</script>
Conf. Template
Qui sotto elencherò tutti i {{mustache}}/{{&mustache}} disponibili che potrete inserire nel template, ricordate {{mustache}} inserirà solo il testo, mentre {{&mustache}} potrà inserire anche l'html (per i bottoni):{{#bbcode.form}}{{/bbcode.form}}Possiamo definirlo un "contenitore", al suo interno dovrete inserire l'html che verrà mostrato per il form messaggi se quest'ultimo sarà visualizzabile {{&bbcode.b}}Vi permette di inserire il pulsante che vi permetterà di scrivere in grassetto! {{&bbcode.i}}Vi permette di inserire il pulsante che vi permetterà di scrivere in corsivo! {{&bbcode.u}}Vi permette di inserire il pulsante che vi permetterà di scrivere sottolineato! {{&bbcode.url}}Vi permette di inserire il pulsante che vi permetterà di inserire url! {{&bbcode.color}}Vi permette di inserire un select che vi permetterà di scegliere il colore che più preferite per i vostri messaggi! {{&bbcode.smiles}}Vi permette di inserire l'immagine per inserire le faccine da voi impostate su ForumFree! {{&bbcode.textarea}}Vi permette di inserire la textarea dove andrete a scrivere il vostro messaggio! {{&bbcode.counter}}Vi permette di inserire un counter che vi mostrerà quanti caratteri avete ancora a disposizione! {{&bbcode.submit}}Vi permette di inserire il pulsante invia! {{&bbcode.deleteall}}Vi permette di inserire (se attivo nelle impostazioni) il pulsante per eliminare tutti i messaggi! {{&bbcode.bbcode_popup}}Vi permette di inserire (se attivo nelle impostazioni) il popup con all'interno i bbcode da voi scelti! {{#messages}}{{/messages}}Possiamo definirlo un "contenitore", al suo interno dovrete inserire l'html che verrà mostrato per tutti i messaggi Impostazioni da inserire nel "contenitore" messages{{user.class.group}}Inserisce una classe inerente al gruppo dell'utente che ha postato il messaggio, formato classe: classe. {{user.class.gender}}Inserisce una classe inerente al sesso impostato dall'utente che ha postato il messaggio, formato classe: classe. {{user.class.status}}Inserisce una classe inerente allo status dell'utente (online, offline, anonimo) che ha postato il messaggio, formato classe: classe. {{user.id}}Inserisce il mid dell'utente che ha postato il messaggio. {{user.avatar}}Inserisce l'url dell'avatar dell'utente che ha postato il messaggio. {{user.nickname}}Inserisce il nickname dell'utente che ha postato il messaggio. {{&message.button_canc}}Inserisce il pulsante per cancellare i messaggi (solo se abilitati a farlo). {{&message.ip_link}}Inserisce il link per il controllo degli ip (Solo staffer). {{message.date}}Inserisce la data in cui è stato postato il messaggio. {{&message.content}}Inserisce contenuto del messaggio.
Dentro<script type="text/x-mustache" id="tooltag_template"></script>c'è il template che {{ mustache }} andrà a compilare.
Il codice che viene fornito rappresenta un template di base. Se non fosse di vostro gradimento, potete modificarlo come preferite!
Piccole nozioni base:
- Qualsiasi struttura inserita tra{{#messages}}e{{/messages}}verrà stampata per ogni messaggio presente in tagboard. Qualsiasi struttura inserita all'esterno verrà stampata una volta sola.
- Qualsiasi struttura inserita tra{{#bbcode.form}}e{{/bbcode.form}}verrà stampata al post del form messaggi, se si potrà vedere.
- Documentazione ufficiale di {{ mustache }}Updates- Nessuno
Altro
Si accettano consigli e suggerimenti per migliorare questo script e la vostra esperienza con tagboard!
Edited by Paralizer - 2/4/2018, 02:30 -
.
Attualmente non la trovo diversa da un normale MP 1-1, anche se un minimo più veloce nel contattarsi, in quanto il messaggio ti arriva approssimativamente subito dopo che l'utente te l'ha inviato e a differenza degli mp, l'utente lo devi tener aggiunto nella tua lista amici ed in più deve stare in una pagina dove è presente la webchat mini, cosa assolutamente scomodissima.
Adesso vi elenco alcune migliorie che potrebbe intraprendere la webchat mini per offrire un servizio migliore:- Possibilità di chattare con chiunque all'interno del circuito, in caso la persona venisse infastidita , potrà comunque bloccarlo e cancellare la chat al massimo sarà stesso l'utente a decidere se essere contattato solo dai propri amici o non essere contattato affatto.
- Poter creare delle piccole chat di gruppo (di massimo una decina di persone) Per simulare la chat di ff, ma che ti riferisca tutti i messaggi anche se in quel momento non sei a casa. Così da rendere quella chat anche un punto di ritrovo di uno staff che vuole discutere senza però dover utilizzare altri mezzi di comunicazione: Vedi Telegram, WA, Facebook e altri social del genere.
- Utilizzare attualmente la lista amici per chattare è una cosa scomodissima, ogni volta dovremmo aggiungere e rimuovere utenti dalla lista.
Se io volessi chattare con un utente , ma non vorrei che quest'ultimo mi inviasse mp? non sarebbe possibile in questo momento, un sistema come quello proposto nel punto 1 sarebbe il migliore
(Scusate se ho anche inserito alcune idee che sono state scritte anche da altre persone, ma la vediamo nello stesso modo)
Edited by Paralizer - 29/3/2017, 23:43 -
.SPOILER (clicca per visualizzare)Da circa una settimana è stato inserito questo nuovo tool, prima di dare le mie impressioni ho voluto un po' testarlo e vedere come funzionasse.
Anteprime:
Il tool attualmente non si trova sul vostro forum, ma su una pagina esterna.
- Creazione post programmato
- Gestione post programmati
- Gestione Gruppi Abilitati Alla programmazione di un post programmato
Dove possiamo trovare/utilizzare questo tool:
Per ForumFree:
http://notifiche.forumfree.it/cron/
Per ForumCommunity:
http://notifiche.forumcommunity.net/cron/
Per BlogFree:
http://notifiche.blogfree.net/cron/Funzioni:
- possibilità di creare post programmati in una sezione da voi scelta (Primo Screen);
- cadenza di programmazione dei post ogni cinque minuti, a partire dal minuto zero. Ad esempio 11:00, 11:05, 11:00 ecc;
- possibilità di gestire (eliminare/cancellare) le proprie programmazioni (Secondo Screen)(Dovrete cliccare il pulsante "I tuoi Post" che è visibile nel primo screen per farlo); per intenderci: è possibile dal tool eliminare solo la suddetta, non i post pubblicati;
- possibilità di abilitare determinati gruppi (Terzo Screen) (non utenti) alla programmazione dei post sul tuo forum (Dovrete cliccare il pulsante "Amministra Sito" che è visibile nel primo screen per farlo);
- possibilità di inserire uno script esterno fornito da Kakashi che ti apra una nuova pagina con all'interno il tool.
Ecco lo script che dovrà essere inserito in Amministrazione → Grafica → Codice HTML, nel box "Codice HTML che sarà mostrato in FONDO a tutte le pagine":CODICE<script type="text/javascript" src="http://mod.forumfree.it/kakashi/post_cron.js"></script>Prime impressioni:
La prima cosa che notiamo (e di cui abbiamo scritto anche qui su) è che attualmente il toolsi trova su una pagina esterna al vostro forum, scelta discutibile in quanto attualmente il tool è possibile utilizzarlo solamente se si è in gruppi abilitati oppure se si è amministratori del forum.
In questo momento mi chiedo: "Perché farlo su una pagina esterna quando potevano aggiungerlo direttamente nel forum quando apro una normale discussione?"
La risposta che mi sono dato è: "Sarà stato per comodità tecniche."
Personalmente avrei gestito la programmazione dei post direttamente dalla pagina di risposta di cui attualmente ForumFree dispone (e poi gestire i post programmati come una vera e propria discussione che potete cancellare/modificare), sia per una questione di comodità che di visibilità (i nuovi utenti dei circuiti, se la cosa non venisse ben pubblicizzata, non verranno a conoscenza di questa funzione), mentre la scelta di chi potesse utilizzare quel tool l'avrei inserita direttamente in gestione gruppi.Cose che ho riscontrato fastidiose:
- la maggior parte delle volte che provo ad entrare in quella pagina la trovo sempre in manutenzione, mentre il resto del circuito non lo è;
- lo script esterno non è completamente funzionante, se si è amministratori ma non è stato inserito nessun gruppo abilitato lo script non funziona;
- il parametro che permette di pianificare i messaggi attualmente ha qualche errore: inserisce dei minuti errati in quanto la pianificazione è possibile solo in cadenza di cinque minuti;
- dopo aver inserito i gruppi che vuoi abilitare non potrai più rimuoverli/modificarli; inoltre, ti comparirà un alert totalmente vuoto:SPOILER (clicca per visualizzare)
Topic ufficiale sul blog del circuito: http://top.blogfree.net/?t=5545387#cut
Edited by Paralizer - 2/9/2017, 15:47 -
.
Automatic Staff
Inserisci nel forum, che sia una tabella o un topic, la lista aggiornata automaticamente del tuo staff o di un gruppo!

[ANTEPRIMA]
Funzionalità- Lista automatica dei gruppi scelti
- Scelta fra avatar e nome utente o solo nome utente
- Possibilità di mostrare in una finestra a comparsa i dettagli degli utenti
- Ricerca per nome utente o gruppo
- Impostazione di un avatar di default in caso di immagine inesistente o non valida
- Possibilità di inserire la lista automatica anche nei topic
Installazione
Compatibilità: Nuovo e Vecchio Layout, versione Mobile
L'installazione dello script è possibile attraverso il pannello EasyScript, tramite questo link. Per aggiungere lo script al proprio forum bisogna cliccare sul pulsante Installa presente sotto l'anteprima dell'Automatic Staff.
Una volta installato lo script comparirà il pulsante per Disinstallarlo (o disabilitarlo sulla versione mobile).Impostazioni
Il codice da inserire per far visualizzare i gruppi è il seguente:CODICE<div class="tabellastaff" data-group="ID_GRUPPI" data-avatar="0" data-defavatar="" data-bordercolorgroup = "0" data-search="0" data-searchtype="0" data-nopopup="0"></div>
Variabilidata-group ID dei gruppi da mostrare, seguiti da una virgola (esempio: 1,2,3) data-avatar 0: Lista con i soli nomi utente 1: Lista con gli avatar degli utenti dei gruppi indicati data-defavatar Link dell'immagine da visualizzare se l'utente non ha avatar o l'avatar non è valido. data-search 0: Ricerca non abilitata 1: Ricerca abilitata data-searchtype 0: Ricerca per nome utente 1: Ricerca per gruppo data-nopopup 0: dettagli visibili al passaggio del mouse attivati 1: dettagli visibili al passaggio del mouse disattivati data-bordercolorgroup (Funzionante solo con gli avatar) 0: Colore del bordo non automatico 1: Colore del bordo avatar uguale al colore del gruppo Updates
Nessun aggiornamento rilasciato.Codice realizzato da Paralizer per FFMagazine
Guida rilasciata sotto una Licenza Creative Commons 3.0.
Per qualsiasi suggerimento, modifica o altro scrivete in questa discussione!!
Edited by Paralizer - 4/8/2018, 14:28 -
.
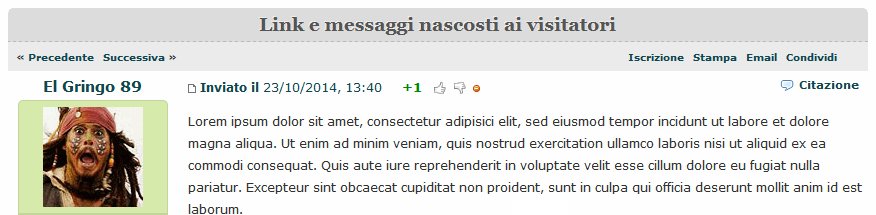
Activity Booster: Link e messaggi nascosti ai visitatori
Aumenta il numero di utenti registrati, la posizione in top e l'uso della funzione reputazione nel tuo forum!
Anteprima

 Funzionalità
Funzionalità
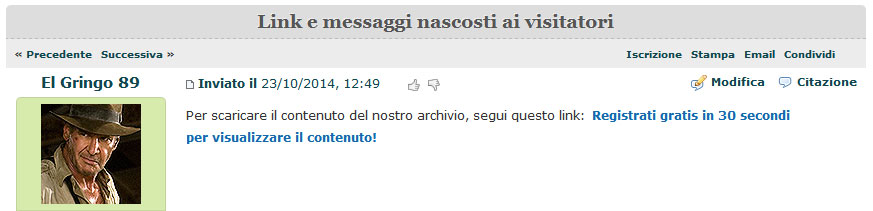
La possibilità di nascondere il contenuto del primo post di una discussione ai visitatori, peculiarità di molti siti web, è finalmente disponibile anche su ForumFree!Trasforma i visitatori del tuo forum in utenti attivi
Nascondi i contenuti del primo post ai visitatori, mostrando un messaggio che li invita a registrarsi gratuitamente al tuo forum! In alcuni forum del web, questa procedura ha portato ad un sensibile aumento delle registrazioni (pari anche al 300%)!Straordinaria possibilità di personalizzazione!
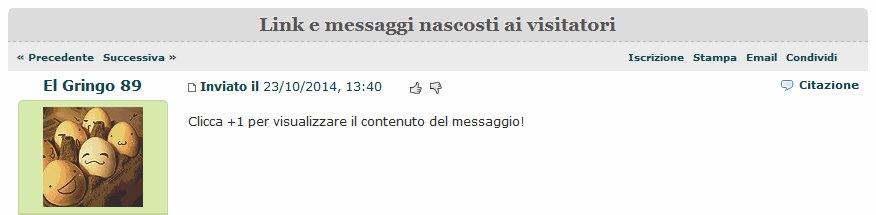
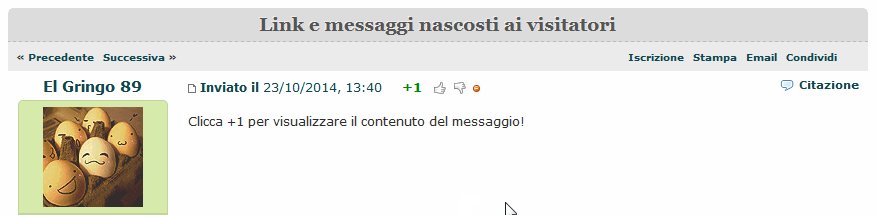
E' possibile scegliere se nascondere solo i link, oppure l'intero post! E' anche possibile personalizzare le modalità di visualizzazione (ossia quali azione dovrà eseguire l'utente per accedere al contenuto nascosto)!Aumenta la posizione del tuo forum nella Top Forum!
Tra le possibilità di personalizzazione, è possibile scegliere di mostrare il contenuto solo dopo aver votato il forum nella Top Forum mensile!Compatibilità estesa!
Lo script funziona correttamente su Vecchio Layout e Standard layout, sia su forum che su blog!Nessun problema con l'indicizzazione di Google!
Lo script NON blocca la ricerca degli spider di Google. Il contenuto che hai deciso di nascondere verrà comunque indicizzato, senza alcuna perdita di dati a livello SEO!Altolà ai furbi!
Lo script implementa delle misure di sicurezza per evitare che i classici "furbetti" utilizzino in maniera non consona il servizio (ad esempio: mettono +1, visualizzano il contenuto e tolgono il +1).
COME FUNZIONA LO SCRIPT?
- I visitatori (iscritti o meno al circuito) visualizzeranno un avviso che li invita a registrarsi (o ad eseguire particolari azioni) per usufruire del contenuto. Solo dopo aver effettuato i passaggi necessari (ad esempio: registrarsi al forum, votare il forum nella Top Forum, mettere +1, ...), il contenuto sarà disponibile. Nel caso non sia ancora visibile, aggiornare la pagina.
- Lo staff del forum e l'autore del post visualizzerà direttamente il contenuto nascosto.
- Alla rimozione del +1 o del link in firma, il contenuto viene oscurato nuovamente. Se tali azioni vengono ripetute più volte, l'utente non potrà più visualizzare i contenuti nascosti.Installazione
Compatibilità: Nuovo e Vecchio Layout, versione Mobile
L'installazione dello script è possibile attraverso il pannello EasyScript, tramite questo link. Per aggiungere lo script al proprio forum bisogna cliccare sul pulsante Installa presente sotto l'anteprima dell'Activity Booster.
Una volta installato lo script compariranno i pulsanti per Disinstallarlo (o disabilitarlo sulla versione mobile) e per accedere alle impostazioni dello script.Updates
- Aggiornamento Script , con ottimizzazioni.Codice realizzato da Paralizer per FFMagazine
Guida rilasciata sotto una Licenza Creative Commons 3.0.
Edited by Paralizer - 4/8/2018, 13:53 -
.
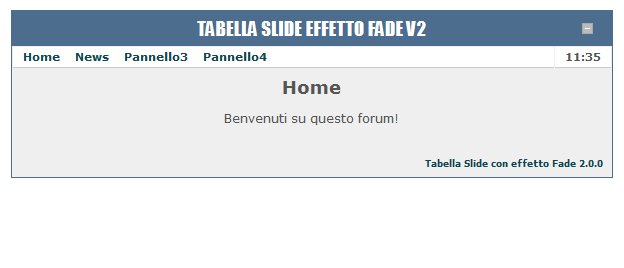
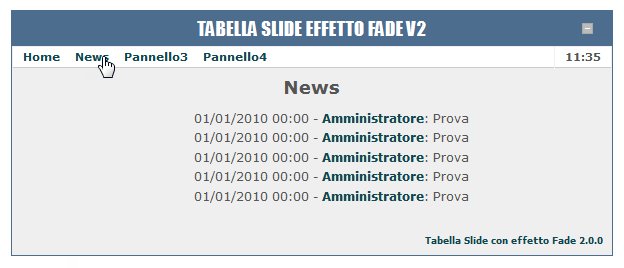
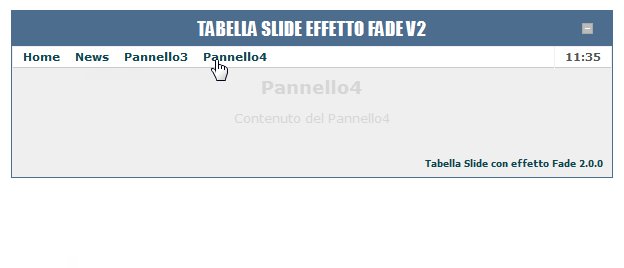
Tabella Slide con effetto Fade v2.0
Una grande quantità di risorse ed informazioni che non disturbano la navigazione!
 Funzionalità
Funzionalità
Di cosa si tratta? Più facile a farsi vedere che a dirsi, si tratta di una tabella divisa in differenti pannelli, ognuno personalizzabile in titolo e contenuti, che vi permette di dividere le informazioni da mostrare agli utenti per argomenti mostrandone così solo uno per volta senza quindi causare confusione agli utenti e sovraccaricare di informazioni uno spazio ristretto. Tantissimi altri gradevoli effetti e funzionalità completano la tabella, rendendola uno strumento utile e forse addirittura indispensabile per il vostro forum.- Spazio ottimizzato nella vostra pagina!
E' possibile inserire molti più contenuti e informazioni rispetto alle bachece tradizionali, senza creare confusione! - Ottimizzata per i motori di ricerca!
Tutti i contenuti risulteranno essere sulla stessa pagina del vostro forum, valorizzandola agli occhi degli spiders! - Cross-browser!
La compatibilità dello script è garantita con tutti i più comuni sistemi di navigazione su internet! - Memorizzazione dello stato aperto/chiuso!
Lo stato aperto/chiuso della tabella (realizzabile cliccando semplicemente sul mback, viene memorizzato dal vostro browser, senza quindi costringere gli utenti a chiuderla ogni volta che visitano la stessa pagina! - Effetto dissolvenza!
Se abilitato, al cambio pannello avrete un gradevolissimo effetto di dissolvenza progressiva! E' possibile anche impostare la transizione automatica dei pannelli! - Semplicità di configurazione!
Grazie ad un comodo generatore, è possibile configurare e personalizzare la vostra tabella in pochi semplici passaggi! - Grafica del forum!
La tabella si adatterà automaticamente alla grafica del forum! E' comunque possibile personalizzarne diversamente l'estetica.
Installazione
Compatibilità: Nuovo e Vecchio Layout
Inserire in Codici HTML --> Codice HTML che sarà mostrato in CIMA a tutte le pagine, se non già presente, questo:HTML<script src="http://ffmagazine.forumfree.net/bored/r/r.min.js"></script>
Successivamente, è possibile creare e configurare la Tabella Slide con effetto Fade in maniera semplice e guidata, usufruendo del comodo generatore:GENERATORE
Per completezza, chiunque non voglia utilizzare il generatore ma preferisca configurare manualmente la tabella, può farlo seguendo la guida che trovate qui sotto.
[Occorre essere loggati per poterlo utilizzare]
Inserire in Grafica --> Codice HTML --> Codice HTML che sarà mostrato in CIMA a tutte le pagine questo:HTML<script type="text/javascript" src="http://ffmagazine.forumfree.net/paralizer/tabellaslide/tabellaslide.js"></script>
Inserire in Grafica --> Codice HTML --> <b>Codice HTML che sarà mostrato dove si vuole questo:HTML<script type="text/javascript">
mainboard = new slider('mainboard', 'pannello1','1','10','0','0','0','0');
</script>
<!-- Tabella Slide con effetto Fade -->
<div class="slide_table" ntab="0"><table class="skin_tbl box_minus" align="center" cellpadding="0" cellspacing="0"><tbody><tr><td class="mleft_top"></td><td><table class="mback" cellpadding="0" cellspacing="0"><tbody><tr><td class="mback_left"><div class="plus"></div></td><td class="mback_center">
<!-- Titolo tabella -->
<h2 class="mtitle">Tabella Slide Effetto Fade V2</h2>
</td><td class="mback_right"><span class="minus"></span></td></tr></tbody></table></td>
<td class="mright_top"></td></tr><tr id="mainboard"><td class="mleft"></td><td><table class="mainbg" style="text-align:center;width:100%" cellpadding="4" cellspacing="1">
<tbody><tr>
<td class="title" colspan="1" style="float:left;width:100%">
<!-- Link Tab -->
<a title="pannello1">Home</a>
<a title="pannello2">News</a>
<a title="pannello3">Pannello3</a>
<a title="pannello4">Pannello4</a>
</td>
<!-- Olorogio -->
<td width="min-width:120px;width:120px;" class="title">
<span style="float:right" id="orologio"></span>
</td>
</tr>
<tr title="RIGA1">
<td class="ww" colspan="2">
<!-- Pannello di default -->
<div id="pannello1">
<h2>Home</h2>
<p>Benvenuti su questo forum!</p>
</div>
<!-- Pannello -->
<div id="pannello2" class="nascosta">
<h2>News</h2>
<ul style="list-style: none">
<li>01/01/2010 00:00 - <b><a href="#" target="_blank">Amministratore</a></b>: Prova</li>
<li>01/01/2010 00:00 - <b><a href="#" target="_blank">Amministratore</a></b>: Prova</li>
<li>01/01/2010 00:00 - <b><a href="#" target="_blank">Amministratore</a></b>: Prova</li>
<li>01/01/2010 00:00 - <b><a href="#" target="_blank">Amministratore</a></b>: Prova</li>
<li>01/01/2010 00:00 - <b><a href="#" target="_blank">Amministratore</a></b>: Prova</li>
</ul>
</div>
<!-- Pannello -->
<div id="pannello3" class="nascosta">
<h2>Pannello3</h2>
<p>Contenuto pannello 3</p>
</div>
<!-- Pannello -->
<div id="pannello4" class="nascosta">
<h2>Pannello4</h2>
<p>Contenuto pannello 4</p>
</div>
</td>
</tr>
<tr>
<td class="ww" colspan="2">
<!-- Nota Bene, e' vietata la rimozione dei crediti di seguito -->
<div class="credits" style="padding-right:4px"><b><a href="http://ffmagazine.forumfree.it/?t=48148627" title="Creata da Bowser e [Antonio] e riscritta da Paralizer">Tabella Slide con effetto Fade 2.0</a></b></div>
</td>
</tr>
</tbody></table></td><td class="mright"></td></tr><tr><td class="mleft_bottom"></td><td><table class="msub" width="100%" cellpadding="0" cellspacing="0"><tbody><tr><td class="msub_left"></td><td class="msub_center"> </td><td class="msub_right"></td></tr></tbody></table></td><td class="mright_bottom"></td></tr></tbody></table></div><br><br>
<!-- Fine Tabella Slide con effetto Fade -->
Inserire in Grafica --> Colori e Stili questo:CODICE/* TABELLA SLIDE CON EFFETTO FADE - http://ffmagazine.forumfree.it/?t=48148627 */
.slide_table {width: 100%}
.slide_table .mback {cursor: pointer}
.slide_table .title {font-size: 11px}
.slide_table .title a {display: inline-block; cursor: pointer; margin-right: 15px}
#orologio {display: inline-block; min-width: 95px; text-align: center}
.slide_table .credits {float:right; text-align:right}
/* end */Personalizzazione
Chiunque avesse seguito la configurazione manuale, di seguito trova le modalità di personalizzazione della tabella slide:
Per configurare correttamente la tabella, occorre agire su questa parte:
mainboard = new slider('mainboard', 'pannello1','1','10','0','0','0','0');PARAMETRO DESCRIZIONE FUNZIONE res Nome dell'istanza della tabella
es. mainboard = new slider('mainboard'...Utile solo per inserire più di una tabella in una stessa o in una differente pagina del forum. tab
Valore default: pannello1ID del pannello di default della tabella
es. Primo pannello: div id="pannello1" => pannello1Necessario per il funzionamento della tabella, altrimenti non sarà possibile inizializzarla correttamente. enfade
Valore default: 1 (attivato)Abilitazione dell'effetto fade (trasparenza) Genera un effetto trasparenza molto accattivante mentre si cambia pannello (dissolvenza, apparizione) speed
Valore default: 10 (medio)Velocità dell'esecuzione dell'effetto fade. Il fattore moltiplicativo che determina la durata dell'effetto fade
Valori consigliati: 20 (lento), 10 (medio), 5 (veloce)clock
Valore default: 0 (disattivato)Abilitazione dell'orologio digitale integrato. Indica allo script se inizializzare le funzioni relative all'orologio date
Valore default: 0 (disattivato)Abilitazione della data integrata all'orologio. Indica allo script se inizializzare le funzioni relative alla data
NOTA BENE: Il valore ha effetto solo se è abilitato clocktransition
Valore default: 0 (disattivato)Abilitazione della transizione automatica dei pannelli Se abilitata, la transizione da un pannello all'altro sarà automatica, senza quindi bisogno di cliccare sulla relativa voce del menu durate
Valore default: 0Durata della pausa prima della transizione Durata (espressa in secondi) dell'intervallo di tempo tra una transizione e l'altra.
NOTA BENE: Il valore ha effetto solo se è abilitato transition e la durata mina è 4Pannello aggiuntivo
Aggiungere altri pannelli è semplicissimo, vi basterà aggiungere un link nella parte iniziale:HTML<a title="pannello5">Pannello5</a>
E un corrispondente div prima dei tag </td></tr>HTML<!-- Pannello Aggiuntivo -->
<div id="pannello5" class="nascosta"><h2>Pannello5</h2><p>
<!-- Inizio Contenuto Pannello -->
Contenuto pannello
<!-- Fine Contenuto Pannello -->
</p></div>Updates
UPDATE 03.07.2014
La Tabella Slide con effetto Fade, dopo ben 4 anni, si aggiorna finalmente alla versione 2.0. Più prestante e più semplice da installare, grazie al comodo generatore.Ideata e realizzata da Bowser e [Antonio]
Riscritta completamente da Paralizer per FFMagazine
Guida rilasciata sotto una Licenza Creative Commons 3.0.
Edited by Paralizer - 6/4/2018, 12:53 - Spazio ottimizzato nella vostra pagina!
-
TopForum Button Autoaggiornante e Personalizzabile [Bottone automatico top forum] - Script & Servizi.
TopForum Button Autoaggiornante e Personalizzabile
Vi siete stufati di aggiornare il bottone del voto ogni mese? Volete personalizzarne il testo ed il messaggio? Ecco lo script che fa per voi!
Funzionalità- Voto con un semplice click!
Con questo script è possibile votare il forum senza essere re-indirizzati alla pagina del sondaggio! Inoltre, una volta votato il forum, al posto del bottone comparirà un messaggio di ringraziamento personalizzabile (opzionale) - Testo personalizzabile!
La descrizione è modificabile a piacimento, in particolare potete specificare i seguenti dati: nome utente, anno, mese, giorno e numero di votanti. - Aggiornamento automatico del codice di voto!
Il bottone di voto si aggiornerà automaticamente ogni mese (solamente se il forum è presente nella classifica Top Forum, altrimenti lo script non si attiverà ), risparmiandovi di cambiare manualmente il form di voto! - Estetica personalizzabile!
È possibile scegliere se inserire un classico bottone oppure un'immagine.
Installazione
Compatibilità: Nuovo e Vecchio Layout
Inserire in Codici HTML > Codice HTML che sarà mostrato in CIMA a tutte le pagine Sopra ogni codice, se non già presente, questo:HTML<script src="http://ffmagazine.forumfree.net/bored/r/r.min.js"></script>
Inserire in Codici HTML > Codice HTML che sarà mostrato in CIMA a tutte le pagine sotto ogni codice, se non già presente (Rimuoverlo in fondo se presente) e prima del bottone , questo:HTML<script src="http://ffmagazine.forumfree.net/paralizer/dev.js"></script>
Inserire in Codici HTML > Codice HTML che sarà mostrato in Cima a tutte le pagine Dopo O Prima dev.js, questo:HTML<script type="text/javascript">
vote_button = {
enable:1, // Script attivato, disattivato => 0
img_button:"", // Immagine al posto del bottone
text_button:"", // Testo del bottone di voto (da inserire all'interno degli apici)
text_voted:"", // Testo del messaggio di ringraziamento (da inserire all'interno degli apici)
text_voted_other:"",//Testo Casomai l'utente abbia votato un altro forum.
text_visitor:"",//Testo che i visitatori che vedranno al posto del pulsante
user_voted:1 // Far comparire un messaggio di ringraziamento, se invece è impostato su 0 non apparirà nulla
}</script>
Inserire in Codici HTML > Dove volete che appaia il bottone/messaggio, questo:HTML<script type="text/javascript">votebutton();</script>
Nei parametritext_voted,text_voted_other,text_buttonè possibile inserire tra gli apici (le virgolette) i seguenti dati:
{votanti} : Restituisce il numero totale di utenti che hanno votato il forum.
{name} : Restituisce il nickname della persona che è in quel momento collegata.
{mese} : Restituisce il mese corrente.
{anno} : Restituisce l'anno corrente.
In più nel parametrotext_buttonè possibile inserire {giorno} che servirà a visualizzare nel messaggio il giorno corrente.
N.B. Per andare a capo, inserire il tagHTML<br>
Esempio:
scrivendoCODICEtext_voted:"Grazie {name} per aver votato il forum nella Top di {mese}<br>I voti totali sono: {votanti}"
visualizzeremoCITAZIONEGrazie Paralizer per aver votato il forum nella Top di Marzo
I voti totali sono: NUMERO_VOTI
È possibile modificare anche gli stili (CSS):
Si può personalizzare lo stile del bottone con la seguente classe:CODICE#vote_automatic .vote_button .forminput {css}
Mentre il div dei ringraziamenti è possibile personalizzarlo con questa classe:CODICE#vote_automatic .vote_voted .info {css}
Mentre il div per coloro che hanno già votato è possibile personalizzarlo con questa classe:CODICE#vote_automatic .vote_voted_other .alert {css}
Infine il div per i visitatori è possibile personalizzarlo con questa classe:CODICE#vote_automatic .vote_visitor .info {css}Updates
Nessun aggiornamento rilasciato.Codice realizzato da Paralizer per FFMagazine
Guida rilasciata sotto una Licenza Creative Commons 3.0.
Edited by Paralizer - 1/8/2016, 14:46 - Voto con un semplice click!
Votes taken by Paralizer |


