-
.
Basata sul Nuovo Layout
La skin è stata pubblicata allo SkinLab, puoi quindi installarla dal tool amministrativo del tuo forum.. -
Orizon.
User deleted
Una delle migliori skin di Yolia, complimenti per il coding Gringo! . -
.
Davvero bellissima! Ma è per caso nuova o l'avete postata solo adesso? (: . -
Chuffo.
User deleted
Che bella! o_o . -
.
E' una delle vecchie skin installate sul Magazine (QUI la discussione in bacheca), che (dopo un po' di anni xDD) ho ripresto, adattato per la pubblicazione e pubblicato! . -
loveoverall.
User deleted
Buongiorno, sono admin dì http://isolafelice.forumcommunity.net. Trovo questa skin straordinaria. Volevo sapere, essendo totalmente ignorante al riguardo capire se è possibile effettuare su vostra indicazione e guida alcune modifiche a questa skin per adattarla al mio forum. X modifiche intendo per esempio allargare il corpo della skin (è troppo stretto) e impostare la trasparenza tra sezioni nella home.
Sicuramente dal modo in cui ho scritto si capisce che non sono molto esperto in materia. Spero di non aver fatto una richiesta fuori luogo.
Attendo una vostra risposta.
Grazie. -
.
Certamente, è possibile! L'importante è non alterare i crediti alla skin 
Se mi elenchi le modifiche che vorresti apportare, stasera mi preoccupo di illustrarti come attuarle (al momento non mi è possibile rimanere molto al PC)!. -
loveoverall.
User deleted
Certamente, è possibile! L'importante è non alterare i crediti alla skin
Se mi elenchi le modifiche che vorresti apportare, stasera mi preoccupo di illustrarti come attuarle (al momento non mi è possibile rimanere molto al PC)!
Ciao, grazie per la collaborazione e disponibilità; ti chiedo cortesemente queste modifiche:
Per prima cosa è chiaro ed evidente che non toccheremo alcun credito!!! Tra l'altro non saprei come fare e perchè farlo!!!
1) Ampliamento del container della home in larghezza;
2) Trasparenza del container (togliere il colore giallino di fondo) in modo che lo sfondo sia visibile tra le varie sezioni della home;
3) Dove si Inserisce uno sfondo unico che sia visibile sia sotto il container che nei lati della home;
3) Cambiare lo sfondo della discussione per esempio con colore #f5eec6;
4) Aumentare grandezza del font del forum
Queste sono le modifiche principali; non appena potrai indicarmi le procedure, le applicheremo.
Successivamente qualora avessi ancora bisogno di aiuto proverò a disturbarti di nuovo affidandomi alla tua disponibilità. Sarà poi per me un piacere se verrai a trovarci e vedere la tua skin sul nostro forum http://isolafelice.forumcommunity.net. -
.
Tieni conto che le modifiche che ti indicano vanno eseguite una volta installata la skin. Per installare la skin devi recarti in Amministrazione --> Grafica --> Skin, scegliere la Fresh Air Explosion tra quelle del menu STANDARD LAYOUT e cliccare su installa (passa con il mouse sopra la miniatura, comparirà il pulsante).
Successivamente, vai in Amministrazione --> Grafica --> Colori e Stili, ed appora le modifiche seguenti (i numeri corrispondono ai cambiamenti che mi hai elencato):
1) Modifica questa stringa:cambiando 945 con la larghezza desiderata (opterei per 1000, o giù di lì)CODICE.container, .tabs.top, .tabs.bottom {max-width: 945px}
2) Se ho ben capito, nel blocco sezione in homepage vuoi eliminare lo sfondo delle varie sezioni (nella preview: C_*, C_*_RES, ...)? Personalmente, sconsiglio di farlo, restituirebbe un'estetica a mio parere non piacevole (ed anzi, potrebbero non leggersi bene le scritte nelle sezioni). Ed inoltre, per come ho creato la skin, non sono neanche troppo sicuro di riuscire ad applicare la modifica, visto che l'elemento sottostante (l'azzurrino scuro) si estende per tutto il blocco sezione.
3) Se intendi sostituire lo sfondo attuale (la sfumatura dall'azzurro in cima al bianco in fondo) con uno sfondo personalizzato, puoi farlo in Amministrazione --> Grafica --> Sfondo. Altrimenti, potresti spiegare meglio cosa vorresti?
3) Modifica questa stringa:CODICE.color {box-shadow: inset 0 0 4px rgba(0, 0, 0, .35); border-radius: 5px; padding: 10px 10px 5px; background-color: #F3F8FB; font-size: 13px; line-height: 130%; color: #0F4B5B; text-align: justify} cambiando <b>F3F8FB</b> con <b>F5EEC6</b>.
4) Allora, qui serve modificare un po' di valori. Per ogni stringa ti indico cosa modificare:Identifica la grandezza del titolo di un blocco sezione. Modifica 13px con 16pxCODICE.mtitle, .cp .sunbar.top, .reg .sunbar, #reg .sunbar {font-size: 13px; font-weight: bold; color: #107D99; text-shadow: 1px 1px 0 rgba(255, 255, 255, .7)}Identifica la grandezza del titolo di una sezione. Modifica 14px con 18pxCODICE.web {font: bold 14px/150% 'Segoe ui', Trebuchet MS, Sans-serif; text-shadow: 0 1px 0 #F7FAFB}Identifica le statistiche di messaggio all'interno di una discussione (N° rispose, N° visite). Modifica 12px con 14pxCODICE.forum .big_list .yy {color: #92AAB7; text-shadow: 0 1px 0 #FFF; font: bold 12px/120% 'Arial', Sans-serif; border-radius: 5px; box-shadow: inset 0 2px 4px 1px rgba(14, 61, 154, .2); border-bottom: 1px solid rgba(255, 255, 255, .5); padding: 7px 6px 5px; margin: 0 10px 0 0}Identifica la colonna a destra nel blocco sezioni in homepage (Titolo topic, Scritto il ...., n° discussioni, n° risposte). Modifica 12px con 14pxCODICE.board .yy > div, .board .zz > div {display: inline-block; margin-bottom: 15px; font-family: 'Tahoma', Sans-serif; font-size: 12px; color: #849998}Identifica la descrizione delle sezioni in homepage. Modifica 11px con 14pxCODICE.desc {font-weight: normal; color: #5B8BA4; text-shadow: 0 1px 0 rgba(255, 255, 255, .9); font-size: 11px; line-height: 130%}Identifica lo spazio dei messaggi nelle discussioni (nel tuo forum, ha un background giallo). Modifica 13px con 15pxCODICE.color {box-shadow: inset 0 0 4px rgba(0, 0, 0, .35); border-radius: 5px; padding: 10px 10px 5px; background-color: #F3F8FB; font-size: 13px; line-height: 130%; color: #0F4B5B; text-align: justify}Identifica le statistiche in fondo alla homepage. Modifica 12px/100% con 14px/100%CODICE.stats {font: bold 12px/100% 'Trebuchet MS', Arial, Sans-serif; color: #375518; margin-top: 20px; border: 3px solid #DEF2FF; border-radius: 12px; background: url(http://skin.forumfree.net/2288/stats_topcenter.jpg) no-repeat center top, url(http://skin.forumfree.net/2288/stats_top.jpg) repeat-x top, url(http://skin.forumfree.net/2288/stats_bg.jpg); text-shadow: 0 1px 0 rgba(255, 255, 255, .25); box-shadow: 0 0 3px rgba(0, 0, 0, .5)}Identifica i titoli delle statistiche. Modifica 13px con 16pxCODICE.stats .top .mtitle {font: bold 13px/150% 'Segoe ui', Sans-serif; color: #ECF2F6; text-shadow: 0 0 4px rgba(0, 0, 0, .4)}Identifica i bottoni B, I, U, URL, ... Modifica 11px con 13pxCODICE.codebuttons, .forminput, .textinput {padding: 1px 2px; font: normal 11px 'Verdana', Tahoma, Sans-serif; background-color: #1E8BA0; color: #FFF; border: 1px solid rgba(0, 0, 0, .15); border-radius: 3px; -moz-border-radius: 3px; box-shadow: 0 1px 2px #FFF; -moz-box-shadow: 0 1px 2px #FFF; -webkit-box-shadow: 0 1px 2px #FFF}Identifica i pulsanti Modifica, Cancella, Citazione (nelle discussioni). Modifica 11px con 13pxCODICE.post .mini_buttons a {line-height: 1em; font-size: 11px}
I valori che ti ho inserito sono ovviamente modificabili a tuo piacimento, qualora i testi fossero ancora troppo ridotti. Consiglio comunque di non ingrandirli eccessivamente, altrimenti c'è il rischio di qualche difetto estetico.
Il mio consiglio è di salvare il CSS del tuo forum in un blocco note, così da poterlo ripristinare in caso di pastrocchio
Ed inoltre, tieni anche conto che questa skin (Fresh Air Explosion) si basa sullo Standard Layout, mentre sul tuo forum è installata una skin del Quirks. La differenza si trova principalmente nella struttura della pagina web (una, quella del tuo forum, basata su una struttura tabellare, l'altra, quella della skin, basata su elementi flottanti, ossia privi di vincoli come lo sono le celle delle tabelle). Personalmente, consiglio caldamente di passare allo Standard Layout, offre possibilità di personalizzazione molto più ampie!. -
loveoverall.
User deleted
Tieni conto che le modifiche che ti indicano vanno eseguite una volta installata la skin. Per installare la skin devi recarti in Amministrazione --> Grafica --> Skin, scegliere la Fresh Air Explosion tra quelle del menu STANDARD LAYOUT e cliccare su installa (passa con il mouse sopra la miniatura, comparirà il pulsante).
Successivamente, vai in Amministrazione --> Grafica --> Colori e Stili, ed appora le modifiche seguenti (i numeri corrispondono ai cambiamenti che mi hai elencato):
1) Modifica questa stringa:cambiando 945 con la larghezza desiderata (opterei per 1000, o giù di lì)CODICE.container, .tabs.top, .tabs.bottom {max-width: 945px}
2) Se ho ben capito, nel blocco sezione in homepage vuoi eliminare lo sfondo delle varie sezioni (nella preview: C_*, C_*_RES, ...)? Personalmente, sconsiglio di farlo, restituirebbe un'estetica a mio parere non piacevole (ed anzi, potrebbero non leggersi bene le scritte nelle sezioni). Ed inoltre, per come ho creato la skin, non sono neanche troppo sicuro di riuscire ad applicare la modifica, visto che l'elemento sottostante (l'azzurrino scuro) si estende per tutto il blocco sezione.
3) Se intendi sostituire lo sfondo attuale (la sfumatura dall'azzurro in cima al bianco in fondo) con uno sfondo personalizzato, puoi farlo in Amministrazione --> Grafica --> Sfondo. Altrimenti, potresti spiegare meglio cosa vorresti?
3) Modifica questa stringa:CODICE.color {box-shadow: inset 0 0 4px rgba(0, 0, 0, .35); border-radius: 5px; padding: 10px 10px 5px; background-color: #F3F8FB; font-size: 13px; line-height: 130%; color: #0F4B5B; text-align: justify} cambiando <b>F3F8FB</b> con <b>F5EEC6</b>.
4) Allora, qui serve modificare un po' di valori. Per ogni stringa ti indico cosa modificare:Identifica la grandezza del titolo di un blocco sezione. Modifica 13px con 16pxCODICE.mtitle, .cp .sunbar.top, .reg .sunbar, #reg .sunbar {font-size: 13px; font-weight: bold; color: #107D99; text-shadow: 1px 1px 0 rgba(255, 255, 255, .7)}Identifica la grandezza del titolo di una sezione. Modifica 14px con 18pxCODICE.web {font: bold 14px/150% 'Segoe ui', Trebuchet MS, Sans-serif; text-shadow: 0 1px 0 #F7FAFB}Identifica le statistiche di messaggio all'interno di una discussione (N° rispose, N° visite). Modifica 12px con 14pxCODICE.forum .big_list .yy {color: #92AAB7; text-shadow: 0 1px 0 #FFF; font: bold 12px/120% 'Arial', Sans-serif; border-radius: 5px; box-shadow: inset 0 2px 4px 1px rgba(14, 61, 154, .2); border-bottom: 1px solid rgba(255, 255, 255, .5); padding: 7px 6px 5px; margin: 0 10px 0 0}Identifica la colonna a destra nel blocco sezioni in homepage (Titolo topic, Scritto il ...., n° discussioni, n° risposte). Modifica 12px con 14pxCODICE.board .yy > div, .board .zz > div {display: inline-block; margin-bottom: 15px; font-family: 'Tahoma', Sans-serif; font-size: 12px; color: #849998}Identifica la descrizione delle sezioni in homepage. Modifica 11px con 14pxCODICE.desc {font-weight: normal; color: #5B8BA4; text-shadow: 0 1px 0 rgba(255, 255, 255, .9); font-size: 11px; line-height: 130%}Identifica lo spazio dei messaggi nelle discussioni (nel tuo forum, ha un background giallo). Modifica 13px con 15pxCODICE.color {box-shadow: inset 0 0 4px rgba(0, 0, 0, .35); border-radius: 5px; padding: 10px 10px 5px; background-color: #F3F8FB; font-size: 13px; line-height: 130%; color: #0F4B5B; text-align: justify}Identifica le statistiche in fondo alla homepage. Modifica 12px/100% con 14px/100%CODICE.stats {font: bold 12px/100% 'Trebuchet MS', Arial, Sans-serif; color: #375518; margin-top: 20px; border: 3px solid #DEF2FF; border-radius: 12px; background: url(http://skin.forumfree.net/2288/stats_topcenter.jpg) no-repeat center top, url(http://skin.forumfree.net/2288/stats_top.jpg) repeat-x top, url(http://skin.forumfree.net/2288/stats_bg.jpg); text-shadow: 0 1px 0 rgba(255, 255, 255, .25); box-shadow: 0 0 3px rgba(0, 0, 0, .5)}Identifica i titoli delle statistiche. Modifica 13px con 16pxCODICE.stats .top .mtitle {font: bold 13px/150% 'Segoe ui', Sans-serif; color: #ECF2F6; text-shadow: 0 0 4px rgba(0, 0, 0, .4)}Identifica i bottoni B, I, U, URL, ... Modifica 11px con 13pxCODICE.codebuttons, .forminput, .textinput {padding: 1px 2px; font: normal 11px 'Verdana', Tahoma, Sans-serif; background-color: #1E8BA0; color: #FFF; border: 1px solid rgba(0, 0, 0, .15); border-radius: 3px; -moz-border-radius: 3px; box-shadow: 0 1px 2px #FFF; -moz-box-shadow: 0 1px 2px #FFF; -webkit-box-shadow: 0 1px 2px #FFF}Identifica i pulsanti Modifica, Cancella, Citazione (nelle discussioni). Modifica 11px con 13pxCODICE.post .mini_buttons a {line-height: 1em; font-size: 11px}
I valori che ti ho inserito sono ovviamente modificabili a tuo piacimento, qualora i testi fossero ancora troppo ridotti. Consiglio comunque di non ingrandirli eccessivamente, altrimenti c'è il rischio di qualche difetto estetico.
Il mio consiglio è di salvare il CSS del tuo forum in un blocco note, così da poterlo ripristinare in caso di pastrocchio
Ed inoltre, tieni anche conto che questa skin (Fresh Air Explosion) si basa sullo Standard Layout, mentre sul tuo forum è installata una skin del Quirks. La differenza si trova principalmente nella struttura della pagina web (una, quella del tuo forum, basata su una struttura tabellare, l'altra, quella della skin, basata su elementi flottanti, ossia privi di vincoli come lo sono le celle delle tabelle). Personalmente, consiglio caldamente di passare allo Standard Layout, offre possibilità di personalizzazione molto più ampie!
Buongiorno,
grazie davvero di cuore della accurata e dettagliata descrizione delle modifiche. Grazie al tuo aiuto riuscirò ad istallare questa meravigliosa skin adattandola al mio forum e nel contempo imparerò a muovermi su questa tipologia di skin (Standard Layout).
Detto questo volevo informarti:
1) ho provato a modificare il valore della larghezza del container (945 quella di default) ho inserito numeri progressivamente più grandi da 1000 a 100000 la grandezza non varia; forse ci sarà qualche altro parametro che impedisce questa modifca.
1) Modifica questa stringa:cambiando 945 con la larghezza desiderata (opterei per 1000, o giù di lì)CODICE.container, .tabs.top, .tabs.bottom {max-width: 945px}
2) Volevo spiegarti cosa intendo per rendere trasparente la home della skin.
Appena istallata Fresh Air Explosion, si nota uno sfondo laterale azzurro sfumato ai lati del container centrale per tutta la lunghezza della home. Il container centrale ha uno sfondo giallino, colore che si vede negli spazi tra sezione e sezione. Se vado in amministrazione - grafica - sfondo ed inserisco una immagine come sfondo, ottengo un effetto di avere quella immagine ai lati e al centro resta quel colore giallino del container. Vorrei che l'immagine che inserisco in sfondo fosse estesa a tutta la home facendo sparire quel giallino rendendolo trasparente.
Per il resto davvero non so come ringraziarti. Grazie alla tua skin ed al tuo aiuto renderemo ancora più bello il nostro forum.
Grazie!. -
.
Complimenti bellissima . -
.
Perdona il ritardo nella risposta, in questi giorni posso collegarmi solo la sera! CITAZIONE1) ho provato a modificare il valore della larghezza del container (945 quella di default) ho inserito numeri progressivamente più grandi da 1000 a 100000 la grandezza non varia; forse ci sarà qualche altro parametro che impedisce questa modifca.
Prova a modificare max-width con width. Questo non dovrebbe dare problemi.CITAZIONE2) Volevo spiegarti cosa intendo per rendere trasparente la home della skin.
Appena istallata Fresh Air Explosion, si nota uno sfondo laterale azzurro sfumato ai lati del container centrale per tutta la lunghezza della home. Il container centrale ha uno sfondo giallino, colore che si vede negli spazi tra sezione e sezione. Se vado in amministrazione - grafica - sfondo ed inserisco una immagine come sfondo, ottengo un effetto di avere quella immagine ai lati e al centro resta quel colore giallino del container. Vorrei che l'immagine che inserisco in sfondo fosse estesa a tutta la home facendo sparire quel giallino rendendolo trasparente.
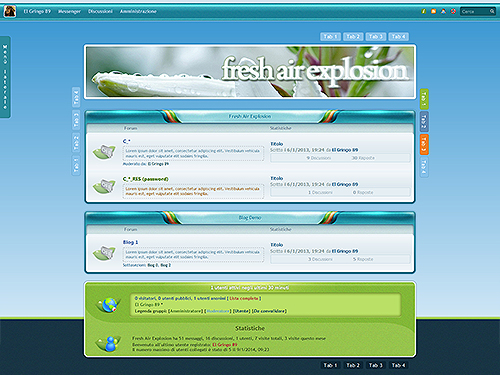
Sinceramente, continuo a non capire cosa intendi. Io non vedo alcun container giallino, bensì vedo la homepage della skin esattamente come nell'immagine:
Puoi dirmi il forum di prova dove stai effettuando i cambiamenti? Magari c'è un codice sbagliato, non saprei :|. -
loveoverall.
User deleted
Perdona il ritardo nella risposta, in questi giorni posso collegarmi solo la sera!CITAZIONE1) ho provato a modificare il valore della larghezza del container (945 quella di default) ho inserito numeri progressivamente più grandi da 1000 a 100000 la grandezza non varia; forse ci sarà qualche altro parametro che impedisce questa modifca.
Prova a modificare max-width con width. Questo non dovrebbe dare problemi.CITAZIONE2) Volevo spiegarti cosa intendo per rendere trasparente la home della skin.
Appena istallata Fresh Air Explosion, si nota uno sfondo laterale azzurro sfumato ai lati del container centrale per tutta la lunghezza della home. Il container centrale ha uno sfondo giallino, colore che si vede negli spazi tra sezione e sezione. Se vado in amministrazione - grafica - sfondo ed inserisco una immagine come sfondo, ottengo un effetto di avere quella immagine ai lati e al centro resta quel colore giallino del container. Vorrei che l'immagine che inserisco in sfondo fosse estesa a tutta la home facendo sparire quel giallino rendendolo trasparente.
Sinceramente, continuo a non capire cosa intendi. Io non vedo alcun container giallino, bensì vedo la homepage della skin esattamente come nell'immagine:
(IMG:https://image.forumfree.it/1/8/7/9/9/6/9/13...42394.jpg")
Puoi dirmi il forum di prova dove stai effettuando i cambiamenti? Magari c'è un codice sbagliato, non saprei :|
Ciao, grazie!!!
Su http://laboratoriodiisotta.forumcommunity.net/ facciamo prove prima di montare la skin su isolafelice.forumcommunity.net.
Abbiamo tolto una stringa che non c'entrava nulla e ora grazie alle tue indicazioni funziona benissimo ... iniziamo ad applicare tutti i tuoi consigli ... semmai avessi altre esigenze ti avviso ... qui!
Grazie ancora!!!. -
.
Intendi la parte di questo colore AAAAAAAAAA ?
Oppure di questo AAAAAAAAAA ?
----
Una segnalazione: ci sono dei div inutilizzati che possono essere rimossi.
Per esattezza, sono da rimuovere i seguenti codici:
IN CIMA AL FORUMHTML<div style="position: fixed; margin-left: 100px"></div>
<div id="container">
<div id="contentleft 100px">
<div id="contentright">
IN FONDO AL FORUMHTML<br><div style="width: 500px; text-shadow: 1px 1px 0 #FFFFFF; text-align: center; background-color: none; font-family: georgia; font-style: italic; font-size: 10px; line-height: 11px; color: #3C4C6E; letter-spacing: 0px; border-bottom: 4px solid #2C91B9"><b>Summer Colors</b> was skinned by <a href="http://thesongofthestars.forumfree.it/?act=Profile&MID=2152208">ƒaffaƒlai`</a> & <a href="http://thesongofthestars.forumfree.it/?act=Profile&MID=7196122">•Lucy~</a> @ <a href="http://thesongofthestars.forumfree.it/">The Song of the Stars</a></div><br></div><br>.
Fresh Air Explosion |



