-
.· Nome Script: Evidenziare/nascondere i messaggi di una discussione
· Descrizione: Applica ai post con un alto numero di +1 un messaggio di riconoscimento, mentre nasconde automaticamente i post con votazioni negative.
· Autore: Amstrongs
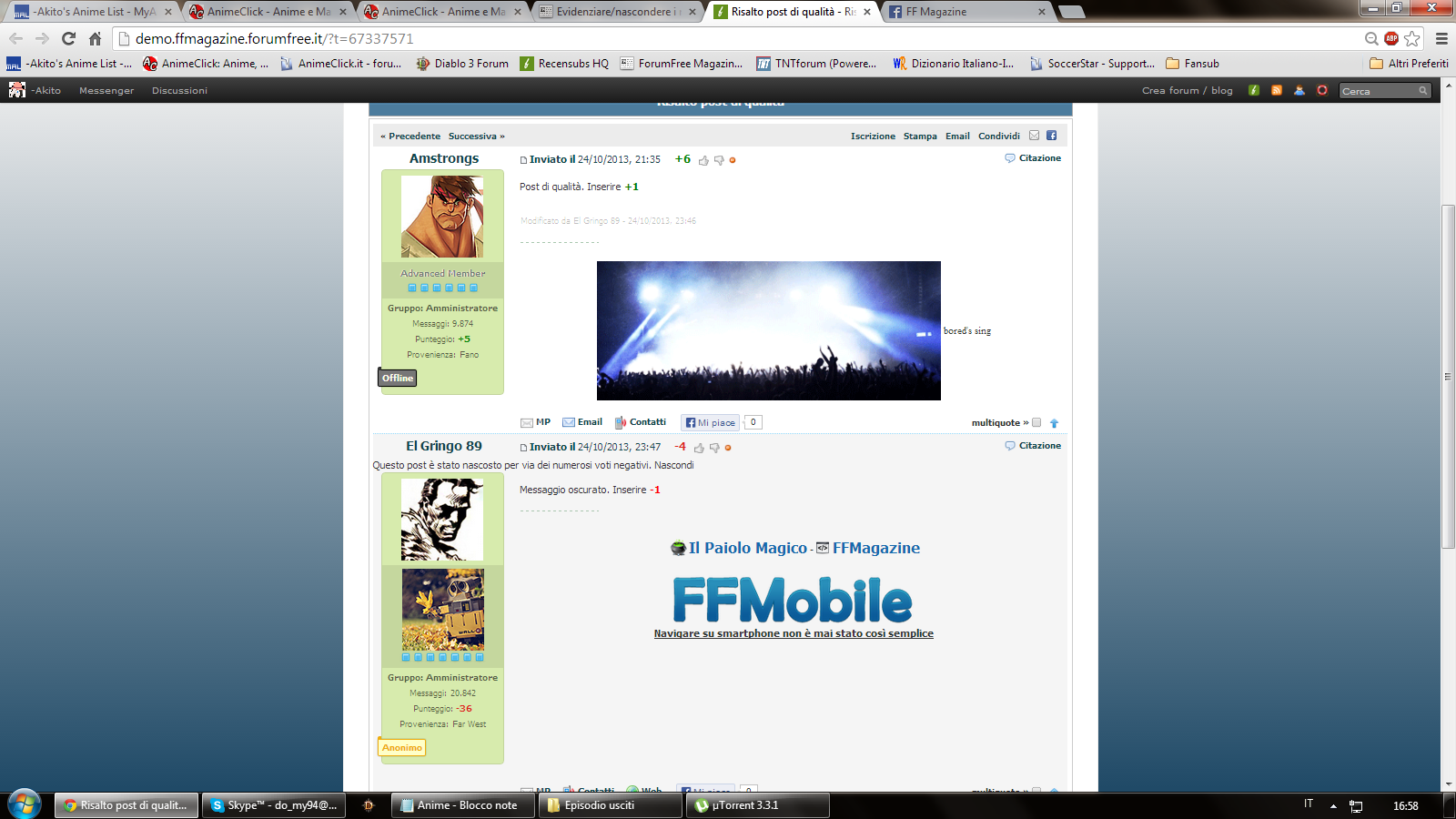
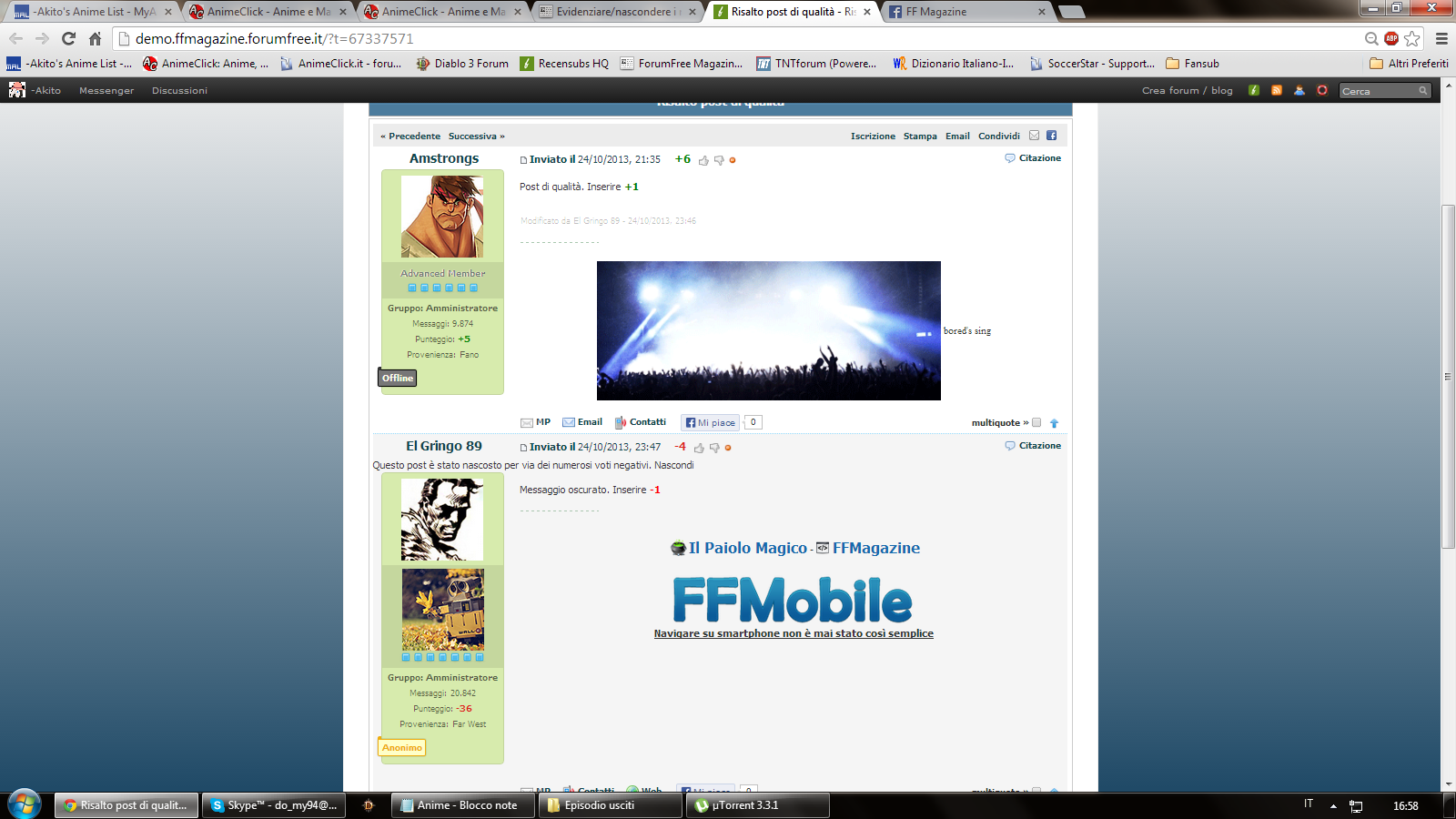
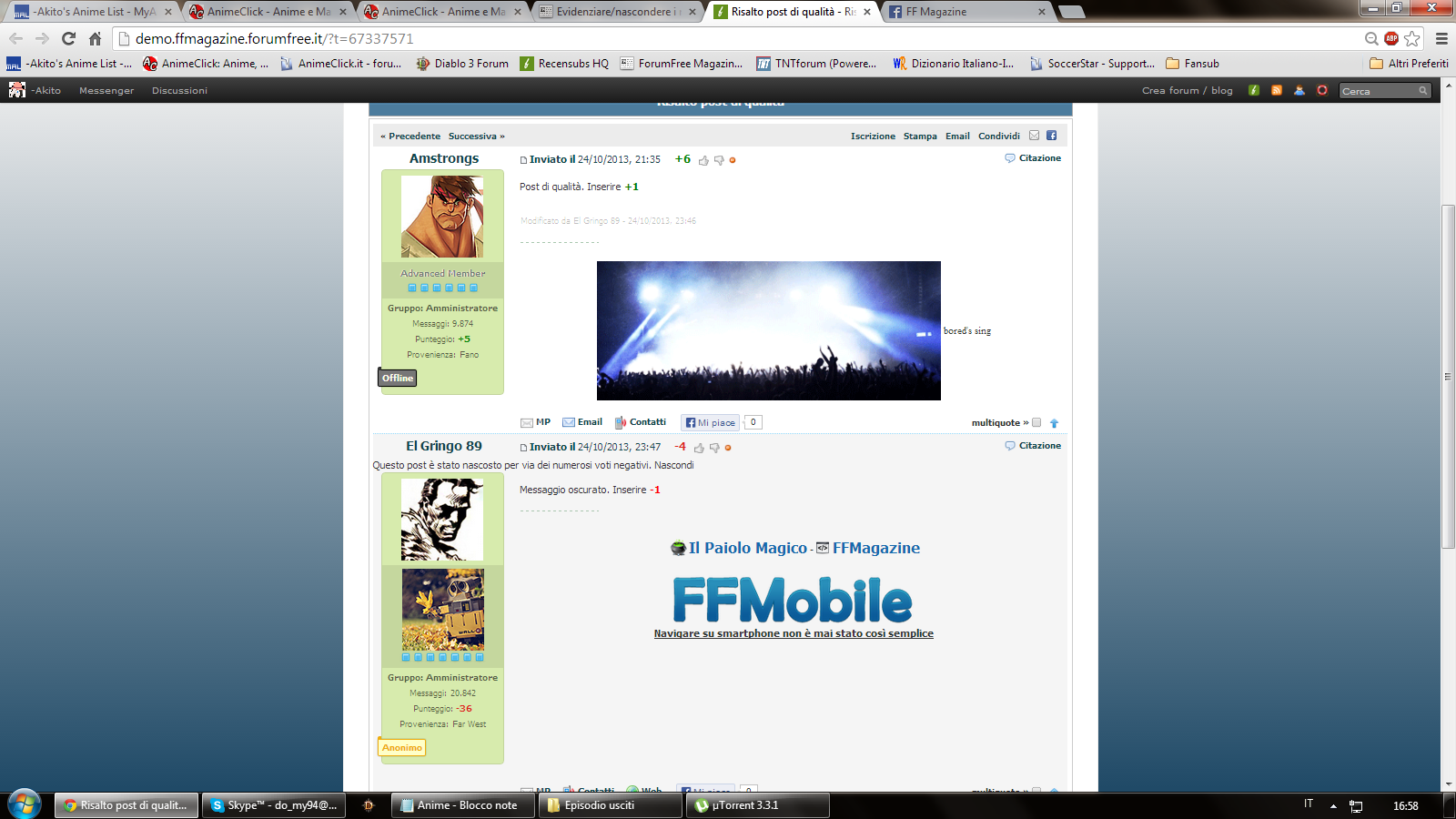
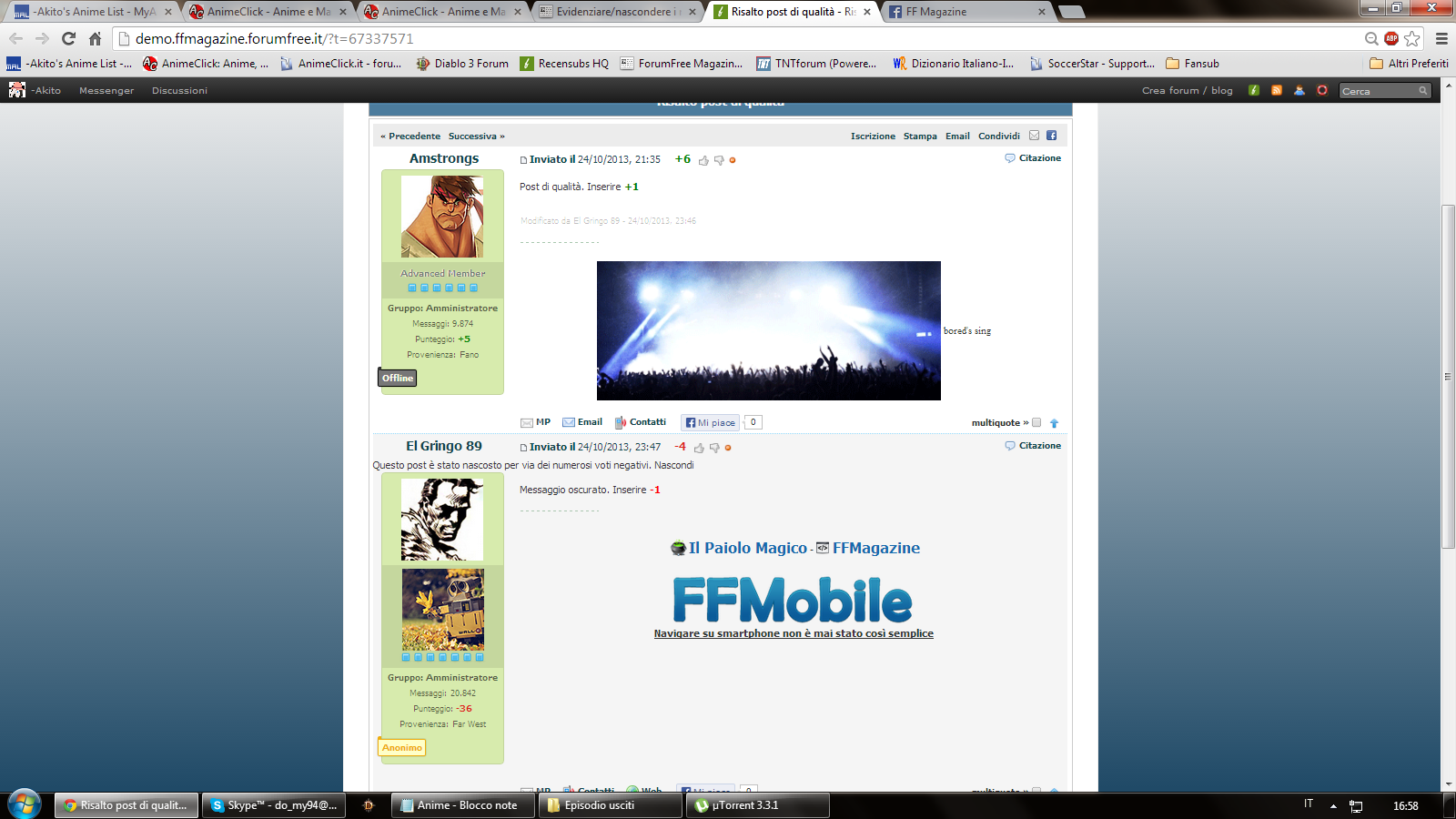
· Live Demo: Anteprima Nei post che hanno ricevuto molti voti positivi, e quindi ritenuti dagli utenti messaggi di qualità, verrà applicato un riquadro verde che darà maggior visibilità al messaggio stesso, invitando l'utente alla lettura. Viceversa, i post con molti voti negativi verranno nascosti, e sarà l'utente a scegliere se visualizzarli o meno grazie al bottone "Mostra" o "Nascondi".Informazioni
Nei post che hanno ricevuto molti voti positivi, e quindi ritenuti dagli utenti messaggi di qualità, verrà applicato un riquadro verde che darà maggior visibilità al messaggio stesso, invitando l'utente alla lettura. Viceversa, i post con molti voti negativi verranno nascosti, e sarà l'utente a scegliere se visualizzarli o meno grazie al bottone "Mostra" o "Nascondi".Informazioni
· Compatibilità: Nuovo LayoutInstallazione
Inserire in Codici HTML --> Codice HTML che sarà mostrato in CIMA a tutte le pagine, se non già presente, questo:HTML<script src="http://ffmagazine.forumfree.net/bored/r/r.min.js"></script>
Codice da inserire in Codice HTML --> Codice HTML che sarà mostrato in CIMA a tutte le pagineHTML<script type="text/javascript">
valoredPost = {
'active': true,
'valpositive': 4,
'textpositive': 'Questo messaggio ha ricevuto molti voti positivi da parte degli utenti. Ne consigliamo la lettura.',
'stylepositive': ' ',
'valnegative': -4 ,
'textnegative': 'Questo messaggio ha ricevuto molti voti negativi da parte degli utenti. Non ne consigliamo la lettura.',
'stylenegative': ' '
}
</script>
- active : Per attivare lo script, e viceversa, per disabilitarlo false.
- valpositive : Soglia minima di +1 perchè il post venga evidenziato.
- textpositive : Messaggio che verrà mostrato nei post di qualità.
- stylepositive : Con questo parametro è possibile personalizzare il box per il messaggio di merito per i diversi +1 ricevuti aggiungendo il proprio css tra le apici ( " ' " ).
es.'stylepositive': 'background:yellow; color: #000',
- valnegative : Soglia minima di -1 perchè il post venga nascosto.
- textnegative : Messaggio che verrà mostrato nei post nascosti.
- stylenegative : Con questo parametro è possibile personalizzare il box per il messaggio che verrà nascosto per i diversi -1 ricevuti aggiungendo il proprio css tra le apici ( " ' " ).
es.'stylenegative': 'background:red; color: #FFF',
Codice da inserire, se non è già presente, in Codice HTML --> Codice HTML che sarà mostrato in fondo a tutte le pagineHTML<script src="http://ffmagazine.forumfree.net/ask/scripts.js" type="text/javascript"></script>Updates
26/10/2013 - E' ora possibile personalizzare i box aggiungendo css tramite i parametri stylenegative e stylepositiveEvidenziare/nascondere i messaggi di una discussione realizzato da Amstrongs
Guida rilasciata sotto una Licenza Creative Commons 3.0.
Edited by Paralizer - 2/4/2018, 02:32. -
devin45.
User deleted
bel script ma una cosa potete farlo anche per la nuova colorazione della discussione come nel'immagine sarebbe bello?? . -
.
veramente interessante, molto utile per coloro che non vogliono vedere i messaggi dei troller o di chi rompe l'anima al forum, viceversa invece per chi vuole visualizzare i post degli utenti più fidati, complimenti ancora! . -
-Akito.
User deleted
Vedo che è stata applicata una mia idea, grazie  Però a me lo script viene visualizzato in questo modo:SPOILER (clicca per visualizzare)
Però a me lo script viene visualizzato in questo modo:SPOILER (clicca per visualizzare) .
. -
devin45.
User deleted
Vedo che è stata applicata una mia idea, grazie Però a me lo script viene visualizzato in questo modo:SPOILER (clicca per visualizzare)
Però a me lo script viene visualizzato in questo modo:SPOILER (clicca per visualizzare)
perme ai google chome giusto e per questo io preferisco firefox scaricatelo .. -
.Vedo che è stata applicata una mia idea, grazie
 Però a me lo script viene visualizzato in questo modo:SPOILER (click to view)
Però a me lo script viene visualizzato in questo modo:SPOILER (click to view)
Indica la versione di Google Chrome che utilizzi.. -
IAL32.
User deleted
Vedo che è stata applicata una mia idea, grazie Però a me lo script viene visualizzato in questo modo:SPOILER (clicca per visualizzare)
Però a me lo script viene visualizzato in questo modo:SPOILER (clicca per visualizzare)
Indica la versione di Google Chrome che utilizzi.
In realtà lo vedo pure io così, ed ho Firefox 24.0. -
-Akito.
User deleted
Vedo che è stata applicata una mia idea, grazie Però a me lo script viene visualizzato in questo modo:SPOILER (clicca per visualizzare)
Però a me lo script viene visualizzato in questo modo:SPOILER (clicca per visualizzare)
Indica la versione di Google Chrome che utilizzi.
Uso la versione versione 30.0.1599.101.. -
.
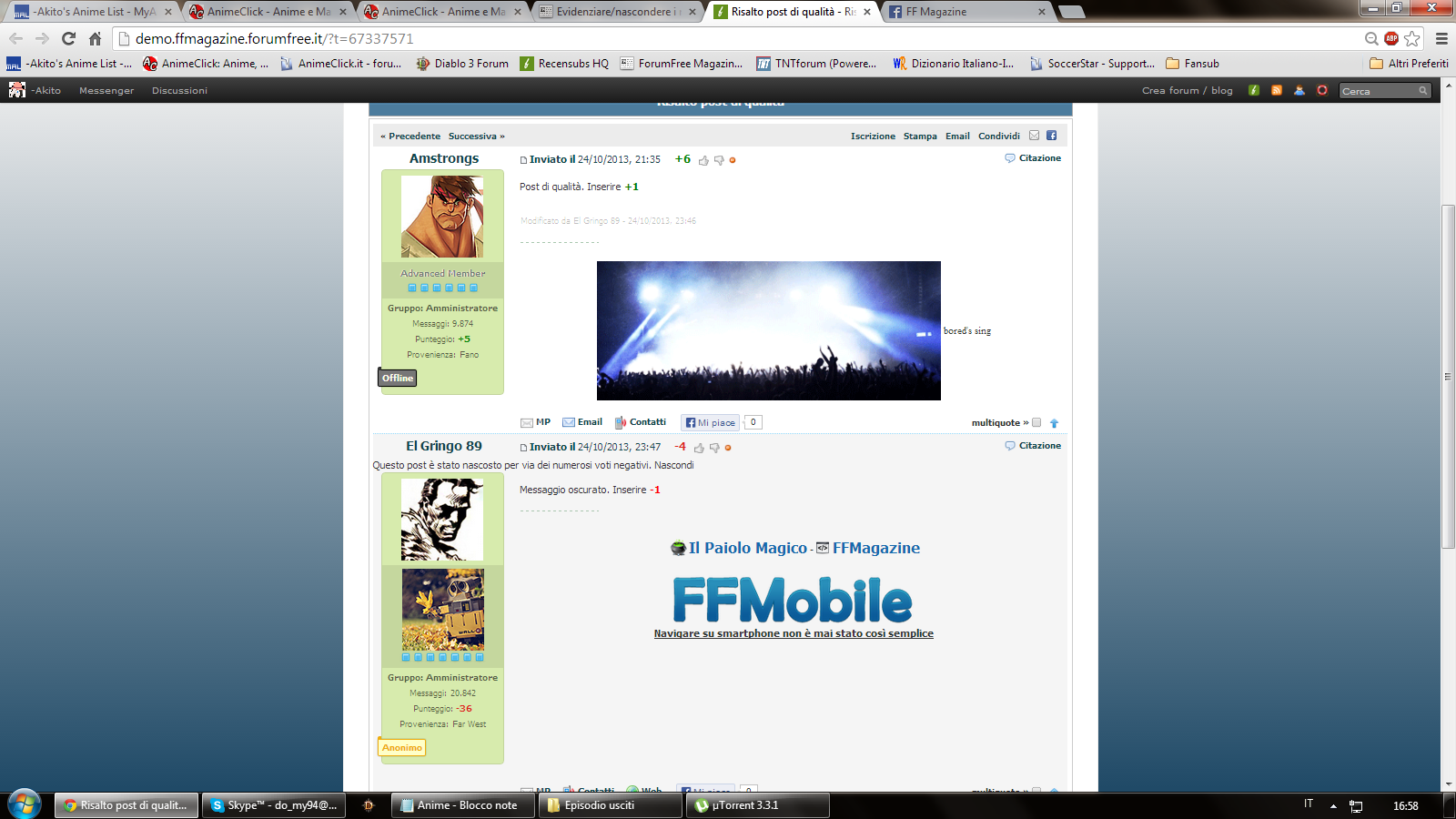
Utilizzo pure io l'ultima versione di chrome, e come potete vedere funziona tutto correttamente ( stamp )
Il fatto che si visualizza la scritta "Questo post è stato nascosto per via dei numerosi voti negativi. Mostra" deriva dal fatto che nel forum di demo è ancora presente una vecchia versione di questo script che va in conflitto con il mio script, provvederò a risolvere.
In ogni caso, provate a caricare la pagina senza l'ausilio della cache. ( ctrl + f5 ). -
Dex'.
User deleted
Ma lo script per nascondere i messaggi con i voti negativi non era già stato fatto da bored? Comunque sia ottimo script (solo la parte dei commenti positivi, però). Anche io visualizzo male lo script. . -
.Ma lo script per nascondere i messaggi con i voti negativi non era già stato fatto da bored? [...]
Si, infatti questo lo si può considerare come un aggiornamento.
Grazie :-). -
Dex'.
User deleted
Anzi, esaminando meglio il codice da inserire mi sono accorto che è possibile modificare il messaggio e il numero massimo di -1 (o +1). (Numero massimo, dopo appare il messaggio dello script). Ottimo, forse, addirittura migliore di quello di bored. Un consiglio: io renderei personalizzabile il box verde o rosso, in CSS, come in quello di bored. Ottimo lavoro comunque, bravo. . -
.
Grazie :-)
Per il fatto di aggiungere delle classi ai div ( quindi abilitare la possibilità di personalizzarli con css ) , purtroppo si è deciso di omettere questa possibilità per il semplice fatto che un qualsiasi utente potrebbe inserire sopra al proprio post un div con la classe in modo quindi da far apparire il proprio messaggio, uno tra i più votati.
Per ovviare questo, si è deciso quindi di inserire lo stile tramite javascript.. -
Orizon`.
User deleted
Script molto carino, bravo Armstrong! . -
Dex'.
User deleted
Grazie :-)
Per il fatto di aggiungere delle classi ai div ( quindi abilitare la possibilità di personalizzarli con css ) , purtroppo si è deciso di omettere questa possibilità per il semplice fatto che un qualsiasi utente potrebbe inserire sopra al proprio post un div con la classe in modo quindi da far apparire il proprio messaggio, uno tra i più votati.
Per ovviare questo, si è deciso quindi di inserire lo stile tramite javascript.
Giusto, non ci avevo pensato. Ma comunque potresti inserire un var per la personalizzazione tramite javascript:SPOILER (clicca per visualizzare)<script type="text/javascript">
valoredPost = {
'active': true,
'valpositive': 4,
'textpositive': 'Questo messaggio ha ricevuto molti voti positivi da parte degli utenti. Ne consigliamo la lettura.',
'valnegative': -4 ,
'textnegative': 'Questo messaggio ha ricevuto molti voti negativi da parte degli utenti. Non ne consigliamo la lettura.'
'style': ('<style>Personalizzazione</style>')
}
</script>
Premetto che non sono esperto di javascript ma è per farti un esempio di quello che intendo. E' fattibile?.
Evidenziare/nascondere i messaggi di una discussione |



