-
Prince William.
User deleted
Men¨ start laterale
Com creare un comodo menu laterale versione Windows 8
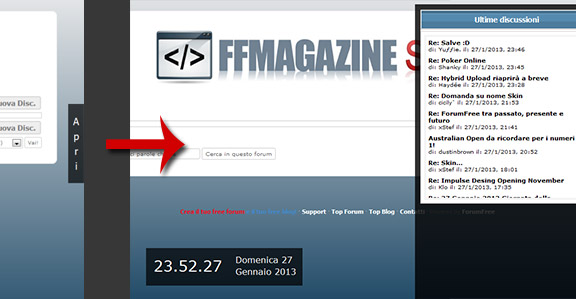
[ANTEPRIMA]
In questa guida vi spiegher˛ come creare e modificare un comodo men¨ laterale. Per il momento vi lascio solo il codice a breve linker˛ anche un generatore che Ŕ in cantiere
Installazione
In Colori e Stili:SPOILER (clicca per visualizzare)CODICE/* Menu start creato da Prince William per http://ffmagazine.forumfree.it */
.start {position: fixed; background: rgba(0, 0, 0, 0.1); right: -73px; width: 73px; height: 100%; top: 0; color: #FFF; float: right; z-index: 9; transition:all .3s ease; -webkit-transition:all .3s ease; -moz-transition:all .3s ease; -o-transition:all .3s ease; display: block !important}
.start:hover {position: fixed; background: rgba(0, 0, 0, 0.8); right: 0; width: 73px; height: 100%; top: 0; color: #FFF; float: right; z-index: 9; overflow-y: auto}
.start a img {border: 0; border-bottom: 0; opacity: 0.7; margin-bottom: 6px}
.start a img:last-child {border: 0; border-bottom: 0; opacity: 0.7; margin-bottom: 0}
.start a:hover img {border-bottom: 0 !important; opacity: 1; background: none}
╚ consigliabile non modificare i parametri .start e .start:hover (solo larghezza del men¨), Ŕ possibile invece modificare le altre tre classi a piacimento.
Codice HTML --> In Cima al SitoSPOILER (clicca per visualizzare)HTML<!-- Inizio Menu Start -->
<!-- Div con funzioni per aprire il menu NON TOCCARE -->
<div class="start" id="start" onmouseover="document.getElementById('clock').style.display = 'block'; if(document.getElementById('start').style.right = '0px')document.getElementById('aprimenu').style.right = '-73px';" onmouseout="document.getElementById('start').style.right = '-73px'; document.getElementById('aprimenu').style.right = '0px'; document.getElementById('clock').style.display = 'none';">
<!-- Scritta per aprire il menu -->
<div id="aprimenu" style="font-size: 20px; position: fidex; right: 0; top: 250px; z-index: -1; position: fixed; transition:all 0.3001s ease-in-out; -webkit-transition:all 0.3001s ease-in-out; -moz-transition:all 0.3001s ease-in-out; -o-transition:all 0.3001s ease-in-out; background: rgba(0, 0, 0, 0.7); padding-top: 20px; padding-bottom: 20px; padding-left: 10px; padding-right: 5px; line-height: 30px">A<br>p<br>r<br>i</div>
<!-- Inizio Icone Menu -->
CONTENUTO</div>
<!-- Orologio -->
<div style="position: fixed; left: 100px; bottom: 30px; z-index: 9; display: none; transition:all 0.3001s ease-in-out; -webkit-transition:all 0.3001s ease-in-out; -moz-transition:all 0.3001s ease-in-out; -o-transition:all 0.3001s ease-in-out; " id="clock"><iframe src="http://codelyokoserver.altervista.org/Images/Skin05/start/orologio.html" width="300px" height="80px" scrolling="no" frameborder="0"></iframe></div>
<!-- Fine Menu Start --> </div>
Al posto di Apri potete mettere una scritta o un'immagine a vostro piacimento.
In caso di scritta ricordarsi di andare a capo ad ogni letteracome per il codice del menu laterale fornito da forumfree.HTML<br>
Al posto di contenuto inserire il contenuto del men¨.
Se non volete l'orologio rimuovete:HTML<!-- Orologio -->
<div style="position: fixed; left: 100px; bottom: 30px; z-index: 9; display: none; transition:all 0.3001s ease-in-out; -webkit-transition:all 0.3001s ease-in-out; -moz-transition:all 0.3001s ease-in-out; -o-transition:all 0.3001s ease-in-out; " id="clock"><iframe src="http://codelyokoserver.altervista.org/Images/Skin05/start/orologio.html" width="300px" height="80px" scrolling="no" frameborder="0"></iframe></div>
Informazioni
Il codice non Ŕ compatibile con browser vecchi perchÚ Ŕ un effetto basato su transizioni css3 quindi chi possiede un browser antico vedrÓ l'effetto d'apertura "di botto, a scatto".
Nella prossima versione sarÓ possibile inserire il cerca nel men¨.
A breve anche il generatore.
Credits
Il ForumFree Magazine non pretende crediti obbligatori con link e banner da inserirsi sul vostro forum. Tuttavia, dal momento che il codice ha richiesto uno sforzo non indifferente, chiunque volesse inserirli pu˛ trovarli qui di seguito (Ŕ fatto invece severo divieto di rimuovere i crediti presenti nel codice):HTML<a href="http://ffmagazine.forumfree.it/?t=64647420">Menu Start</a> creato da <a href="http://ffmagazine.forumfree.it/?act=Profile&MID=7150970">Prince William</a>
E' possibile, come indicato nei termini di utilizzo, ridistribuire questa guida sui vostri forum lasciandone inalterati integritÓ e contenuti/crediti ed inserendo il seguente codice in fondo al messaggio:HTML<div class="textinput" style="margin:1px;padding:4px;display:block;text-align:center"><a title="Men¨ Start" href="http://ffmagazine.forumfree.it/?t=64647420"><b>Men¨ Start</b></a>
Realizzata da <a href="http://ffmagazine.forumfree.it/?act=Profile&MID=7150970">Prince William</a> del <a title="Forumfree Magazine - Stai al passo con Forumfree!" href="http://ffmagazine.forumfree.it/"><b>ForumFree Magazine</b></a>.
Guida rilasciata sotto una <a rel="license" href="http://creativecommons.org/licenses/by-nc-nd/3.0/">Licenza Creative Commons 3.0</a>.</div>Men¨ Start
Realizzata da Prince William del ForumFree Magazine.
Guida rilasciata sotto una Licenza Creative Commons 3.0.
Edited by El Gringo 89 - 27/1/2013, 23:58. -
THE_DARK_KING.
User deleted
Grazie William. Script utile, pratico ed interessante.
L'ho rielaborato inserendo la funzione cerca ed altre.... Se sei interessato pubblico qui il codice.. -
Prince William.
User deleted
No grazie, ci penso io uscirÓ insieme al generatore per il codice (spero entro domenica, compiti permettendo  )
.
)
. -
THE_DARK_KING.
User deleted
Ok. E sarÓ diverso da quello visibile sul mio forum? O sarÓ lo stesso form? . -
Prince William.
User deleted
Non lo so non ho ancora iniziato a fare il codice 
Se vi sembra povero il men¨ Ŕ solo perchÚ non ci sono icone, personalizzato Ŕ un ottimo script! .
. -
THE_DARK_KING.
User deleted
Ok, comunque ti consiglio l'utilizzo di javascript
Invece poi sul mio forum ho inserito il codice che tu dici d'inserire in cima nel fondo. Ma l'effetto Ŕ lo stesso.. -
.
Per chi come me Ŕ impedito con HTML puoi mettere per favore giÓ alcuni contenuti predefiniti come Facebook, Twitter e Google+1? 
Comunque molto carino, complimenti .
. -
Prince William.
User deleted
Vedrai che con il generatore sarÓ tutto pi¨ facile  .
. -
Shad˘w.
User deleted
Carino come effetto.
Grazie Prince ^^. -
THE_DARK_KING.
User deleted
Prince ti consiglio di inserire anche come mettere il menu a sinistra.
Ecco un esempio.
@xStef ecco il mio forum in cui ho applicato vari effetti.. -
Prince William.
User deleted
SarÓ tutto presente nel generatore, per favore ti puoi non impicciare? 
Tutte queste opzioni saranno disponibili nel generatore, questa Ŕ una versione base.SPOILER (clicca per visualizzare)Detto sinceramente stai aiutando tutti a cadere piuttosto che ad alzarsi Visto che il codice Ŕ mio e che ho pubblicato una base e che ho detto che sarÓ presto disponibile il generatore con tutte le funzioni sei pregato di non interferire, grazie.
Visto che il codice Ŕ mio e che ho pubblicato una base e che ho detto che sarÓ presto disponibile il generatore con tutte le funzioni sei pregato di non interferire, grazie. -
THE_DARK_KING.
User deleted
Ok...scusa se ti volevo dare una mano...
Voglio solo farvi comprendere il potenziale dello script di William, utilissimo.
Guardate come l'ho utilizzato xD
William ho un problema con lo script. In pratica la prima immagine che ho inserito nel menu che hai creato non si sovrappone al menuwrap e quindi ogni volta che ci passo sopra si apre il menuwrap...
Edited by THE_DARK_KING - 17/1/2013, 16:43. -
THE_DARK_KING.
User deleted
Segnalo il fatto che se la risoluzione Ŕ bassa e vengono messi pi¨ elementi nel menu laterale, alcuni di essi non vengano visti. Quindi consiglio l'utilizzo dell'overflow o una cosa del genere. William plz rispondi . -
Prince William.
User deleted
In che senso non vengono visti? In quale circostanza? In quale rigo? Linka il problema . -
THE_DARK_KING.
User deleted
Sul mio forum ho inserito il menu(come ben sai) e se hai una risoluzione bassa non si vedono tutte le img contenute nel menu.
Mia risoluzione: 1366x768.
Men¨ Start come Windows 8 |


