-
Prince William.
User deleted
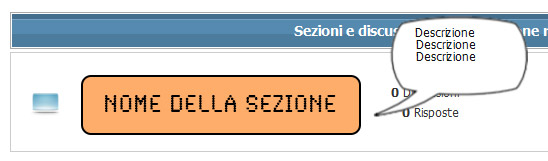
Visualizzazione Rapida Sezioni e Descrizioni
Nomi delle sezioni in targhette e descrizione nascosta in nuvoletta
[ANTEPRIMA]
In questa guida vi spiegherò come creare l'effetto delle descrizioni delle sezioni nascoste e della visualizzazione dei nomi con le sole targhette. Le targhette sono modificabili e quelle presenti sul forum di prova sono solo per far vedere l'effetto della nuvoletta con la descrizione, non a caso sono senza nomi specifici o icone varie.
Installazione
Nuovo Layout:
• Prima Parte
Inserite questo codice in Amministrazione --> Grafica --> Colori e StiliSPOILER (clicca per visualizzare)CODICE/* Visualizzazione Sezioni Rapida by Prince William for http://ffmagazine.forumfree.it */
/* Immagine della Targhetta */
.informazioni img {float: left; text-align: left; left: 10px; display: visible}
/* .fuori è la classe della nuvoletta per la descrizione */
.informazioni .fuori {transition:all 1s ease;
-webkit-transition:all 1s ease;
-moz-transition:all 1s ease;
-o-transition:all 1s ease;
transform: rotate(0deg) scale(0) skew(1deg) translate(0px);
-webkit-transform: rotate(0deg) scale(0) skew(1deg) translate(0px);
-moz-transform: rotate(0deg) scale(0) skew(1deg) translate(0px);
-o-transform: rotate(0deg) scale(0) skew(1deg) translate(0px);
-ms-transform: rotate(0deg) scale(0) skew(1deg) translate(0px);
position: absolute; background: url(http://dumpshare.net/images/363fuori.png) no-repeat center; visibility: hidden; width: 160px; height: 105px; margin-top: -67px; margin-left: 255px; color: #111; padding-left: 65px; padding-top: 15px}
/* Questo codice permette di far apparire la nuvoletta con l'effetto */
.informazioni:hover .fuori {transform: rotate(0deg) scale(0.807) skew(1deg) translate(0px);
-webkit-transform: rotate(0deg) scale(1) skew(1deg) translate(0px);
-moz-transform: rotate(0deg) scale(1) skew(1deg) translate(0px);
-o-transform: rotate(0deg) scale(1) skew(1deg) translate(0px);
-ms-transform: rotate(0deg) scale(1) skew(1deg) translate(0px); visibility: visible}
/* Nascondiamo .web SOLO nella big_list */
.board .big_list > *:nth-child(odd) .web, .board .big_list > *:nth-child(even) .web {font-size: 0}
/* Fine */
Classi che si possono modificare a piacimento:- .informazioni img = posizione della "targhetta"
- .informazioni .fouri = Modificare solo link immagine (background) larghetta (width) e altezza (height). In caso si cambi immagine modificare anche padding-left e padding-top per allineare bene il testo e il margin-left e il margin-top per allineare la nuvoletta
- .informazioni:hover .fouri = effetto d'apertura
- .board .big_list > *:nth-child(odd) .web, .board .big_list > *:nth-child(even) .web = codice per nascondere il link della sezione come testo
CODICE#forum .big_list > *:nth-child(odd) .web, #forum .big_list > *:nth-child(even) .web {Stili}
Al posto di "Stili" aggiungete gli stili da dare ai nomi delle sottosezioni.
È importante dare una grandezza al testo (font-size) altrimenti la scritta non si visualizzarà lo stesso!
Inserite poi in Amministrazione --> Sito Web --> Gestione Sezioni --> Box della DescrizioneSPOILER (clicca per visualizzare)HTML<div class="informazioni"><a href="?f=ID_SEZIONE"><img src="Link_Targhetta"></a> <div class="fuori">Descrizione Descrizione Descrizione Descrizione</div></div>
Al posto di ID_SEZIONE dovete inserire quel numeretto che appare dopo ?f=, al posto di Link_Targhetta, il link della targhetta.
È necessario dare comunque un nome alla sezione e non inserire nessuna targhetta nel campo apposito.
Nella nuvoletta della descrizione è necessario usare deiper evitare che il testo esca dal contenitore.HTML<br>
Vecchio Layout:
• Prima Parte
Inserite questo codice in Amministrazione --> Grafica --> Colori e StiliSPOILER (clicca per visualizzare)CODICE/* Visualizzazione Sezioni Rapida by Prince William for http://ffmagazine.forumfree.it */
/* Immagine della Targhetta */
.informazioni img {float: left; text-align: left; left: 10px; display: visible}
/* .fuori è la classe della nuvoletta per la descrizione */
.informazioni .fuori {transition:all 1s ease;
-webkit-transition:all 1s ease;
-moz-transition:all 1s ease;
-o-transition:all 1s ease;
transform: rotate(0deg) scale(0) skew(1deg) translate(0px);
-webkit-transform: rotate(0deg) scale(0) skew(1deg) translate(0px);
-moz-transform: rotate(0deg) scale(0) skew(1deg) translate(0px);
-o-transform: rotate(0deg) scale(0) skew(1deg) translate(0px);
-ms-transform: rotate(0deg) scale(0) skew(1deg) translate(0px);
position: absolute; background: url(http://dumpshare.net/images/363fuori.png) no-repeat center; visibility: hidden; width: 160px; height: 105px; margin-top: -67px; margin-left: 255px; color: #111; padding-left: 65px; padding-top: 15px}
/* Questo codice permette di far apparire la nuvoletta con l'effetto */
.informazioni:hover .fuori {transform: rotate(0deg) scale(0.807) skew(1deg) translate(0px);
-webkit-transform: rotate(0deg) scale(1) skew(1deg) translate(0px);
-moz-transform: rotate(0deg) scale(1) skew(1deg) translate(0px);
-o-transform: rotate(0deg) scale(1) skew(1deg) translate(0px);
-ms-transform: rotate(0deg) scale(1) skew(1deg) translate(0px); visibility: visible}
/* Nascondiamo .web SOLO nella big_list */
.board .bb .web {font-size: 0}
/* Fine */
Classi che si possono modificare a piacimento:- .informazioni img = posizione della "targhetta"
- .informazioni .fouri = Modificare solo link immagine (background) larghetta (width) e altezza (height). In caso si cambi immagine modificare anche padding-left e padding-top per allineare bene il testo e il margin-left e il margin-top per allineare la nuvoletta
- .informazioni:hover .fouri = effetto d'apertura
- .board .bb .web {font-size: 0} = codice per nascondere il link della sezione come testo
CODICE#forum .bb .web {Stili}
Al posto di "Stili" aggiungete gli stili da dare ai nomi delle sottosezioni.
È importante dare una grandezza al testo (font-size) altrimenti la scritta non si visualizzarà lo stesso!
Inserite poi in Amministrazione --> Sito Web --> Gestione Sezioni --> Box della DescrizioneSPOILER (clicca per visualizzare)HTML<div class="informazioni"><a href="?f=ID_SEZIONE"><img src="Link_Targhetta"></a> <div class="fuori">Descrizione Descrizione Descrizione Descrizione</div></div>
Al posto di ID_SEZIONE dovete inserire quel numeretto che appare dopo ?f=, al posto di Link_Targhetta, il link della targhetta.
È necessario dare comunque un nome alla sezione e non inserire nessuna targhetta nel campo apposito.
Nella nuvoletta della descrizione è necessario usare deiper evitare che il testo esca dal contenitore.HTML<br>
Informazioni
Questo codice funziona tramite effetti di transizioni css3 quindi non compatibile con browser molto vecchi.
Credits
Il ForumFree Magazine non pretende crediti obbligatori con link e banner da inserirsi sul vostro forum. Tuttavia, dal momento che il codice ha richiesto uno sforzo non indifferente, chiunque volesse inserirli può trovarli qui di seguito (è fatto invece severo divieto di rimuovere i crediti presenti nel codice):HTML<a href="http://ffmagazine.forumfree.it/?t=64470355">Visualizzazione Rapida Sezioni e Descrizioni</a> creato da <a href="http://ffmagazine.forumfree.it/?act=Profile&MID=7150970">Prince William</a>
E' possibile, come indicato nei termini di utilizzo, ridistribuire questa guida sui vostri forum lasciandone inalterati integrità e contenuti/crediti ed inserendo il seguente codice in fondo al messaggio:HTML<div class="textinput" style="margin:1px;padding:4px;display:block;text-align:center"><a title="Visualizzazione Rapida Sezioni e Descrizioni" href="http://ffmagazine.forumfree.it/?t=64470355"><b>Visualizzazione Rapida Sezioni e Descrizioni</b></a>
Realizzata da <a href="http://ffmagazine.forumfree.it/?act=Profile&MID=7150970">Prince William</a> del <a title="Forumfree Magazine - Stai al passo con Forumfree!" href="http://ffmagazine.forumfree.it/"><b>ForumFree Magazine</b></a>.
Guida rilasciata sotto una <a rel="license" href="http://creativecommons.org/licenses/by-nc-nd/3.0/">Licenza Creative Commons 3.0</a>.</div>Visualizzazione Rapida Sezioni e Descrizioni
Realizzata da Prince William del ForumFree Magazine.
Guida rilasciata sotto una Licenza Creative Commons 3.0.
Edited by El Gringo 89 - 28/1/2013, 00:19. -
.
effetto carino :O forse può tornar utile, bravo !  .
. -
Prince William.
User deleted
grazie . -
.
ho visto anche qualcosa di carino dentro al forum di prova  .
. -
Prince William.
User deleted
sì... non vi preoccupate... . -
Z e k.
User deleted
carino come effetto.  .
. -
M i l k.
User deleted
Carino 
Ma volendo si può modificare l'immagine della nuvoletta?. -
Prince William.
User deleted
Certamente: CITAZIONEClassi che si possono modificare LIMITATAMENTE:
.informazioni .fouri = Modificare solo link immagine (background) larghetta (width) e altezza (height). In caso si cambi immagine modificare anche padding-left e padding-top per allineare bene il testo e il margin-left e il margin-top per allineare la nuvoletta. -
Pheonìx.
User deleted
Davvero molto carino, complimenti! . -
Prince William.
User deleted
Grazie  .
. -
THE_DARK_KING.
User deleted
Script molto utile .
Visualizzazione Rapida Sezioni e Descrizioni |


