-
bored.
Tagboard: bottoni e textarea a scomparsa
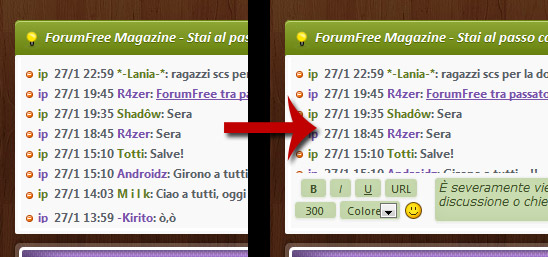
Rendere il form della tagboard visibile solo al passaggio del mouse
[ANTEPRIMA]
Installazione
Codice CSS da inserire in Colori e StiliSPOILER (clicca per visualizzare)CODICE/* Input a comparsa Tagboard / Code by bored & El Gringo 89 | http://ffmagazine.forumfree.it */
.tag .mainbg {overflow: hidden; padding: 5px 0}
.tag .list {height: 160px !important; width: 102%; transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease}
.tag:hover .list, .list.min {height: 110px !important}
.tag .list > * {background: transparent; color: #5B6068; font-family: segoe ui; font-weight: bold; font-size: 12px; line-height: 16px}
.tag form {position: relative; z-index: 1; visibility: hidden; opacity: 1; height: 0; transition: all .3s ease; -moz-transition: all .3s ease; -webkit-transition: all .3s ease; -o-transition: all .3s ease}
.tag:hover form, .open_form {visibility: visible !important; opacity: 1 !important; height: 50px !important}
Il codice è molto breve e le cose da modificare sono poche, cominciamo!
In.tag .listva modificato soltantoheight: 160px, senza togliere!important, che andrà a modificare l'altezza della lista dei messaggi e tutti i.3che andranno a modificare la velocità dell'animazione
In.tag:hover .list, .list.minva modificatoheight: 110px, senza togliere!important, che andrà a modificare l'altezza della lista dei messaggi quando il mouse è sopra la tag o quando si sta scrivendo (è consigliato fare height .tag .list - 50 per avere un bel effetto)
In.tag .list > *si possono modificare, in ordine, background dei messaggi, colore, font, spessore del font, dimensione del font e interlinea
In.tag formmodificate i.3con gli stessi valori dichiarati prima
Codice HTML da inserire in Codice HTML che sarà mostrato in Fondo a tutte le pagineSPOILER (clicca per visualizzare)HTML<script type="text/javascript">
// By _Lati_ - http://ffmagazine.forumfree.it
var tag=document.tagboard.ffmsg;
tag.onfocus=function() {
document.tagboard.className = "open_form";
document.getElementById("tagObject").className = "list min"
}
tag.onblur=function() {
document.tagboard.className = "";
document.getElementById("tagObject").className = "list";
}</script>
Oppure se avete il Messaggio predefinto in TagBoardSPOILER (clicca per visualizzare)HTML<script type="text/javascript">
//By DarkStyle ©
var tagMessage = "È severamente vietato inserire link interni od esterni al forum al solo scopo di pubblicizzare una propria discussione o chiedere supporto.";
var alertTagMessage = "Non puoi inviare il messaggio predefinito!";
var tagTextInput = document.tagboard ? document.tagboard.ffmsg : 0;
var tagInput = document.tagboard ? document.tagboard.elements : 0;
if(tagTextInput) {
function modifyvalue() {
if (tagTextInput.value == "") {
tagTextInput.style.fontStyle = "italic";
tagTextInput.value = tagMessage;
tagTextInput.style.color = "808080";
} }
function resetvalue() {
if (tagTextInput.value == tagMessage) {
tagTextInput.style.fontStyle = "normal";
tagTextInput.value = "";
tagTextInput.style.color = "";
} }
modifyvalue();
tagTextInput.onfocus = function() {
document.tagboard.className = "open_form";
document.getElementById("tagObject").className = "list min"
resetvalue();
}
tagTextInput.onblur = function() {
document.tagboard.className = "";
document.getElementById("tagObject").className = "list";
modifyvalue();
}
for(i = 0; i < tagInput.length; i++) {
var ind = new function() {this.i = i;};
if(tagInput[ind.i].className == 'codebuttons' && tagInput[ind.i].type != 'submit') {tagInput[ind.i].onfocus = resetvalue;} }
for(j = 0; j < tagInput.length; j++) {
var ind1 = new function() {this.j = j;};
if(tagInput[ind1.j].type == 'submit' && tagInput[ind1.j].value != 'Aggiorna') {tagInput[ind1.j].onclick = function() {if(tagTextInput.value == tagMessage) {alertTagMessage ? alert(alertTagMessage) : void(0); return false;} } } }
}
</script>
Informazioni
Il codice è compatibile con tutti i browser.
Credits
Il ForumFree Magazine non pretende crediti obbligatori con link e banner da inserirsi sul vostro forum. Tuttavia, dal momento che il codice ha richiesto uno sforzo non indifferente, chiunque volesse inserirli può trovarli qui di seguito (è fatto invece severo divieto di rimuovere i crediti presenti nel codice):HTML<a href="http://ffmagazine.forumfree.it/?t=64095174">Tagboard: bottoni e textarea a scomparsa</a> creato da <a href="http://ffmagazine.forumfree.it/?act=Profile&MID=6199181">bored</a>ed <a href="http://ffmagazine.forumfree.it/?act=Profile&MID=1879969">El Gringo 89</a>
E' possibile, come indicato nei termini di utilizzo, ridistribuire questa guida sui vostri forum lasciandone inalterati integrità e contenuti/crediti ed inserendo il seguente codice in fondo al messaggio:HTML<div class="textinput" style="margin:1px;padding:4px;display:block;text-align:center"><a title="Tagboard: bottoni e textarea a scomparsa" href="http://ffmagazine.forumfree.it/?t=64095174"><b>Tagboard: bottoni e textarea a scomparsa</b></a>
Realizzata da <a href="http://ffmagazine.forumfree.it/?act=Profile&MID=6199181">bored</a> ed <a href="http://ffmagazine.forumfree.it/?act=Profile&MID=1879969">El Gringo 89</a> del <a title="Forumfree Magazine - Stai al passo con Forumfree!" href="http://ffmagazine.forumfree.it/"><b>ForumFree Magazine</b></a>.
Guida rilasciata sotto una <a rel="license" href="http://creativecommons.org/licenses/by-nc-nd/3.0/">Licenza Creative Commons 3.0</a>.</div>Tagboard: bottoni e textarea a scomparsa
Realizzata da bored ed El Gringo 89 del ForumFree Magazine.
Guida rilasciata sotto una Licenza Creative Commons 3.0.
Edited by El Gringo 89 - 28/1/2013, 01:30.
Tagboard: bottoni e textarea a scomparsa |


