-
~ DarkStyle.
User deleted
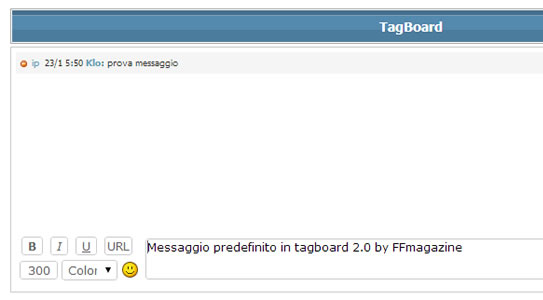
Messaggio predefinito in tagboard v2.0
Mostra un messaggio predefinito in tagboard in modo semplice e veloce!

[ANTEPRIMA]Funzionalità- Inserisce un messaggio di avvertimento nella textarea della tagboard.
- Testo del messaggio completamente personalizzabile!
- Messaggio visibile ad utenti e a visitatori.
- Scomparsa automatica quando si inizia a scrivere nella textarea.
Installazione
Compatibilità: Nuovo e Vecchio Layout
Codice da inserire in Grafica --> Codici Html --> IN FONDO AL FORUMHTML<script type="text/javascript">
var tag_message="INSERIRE QUI IL TESTO DEL MESSAGGIO";
/* Non toccare da qui in poi */
/* =======================================
// Messaggio predefinito in tagboard 2.0
// Realizzato da Klo
// (C) 2014 http://ffmagazine.forumfree.it
// ======================================= */
var tag_input=document.querySelector(".tag .textinput");var browser=navigator.appName;if(tag_input){if(browser=="Microsoft Internet Explorer"){tag_input.value=tag_message;tag_input.onfocus=clearText;tag_input.onblur=clearText;function clearText(){if (tag_input.value == ''){tag_input.value = tag_message;}else if(tag_input.value == tag_message){tag_input.value = '';}}}else{tag_input.setAttribute("placeholder",tag_message);}}
</script>
Per modificare il testo del messaggio predefinito basterà inserire il nuovo testo al posto di INSERIRE QUI IL TESTO DEL MESSAGGIO, facendo attenzione a mantenere le virgolette ".CODICEvar tag_message="INSERIRE QUI IL TESTO DEL MESSAGGIO";
Codice da inserire in Grafica --> Colori e Stili (OPZIONALE)CODICE/* Messaggio predefinito in tagboard 2.0 */
.tag .textinput::-webkit-input-placeholder {color: #F00}
.tag .textinput::-moz-placeholder {color: #F00}
.tag .textinput:-ms-input-placeholder {color: #F00}
.tag .textinput:-moz-placeholder {color: #F00}
Codice opzionale che permette di modificare il colore del testo del messaggio predefinito.Updates
Nessun aggiornamento rilasciato.
Edited by Paralizer - 30/9/2017, 22:20. -
Sherry76.
User deleted
lo vorrei inserire nel mio forum...
mi potresti spiegare quali codici e dove li devo inserire....
sai non ho capito bene...
grazie
Serena. -
~ DarkStyle.
User deleted
Non credo sia spiegato così male  , comunque:
, comunque:
Inserisci questo codice:HTML<script type="text/javascript">
//By DarkStyle
var message="Testo, esempio : non spammate in tag! Leggete il regolamento, ecc.";
var tag=document.tagboard.ffmsg;
function modifyvalue() { if (tag.value=="") {
tag.value=message;
tag.style.color="808080";
tag.style.fontStyle="italic";
} }
function resetvalue() { if (tag.value==message) {
tag.value="";
tag.style.color="000000";
tag.style.fontStyle="normal";
} }
document.onload=modifyvalue();
document.tagboard.onsubmit=function() {if (tag.value==message) return false};
tag.onfocus=resetvalue;
tag.onblur=modifyvalue;
document.tagboard.I.onfocus=resetvalue;
document.tagboard.B.onfocus=resetvalue;
document.tagboard.U.onfocus=resetvalue;
document.tagboard.fcolor.onfocus=resetvalue;
</script>
In Amministrazione > Gestione Codici HTML > In fondo al Forum
La parte da modificare è questa:CODICETesto, esempio : non spammate in tag! Leggete il regolamento, ecc.
Con un qualsiasi messaggio .
. -
Sherry76.
User deleted
grazie!!!
ma non era spiegato male...
ero io che non capivo dove dovevo inserire i codici!!
il messaggio posso metterlo in grassetto?. -
.
Messo il link al profilo di ~ Jolteon e corretto un errore grammaticale. . -
~ DarkStyle.
User deleted
CITAZIONE (Sherry76 @ 25/5/2009, 22:10)grazie!!!
ma non era spiegato male...
ero io che non capivo dove dovevo inserire i codici!!
il messaggio posso metterlo in grassetto?
Posta nella sezione apposita.CITAZIONEMesso il link al profilo di ~ Jolteon e corretto un errore grammaticale.
Grazie mille.. -
.
bll,bravo . -
sanbombo.
User deleted
grazie dark! . -
.
e se lo volessio che appena passo con il mouse sopra la textarea sparisce la scritta? huna cosa come onmouseover display none
edit: anzi no, lo vorrei nascosto e che quando passo con il mouse sopra la textarea appare la scritta (e se clicco sparisce) e se tolgo il mouse senza cliccare sparisce lo stesso. -
.
Ciobo, eccolo qua: SPOILER (click to view)HTML<script type="text/javascript"><!--
//By DarkStyle ©
tagMessage = "Testo, esempio : non spammate in tag! Leggete il regolamento, ecc.";
tagTextInput = document.tagboard ? document.tagboard.ffmsg : 0;
tagInput = document.tagboard ? document.tagboard.elements : 0;
if(tagTextInput && tagMessage!="") {
function modifyvalue() {
if (tagTextInput.value == "") {
tagTextInput.value = tagMessage;
tagTextInput.style.fontStyle = "italic";
tagTextInput.style.color = "808080";
} }
function resetvalue() {
if (tagTextInput.value == tagMessage) {
tagTextInput.value = "";
tagTextInput.style.fontStyle = "normal";
tagTextInput.style.color = "000000";
} }
tagTextInput.onmouseover = modifyvalue;
tagTextInput.onmouseout = resetvalue;
tagTextInput.onfocus = resetvalue;
tagTextInput.onblur = resetvalue;
for(i = 0; i <= tagInput.length; i++) { if(tagInput.item(i).className == 'codebuttons' && tagInput.item(i).type != 'submit') {tagInput.item(i).onfocus = resetvalue;} }
for(j = 0; j <= tagInput.length; j++) {if(tagInput.item(j).type == 'submit' && tagInput.item(j).value != 'Aggiorna') {tagInput.item(j).onclick = function() {if(tagTextInput.value == tagMessage) return false} } }
}
// --></script>
Spero di aver capito ciò che intendessi .
. -
.
l'ho testato e funziona, ti meriti tanti bacini 
me lo fai mettere in esclusiva solo a me visto che l'idea è stata mia? ti metto i credits per la realizzazione
ti metto i credits per la realizzazione  .
. -
~ Mark™.
User deleted
Grazie mille, utilissimo! . -
LastManStanding1.
User deleted
Ho notato ( e soprattutto l'hanno notato gli utenti  ) che dopo aver messo il codice non funziona più il tasto "Aggiorna" della Tag Board... c'è soluzione?
.
) che dopo aver messo il codice non funziona più il tasto "Aggiorna" della Tag Board... c'è soluzione?
. -
.
LastManStanding1, il codice è stato appositamente cambiato per ovviare a questo inconveniente. Puoi trovarlo sotto spoiler e senza errori nel messaggio iniziale della discussione  .
. -
LastManStanding1.
User deleted
ma lol 
avevo preso quello del post di maggio perchè pensavo che fosse un aggiornamento di quello nel primo post ^^"
Piccolo consiglio... potete mettere nel codice la data dell'ultimo aggiornamento? o il numero di versione... a quanto ho sentito in giro, non sono l'unico ad aver commesso questa leggerezza
Grazie ancora .
.
Messaggio predefinito in TagBoard V.2.0 |




