-
.Da qualche giorno lo storico FFChat Matchbeth non compare più nella lista ufficiale degli addetti alla chat. Non siamo riusciti a capire se si sia dimesso spontaneamente o se sia stato allontanato per la poca presenza.
Dopo la sua dipartita pensate che ci sia bisogno di un nuovo FFChat? Se sì, chi potrebbe essere il prossimo? -
.Da oggi la
Miglior skin del trimestre
, scelta dagli utenti tramite sondaggio pubblico, verrà utilizzata sullo SkinLab.
Cosa ne pensate? Servirà come incentivo agli skinner per produrre skin di qualità migliore?
Edited by bored - 28/7/2014, 20:39 -
.
Newsboard Plus v3.0 [Installa]
Pubblicare le news sul tuo forum non è mai stato così semplice!
Ideata da Bowser, aggiornata da IAL32 ,successivamente da bored e adesso completamente riscritta da Paralizer, la Newsboard Plus mette a disposizione degli utenti un sistema semplice ed intuitivo di gestione di una bacheca di news per il proprio forum. Grazie agli attenti accorgimenti introdotti, questa terza versione ha enormemente semplificato le procedure di installazione e di gestione del pannello amministrativo.La Newsboard Plus è un servizio targato FFMagazine. Diffidate dalle imitazioni!
 Novità
Novità
Con questa terza versione, la NewsBoardPlus si arricchisce di straordinarie funzionalità, sia per la parte tecnica che per la parte grafica!User-friendly!
Le funzionalità introdotte non necessitano di alcuna conoscenza di linguaggi di programmazione. Tutto è stato reso facile, veloce e diretto.Nessuna registrazione!
Mentre nella prima versione del servizio era necessario registrarsi per poter accedere al pannello amministrativo, questa nuova NewsBoard Plus riconoscerà automaticamente gli utenti abilitati alla scrittura (ossia qualsiasi utente disponga di poteri amministrativi e/o moderativi)Tempo reale!
L'invio, la modifica e la cancellazione delle news saranno istantanei, senza quindi essere obbligati a ricaricare la pagina ad ogni azione. Grazie a questa terza versione, inoltre, sono state incrementate le prestazioni di caricamento!Grafica personalizzabile!
Di default, la NewsBoard Plus erediterà gli stili del forum in cui verrà inserita. Oltre a questo, è comunque possibile personalizzarne l'estetica, grazie ad apposite classi e ID inseriti per l'occasione.Sicurezza!
Sono stati implementati numerosi filtri per evitare modifiche da parte di utenti non autorizzati.Compatibilità con entrambi i layout
E' adesso possibile utilizzare la Newsboard Plus anche in forum con Vecchio Layout installato!Massima fruibilità!
Grazie ad opportuni accorgimenti, è possibile inserire la NewsBoard Plus in qualsiasi punto della pagina!Editor di testo!
Avete bisogno di inserire un link? Volete cambiare un testo in grassetto/corsivo/sottolineato, oppure evidenziarlo con un colore? E' possibile farlo!Memorizzazione!
Tutti i messaggi inseriti nella NewsBoard Plus verranno memorizzati nel database. Ciò vuol dire che, anche sceglieste di disabilitare temporaneamente il servizio, quando verrà riattivato compariranno automaticamente tutte le notizie inserite in precedenza!
Installazione
Compatibilità: Nuovo , Vecchio Layout e Versione Mobile
L'installazione dello script è possibile attraverso il pannello EasyScript, tramite questo link. Per aggiungere lo script al proprio forum bisogna cliccare sul pulsante Installa presente sotto l'anteprima dello script "Newsboard Plus 3.0"
Una volta installato lo script comparirà il pulsante per Disinstallarlo (o disabilitarlo sulla versione mobile).
Inserire in Codici HTML --> dove volete che appaia la Newsboard Plus (di default compare sopra la tagboard) questo:HTML<div clas="newsboardplus" class="skin_tbl"></div>Personalizzazione
Iniziamo con la personalizzazione del titolo e delle immagini della newsboard.Classe Newsboard:E' possibile inserire una classe personalizzata da inserire per far apparire il div, di default comparirà con la classe "newsboardplus"Titolo NewsboardVi permetterà di modificare il titolo che verrà visualizzato nella parte superiore della vostra NewsBoard Plus. E' sufficente scrivere il titolo da voi scelto.ImmaginiE' possibile facilmente modificare le seguenti immagini: Modifica ( ),Rimozione(
),Rimozione(  ) , Toggle (
) , Toggle (  )Guida all'utilizzo
)Guida all'utilizzo
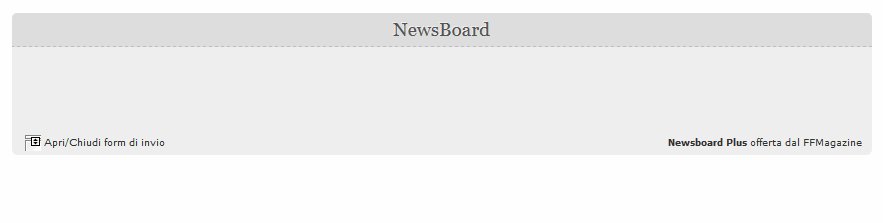
Apertura/chiusura del form di invio: Per poter utilizzare il form di invio (qualora sia chiuso), cliccare sull'icona per aprirlo.
per aprirlo.
NOTA BENE: Il form di invio è visibile SOLAMENTE a chi dispone di poteri amministrativi e/o moderativi.
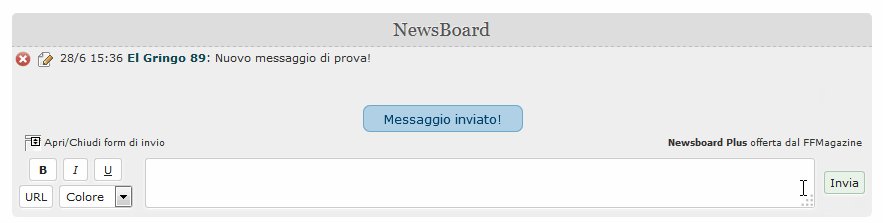
Inserire una news: Per aggiungere una news all'elenco non bisognerà fare altro che digitare il testo nella textarea e premere Invia! E' possibile utilizzare i bottoni disponibili per inserire URL ed effetti estetici (grassetto, corsivo, ...).
NON è permesso l'utilizzo di tag HTML, ma solamente di BBCODE. La lunghezza MINIMA della news deve essere di 10 caratteri (in caso contrario, il messaggio non verrà inviato).
Possono inserire una news solamente gli utenti che dispongano di poteri amministrativi e/o moderativi (anche moderazione di una sezione).
NOTA BENE: La lunghezza MINIMA di una news è 10 caratteri, mentre quella MASSIMA è di 400 caratteri.
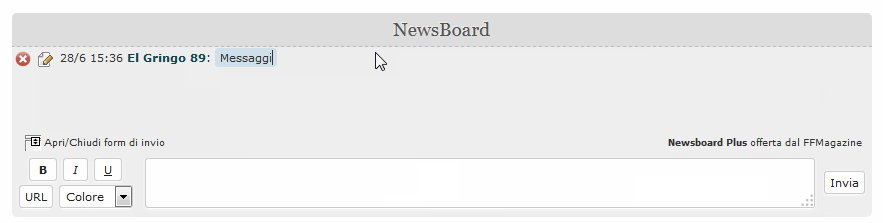
Modificare / cancellare una news: La Newsboard Plus offre una gestione semplice ed intuitiva dei messaggi inseriti.
Cliccando sull'icona , sarà possibile modificare il testo del messaggio appena inserito. Premendo ESC si annulla la modifica, premendo INVIO si conferma.
, sarà possibile modificare il testo del messaggio appena inserito. Premendo ESC si annulla la modifica, premendo INVIO si conferma.
Cliccando invece sull'icona , il messaggio scelto verrà eliminato.
, il messaggio scelto verrà eliminato.
Visualizzatore di eventi: Ad ogni azione (invio della news, modifica, rimozione, ...), comparirà un messaggio di avvertimento che indicherà se l'azione sarà andata o meno a buon fine. Nell'eventualità di esito fallito, rivolgetevi in questa discussione per ricevere supporto, indicando la natura dell'errore.Classi e ID
Come già anticipato, la NewsBoard Plus erediterà di default gli stili inseriti nel forum, adattandosi automaticamente. Tuttavia, è stata lasciata ampia possibilità di personalizzazione grazie all'introduzione di opportune classi ed ID.
L'immagine seguente mostra gli elementi modificabili più importanti del layout. Update
Update
UPDATE 16.03.2014: E' stata introdotta una nuova funzionalità: la possibilità di aprire/chiudere il form di invio cliccando sull'icona (visibile solo a chi ha facoltà di scrittura nella NBP). Lo status aperto/chiuso del form viene memorizzato. E' possibile modificare l'icona semplicemente cambiando il link nello script. L'id dell'immagine è newsboard_toggler.
(visibile solo a chi ha facoltà di scrittura nella NBP). Lo status aperto/chiuso del form viene memorizzato. E' possibile modificare l'icona semplicemente cambiando il link nello script. L'id dell'immagine è newsboard_toggler.
UPDATE 28.06.2014: Aggiornamento alla versione 3.0
Estesa compatibilità anche al Vecchio Layout. Riscritto completamente il codice, ottimizzate le prestazioni e migliorata la sicurezza.
Edited by Paralizer - 29/4/2022, 21:12 -
.
Cari utenti e care utentesse del Forumfree Magazine, è con viva e vibrrrrante soddisfazione che lo Staff presenta la nuova veste grafica del forum!
Cambia la skin, ma l'autrice rimane la stessa: la nostra mitica .Arya si è infatti occupata, anche questa volta, della realizzazione grafica, mentre il coding è stato curato dal nostro infaticabile bored (intervista!). Complimenti ad entrambi, chi ha seguito i lavori dietro le quinte è a conoscenza del grande lavoro e della certosina attenzione ai dettagli, sia quelli riguardanti la resa estetica complessiva, sia quelli di natura prettamente tecnico-funzionale.
Come potete vedere, abbiamo optato per l'inserimento di una sidebar visualizzabile solo in homepage, per motivi di navigabilità (al momento non è prevista la possibilità di chiuderla). Nei topic, inoltre, è stato inserito un innovativo box utente orizzontale subito prima del contenuto del messaggio, una rivisitazione del layout impiegato nella versione mobile di Forumfree. In generale, ci siamo preposti l'obiettivo di raggiungere un buon compromesso tra l'implementazione di nuove feature (vedi queste ultime) ed il mantenimento di un'adeguata velocità di caricamento.
C'è da dire che questa nuova grafica non è sconosciuta ad alcuni del forum: i più diisonesti del Magazine (sì, inutile che lo dica, sto parlando degli Abbonati Plus) hanno infatti avuto l'opportunità, in questa occasione, di partecipare alle operazioni di betatesting. Vogliamo ringraziare anche loro, ricevere pareri e segnalazioni è stato assai utile per il miglioramento della skin.
Ci auguriamo che, nel complesso, possa essere di vostro gradimento e invitiamo tutti a segnalare eventuali malfunzionamenti/bug in questo topic.
Colgo l'occasione per ricordarvi le ultime novità riguardanti il FFMagazine e dare qualche anticipazione sugli sviluppi futuri.
Innanzitutto, proprio oggi è stata oggi ufficialmente rilanciata una storica iniziativa: sto parlando dei Forumfree Quiz (leggi la news qui)! Ci auguriamo che la partecipazione sia attiva ed intelligente, ricordando che chiunque voglia proporre domande per i prossimi quiz può farlo aprendo un topic in LDR. Vorremmo inoltre segnalare la recente iniziativa del #findtheowl: fuori le macchine fotografiche!
In secondo luogo, vi rammentiamo che da poco sono stati eletti i due nuovi Direttori: El Gringo 89 ed Alæjandro. Grazie ancora per la fiducia dimostrata da parte dell'utenza.
Il nostro infaticabile Tech Team, nel frattempo, non è stato certo con le mani in mano... Ecco gli ultimi script pubblicati: Dynamic RSS (di cui potete vedere l'esempio live proprio sul Magazine, nella tabella in homepage), Top Forum button autoaggiornante e personalizzabile e Dumpshare upload widget.
Passando all'area grafica, come potete vedere le sezioni sono state organizzate in un pratico divisore orizzontale, facendo un po' di ordine tra i topic: invitiamo chiunque sia interessato a ricevere consigli sui propri lavori ad aprire una gallery in Esposizione grafica o, nel caso di un singoli graphic work, in Work in Progress. Postando una preview in quest'ultima sezione, inoltre, verrete automaticamente selezionati per partecipare al WIP on Focus del mese!
Prima ho parlato di anticipazioni... Cosa dovreste aspettarvi?
Innanzitutto ci preme sottolineare che i recenti spiacevoli avvenimenti non intaccheranno la voglia di fare e la partecipazione dello staff: siamo motivati e, nel nostro piccolo, cercheremo di rendere il Forumfree Magazine una felice eccezione al declino che sembra interessare molte community sui circuiti (quelle storiche comprese).
A cosa stiamo lavorando?
Beh, non possiamo sbilanciarci troppo, ma a breve *potreste* leggere due importanti interviste: una a due componenti del team, un'altra ad un promettente collaboratore dei forum ufficiali...
Stando nell'area redazionale, possiamo dirvi che *si pensa* che presto il FFMagazine si farà promotore di un'importante iniziativa contro un fenomeno tristemente diffuso nel web: il cyberbullismo.
Inoltre, è *probabile* che presto saranno inseriti nuovi privilegi per il gruppo degli Abbonati; i compagni viola saranno gelosi? Come pensate reagiranno? Si accettano scommesse!
Infine, *si vocifera* a riguardo di un presunto aggiornamento di un amatissimo e famosissimo script del nostro prode bored (ma finchè non lo vedremo con i nostri occhi, non ci crediamo neanche noi )
)
Tutto qui? Questo è quello che possiamo anticipare... Ma lo Staff sta lavorando dietro le quinte, c'è aria di novità.
Stay tuned P.S. Lo Staff del Forumfree Magazine è sempre stato aperto ad accogliere nuove reclute; siamo costantemente alla ricerca di giovani talenti e/o utenti che vogliono dare un contributo alla crescita del forum. Per queste ragioni, ricordiamo che le candidature per entrare nello Staff sono aperte: chiunque creda di avere i requisiti è invitato a proporsi!
P.S. Lo Staff del Forumfree Magazine è sempre stato aperto ad accogliere nuove reclute; siamo costantemente alla ricerca di giovani talenti e/o utenti che vogliono dare un contributo alla crescita del forum. Per queste ragioni, ricordiamo che le candidature per entrare nello Staff sono aperte: chiunque creda di avere i requisiti è invitato a proporsi! -
.
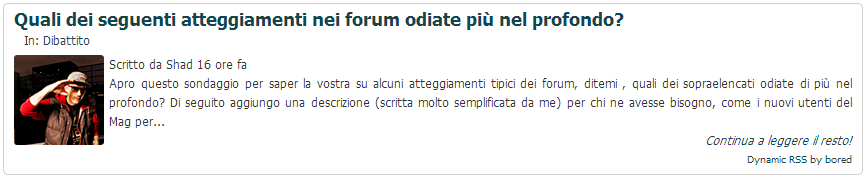
Dynamic RSS BETA 1.1
Visualizza le generalità delle ultime discussioni aperte nelle sezioni, nella maniera che preferisci!

[ANTEPRIMA]
Funzionalità
Dynamic RSS, evoluzione dell'ormai antiquato RSS Feed Source v2.1, non è solamente una tabella preimpostata che mostra l'ultimo topic creato in una sezione, è molto di più.
Qui di seguito elencherò solamente alcune delle funzionalità di dRSS, le restanti scopritele voi!- È interamente modificabile grazie all'utilizzo di {{ mustache }}, una tecnica mai adoperata prima su Forumfree.
- Fast as hell, letteralmente! dRSS richiede a Forumfree solamente i dati di cui ha realmente bisogno, niente di più e niente di meno, dite addio alla lentezza causata da richieste pressoché inutili.
- Impostazioni semplici ed intuitive.
- Un buon sistema di debug, se dRSS non dovesse funzionare ti basterà copiare le scritte nella Console, incollarle qui e aspettare che un tecnico ti dica il da farsi.
Installazione
Compatibilità: Nuovo e Vecchio Layout
Inserire in Codici HTML --> Codice HTML che sarà mostrato in CIMA a tutte le pagine, se non già presente, questo:HTML<script src="http://ffmagazine.forumfree.net/bored/r/r.min.js"></script>
Per seconda cosa aggiungete in Codice HTML mostrato in CIMA a tutte le pagine:HTML<script type="text/javascript">
var dRSS = {};
dRSS.settings = {
debug: false,
cache: 21600000,
sections: {
ids: [ID_Sezione1, ID_Sezione2, ID_Sezione3],
displayed: 1
},
text: {
size: 280,
omission: '...'
},
url: ''
}
</script>
Questa è la parte da modificare con più cura, proviamo a modificarla insieme:debug:Lasciare il valore impostato su
false. In caso di problemi con la tabella, settarlo sutrueed incollare in questa discussione i messaggi che la console vi restituisce, così da permettere ad un tecnico di aiutarvi, qui una mini-guida per segnalarli.cache:Tempo della cache espresso in ms, attualmente impostato su 6 ore (21600000 ms). Per modificarlo potete usare questo sito per il calcolo.
ids: [ID_Sezione1, ID_Sezione2, ID_Sezione3]:Inserire gli ID delle sezioni dove sono contenuti gli articoli che volete visualizzare nella tabella, avendo cura di separarli tramite uno spazio ed una virgola (
,). Non rimuovere le parentesi quadre ([ ]). Finché non siete sicuri che gli ID siano giusti potete mettere l'attributocachesu 1 in modo da non avere problemi di salvataggi errati e/o indesiderati.displayed:Indica il numero di topic da prendere dalle API, ossia il numero delle discussioni da visualizzare. ATTENZIONE: deve essere più piccolo o uguale al numero delle sezioni inserite nel campo
ids.size:Indica il numero massimo di lettere del contenuto del topic, prima che questo venga troncato.
omission:Lettere o punteggiatura che compare dopo che il testo è stato troncato.
url:È l'URL di base, lasciare il valore di default
''. Nel caso il dominio del forum non non coincida con quello delle sezioni, al posto di''inserire'//forum.circuito.estensione'
Aggiungete in Codice HTML mostrato in CIMA a tutte le pagine sotto i codici di prima, se NON già presente:HTML<script type="text/javascript" src="http://ffmagazine.forumfree.net/bored/b.js"></script>
<script type="text/javascript" src="http://ffmagazine.forumfree.net/bored/g/mustache.js"></script>Template Base
Per definire il template da compilare, il container di dRSS e il suo avvio inserire in Codice HTML (dove più preferite, basta che sia sotto i codici inseriti in precedenza):HTML<!-- Inizio Dynamic RSS -->
<!-- Definizione TEMPLATE -->
<script type="text/x-mustache" id="drss_template">
{{#threads}}
<h1><a href="/?t={{topic.info.id}}">{{topic.title}}</a></h1>
<h2>In: <a href="/?f={{section.id}}">{{section.name}}</a></h2>
<div class="avatar"><img src="http://ffmagazine.forumfree.net/libraries/mid2avatar.php?MID={{topic.author.id}}&n={{network}}"></div>
<div class="who">Scritto da <a href="/?act=Profile&MID={{topic.author.id}}">{{topic.author.nickname}}</a> {{topic.info.start}}</div>
<div class="content">{{topic.content}}</div>
<a href="/?t={{topic.info.id}}" class="more">Continua a leggere il resto!</a><br>
{{/threads}}
</script>
<!-- Fine definizione TEMPLATE -->
<!-- NON toccare da qui in avanti -->
<div id="drss">Loading...</div>
<script type="text/javascript">
dRSS.go();
</script>
<!-- Fine Dynamic RSS -->
Codice da inserire in Colori e Stili:CODICE/* Dynamic RSS Styles */
#drss {text-align: justify; background: #FFF; border: 1px solid #D1D1D1; border-radius: 5px; padding: 5px 10px}
#drss h1 {font-size: 18px; font-weight: bold}
#drss h2 {margin: 3px 0 5px 10px}
#drss .avatar {width: 90px; height: 90px; float: left; overflow: hidden; margin: 0 5px 0 0; border-radius: 3px}
#drss .avatar img {max-width: 90px}
#drss .more {float: right; font-style: italic}
/* Fine Dynamic RSS Styles */
Dentro<script type="text/x-mustache" id="drss_template"></script>c'è il template che {{ mustache }} andrà a compilare.
Il codice che viene fornito rappresenta un template di base. Se non fosse di vostro gradimento, potete modificarlo a vostro piacimento!
Piccole nozioni base:
- Qualsiasi struttura inserita tra{{#threads}}e{{/threads}}verrà stampata per il numero di volte che avete indicato indisplayed. Qualsiasi struttura inserita all'esterno verrà stampata una volta sola.
- Documentazione ufficiale di {{ mustache }}Altri Template
Per vostra comodità, vi forniamo altri template in alternativa a quello di default proposto qui sopra. Li trovate nel secondo post di questa discussione.API Disponibili
QuesteAPIconsentono all'utente di scegliere quali informazioni visualizzare nella tabella. Ad esempio, è possibile visualizzare il nickname dell'autore del post, ma scegliere di non visualizzare in quale sezione è contenuto l'articolo.
Ogni API va scritta come{{nome_API}}. Ciò vuol dire che se, ad esempio, voglio stampare il nome della sezione, dovrò inserire{{section.name}}, se voglio stampare il nickname dell'autore del topic dovrò scrivere{{topic.author.nickname}}, e così via. Può sembrare un procedimento complesso, ma, una volta capito il meccanismo (ed è davvero banale), potete sbizzarrirvi con le personalizzazioni!
Di seguito, l'elenco delle API disponibili:section.name:Mostra il nome della sezione in cui si trova il topic.
section.id:Mostra l'ID della sezione in cui si trova il topic, utile se si vuole aggiungere il link ad essa.
topic.entry:Mostra l'ID del messaggio, utile per il "Continua a leggere" oppure si può inserire direttamente nel link di rimando al topic.
topic.title:Mostra il nome del topic.
topic.desc:Mostra la descrizione topic.
topic.content:Mostra il contenuto del topic.
topic.author.nickname:Mostra il nickname dell'autore del topic.
topic.author.id:Mostra l'ID dell'autore del topic, utile per il link al suo profilo.
topic.info.id:Mostra l'ID del topic, utile per il link che rimanda ad esso.
topic.info.start:Mostra la data di creazione del tempo usando un time ago, vuol dire che verrà stampata come "5 giorni fa".
topic.info.replies:Mostra il numero di risposte che il topic ha avuto.
topic.info.views:Mostra il numero di visite che il topic ha avuto.
topic.info.likes:Mostra il numero di "pollici in su" che il topic ha avuto.
index:Mostra il numero a cui si è arrivati con il ciclo
{{#threads}}{{/threads}}, utile per costruire slide.{{{topic.tmb}}}:Mostra l'immagine dell'anteprima della discussione, in caso non ci sia mostra la prima immagine del topic.
network:Mostra il circuito su cui è presente il forum.
Ecco i pochi e semplici passi da seguire per avere supporto in modo rapido da un nostro tecnico.- Modificare il valore di
debug, presente nel primo codice fornito nella guida, contrue - A seconda del browser utilizzato premete contemporaneamente i tasti:
- Ctrl Shift K Firefox;
- Ctrl Shift J Chrome;
- Esc Opera;
- Copiare, incollare e mandare un post in questa discussione contenente tutte le scritte con il prefisso "
dRSS" e spiegando il vostro problema.
Updates- Versione Beta 1.0: 12/02/2014
 Versione Beta 1.1: 14/02/2014
Versione Beta 1.1: 14/02/2014- Aggiunta API
network, indicherà il circuito su cui risiede il vostro forum - Sistemato un bug con le discussioni presenti su un blog
- Aggiunta API
Edited by Paralizer - 20/11/2021, 17:22 -
.
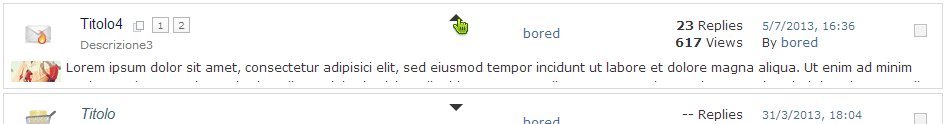
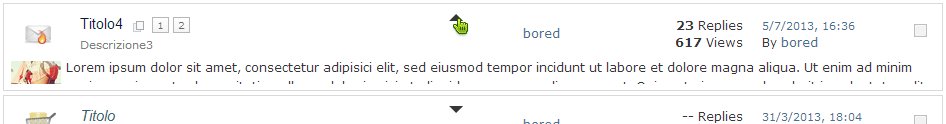
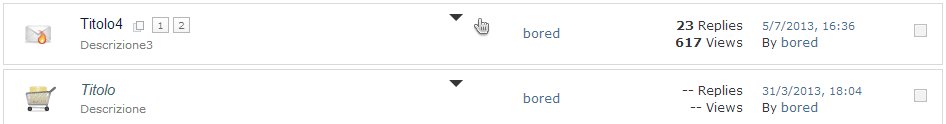
Anteprima topic nelle sezioni
Da oggi puoi visualizzare l'anteprima dei topic nelle sezioni senza bisogno di aprirli!
Grazie a questo script i tuoi utenti potranno visualizzare una comoda anteprima delle discussioni senza doverle aprire!
Installazione
Inserire in Codici HTML --> Codice HTML che sarà mostrato in CIMA a tutte le pagine, se non già presente, questo:HTML<script src="http://ffmagazine.forumfree.net/bored/r/r.min.js"></script>
Inserire in Codice HTML che sarà mostrato in CIMA a tutte le pagine:HTML<script type="text/javascript" src="http://ffmagazine.forumfree.net/bored/bored.js"></script>
<script type="text/javascript">
var topicPreview = {
active: true,
maxLength: 400
}
</script>
Modificare soltantomaxLengthcon un numero a piacere, indica il numero di caratteri da visualizzare.
Inserire in Colori e Stili:CODICE/* Anteprima topic nelle sezioni - bored - ffmagazine.forumfree.it/?act=Profile&MID=6199181 */
/* Frecce */
.bb .open {border-left: 7px solid transparent; border-right: 7px solid transparent; border-top: 7px solid #363636}
.bb .close {border-left: 7px solid transparent; border-right: 7px solid transparent; border-bottom: 7px solid #363636}
/* Contenitore preview */
.topic_preview {height: 0; overflow: hidden; -webkit-transition: all .2s linear; -moz-transition: all .2s linear; -o-transition: all .2s linear; transition: all .2s linear}
.topic_preview.active {height: 56px}
.topic_preview a {float: left}
.topic_preview img {max-height: 50px; padding: 3px 5px}
/* Non toccare */
.bb .open, .bb .close {display: none; float: right; cursor: pointer}
.bb .open.active, .bb .close.active {display: block}
/* FINE --- Anteprima topic nelle sezioni */.openindica la freccia che si visualizza per aprire la preview..closeindica la freccia che si visualizza per chiudere la preview..topic_previewindica il contenitore della preview chiuso, sconsiglio di modificare height e overflow..topic_preview.activeindica il contenitore della preview aperto, al momento è specificata solo l'altezza, consiglio di aggiungere background, color, font-size e altro in.topic_preview..topic_preview aindica il link dell'avatar..topic_preview imgindica l'avatar.
Informazioni
Il codice è compatibile solamente con il Nuovo Layout.
Credits
Il ForumFree Magazine non pretende crediti obbligatori con link e banner da inserirsi sul vostro forum. Tuttavia, dal momento che il codice ha richiesto uno sforzo non indifferente, chiunque volesse inserirli può trovarli qui di seguito (è fatto invece severo divieto di rimuovere i crediti presenti nel codice):HTML<a href="http://ffmagazine.forumfree.it/?t=66482119">Anteprima topic nelle sezioni</a> creato da <a href="http://ffmagazine.forumfree.it/?act=Profile&MID=6199181">bored</a>
E' possibile, come indicato nei termini di utilizzo, ridistribuire questa guida sui vostri forum lasciandone inalterati integrità e contenuti/crediti ed inserendo il seguente codice in fondo al messaggio:HTML<div class="textinput" style="margin:1px;padding:4px;display:block;text-align:center"><a title="Anteprima topic nelle sezioni" href="http://ffmagazine.forumfree.it/?t=66482119"><b>Anteprima topic nelle sezioni</b></a>
Realizzata da <a href="http://ffmagazine.forumfree.it/?act=Profile&MID=6199181">bored</a> del <a title="Forumfree Magazine - Stai al passo con Forumfree!" href="http://ffmagazine.forumfree.it/"><b>ForumFree Magazine</b></a>.
Guida rilasciata sotto una <a rel="license" href="http://creativecommons.org/licenses/by-nc-nd/3.0/">Licenza Creative Commons 3.0</a>.</div>Anteprima topic nelle sezioni
Realizzata da bored del ForumFree Magazine.
Guida rilasciata sotto una Licenza Creative Commons 3.0.
Edited by Paralizer - 8/3/2014, 23:29 -
.
Last topics box
Disponi le ultime discussioni in un modo innovativo!
Stanco del solito feed RSS, aka Ultime discussioni sul proprio sito?
Il Magazine ha la soluzione per te!
Grazie a questo script da oggi il feed RSS avrà lo stile del blocco sezioni, cosa aspetti a provarlo?
Installazione
Inserire in Codici HTML --> Codice HTML che sarà mostrato in CIMA a tutte le pagine, se non già presente, questo:HTML<script src="http://ffmagazine.forumfree.net/bored/r/r.min.js"></script>
Aggiungere, se non già presente, in HTML in CIMA al forum prima di tutti gli altri codici:HTML<script type="text/javascript" src="http://ffmagazine.forumfree.net/bored/bored.js"></script>
Aggiungere dove si vuole nel codice HTML, l'importante è che sia sotto al codice di prima:HTML<script type="text/javascript">
var lastTopic = {
active: true,
id: 1,
count: 15,
nosez: '2,3',
avatar: true
}
</script>
Le impostazioni si possono modificare in questo modo:active: true/false-> se settato su true lo script è attivo, altrimenti no;id: numero intero-> bisogna specificare l'id del proprio forum;count: numero intero-> serve a stabilire il numero massimo di discussioni da visualizzare;nozes: 'idsezione,idsezione'-> non visualizza le sezioni indicate, non togliere le virgolette, separare gli id solamente con una virgola;avatar: true/false-> se impostato su true si visualizzano gli avatar, altriementi no.
Per posizionare lo script aggiungere dove si vuole nel codice HTML:<div id="lastTopic">
InformazioniIl codice è compatibile solamente con il nuovo layout.
Credits
Il ForumFree Magazine non pretende crediti obbligatori con link e banner da inserirsi sul vostro forum. Tuttavia, dal momento che il codice ha richiesto uno sforzo non indifferente, chiunque volesse inserirli può trovarli qui di seguito (è fatto invece severo divieto di rimuovere i crediti presenti nel codice):HTML<a href="http://ffmagazine.forumfree.it/?t=66171952">Last topics box</a> creato da <a href="http://ffmagazine.forumfree.it/?act=Profile&MID=6199181">bored</a>
E' possibile, come indicato nei termini di utilizzo, ridistribuire questa guida sui vostri forum lasciandone inalterati integrità e contenuti/crediti ed inserendo il seguente codice in fondo al messaggio:HTML<div class="textinput" style="margin:1px;padding:4px;display:block;text-align:center"><a title="Last topics box" href="http://ffmagazine.forumfree.it/?t=66171952"><b>Last topics box</b></a>
Realizzata da <a href="http://ffmagazine.forumfree.it/?act=Profile&MID=6199181">bored</a> del <a title="Forumfree Magazine - Stai al passo con Forumfree!" href="http://ffmagazine.forumfree.it/"><b>ForumFree Magazine</b></a>.
Guida rilasciata sotto una <a rel="license" href="http://creativecommons.org/licenses/by-nc-nd/3.0/">Licenza Creative Commons 3.0</a>.</div>Last topics box
Realizzata da bored del ForumFree Magazine.
Guida rilasciata sotto una Licenza Creative Commons 3.0.
Edited by Paralizer - 12/3/2014, 17:25 -
.
IL CODICE E' STATO AGGIORNATO.
Utilizzate la nuova versione: https://ffmagazine.forumfree.it/?t=67341725
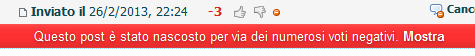
Vecchia guida (non più funzionante).SPOILER (clicca per visualizzare)Commenti con voti negativi nascosti
Script che consente di nascondere i commenti che abbiano ricevuto più di 3 voti negativi
[Anteprima]
Installazione
In Codice HTML --> Codice HTML che sarà mostrato in FONDO a tutte le pagine inserite:HTML<!--
// Commenti con voti negativi nascosti
// Ideato da bored - http://ffmagazine.forumfree.it/?t=65572771
-->
<script src="http://ffmagazine.forumfree.net/bored/nascNegPost.js"></script>
In Colori e Stili inserite:CODICE/* Commenti con voti negativi nascosti | ideato da bored - http://ffmagazine.forumfree.it */
.rep.neg td {color: #FFF; background: rgba(255, 0, 0, .8); text-shadow: 0 1px 2px rgba(0, 0, 0, .4); box-shadow: inset 0 0 1px rgba(255, 255, 255, .2), inset 0 4px 4px rgba(255, 255, 255, .1), 0 1px rgba(255, 255, 255, .4), inset 0 -5px 5px rgba(0, 0, 0, .1); padding: 2px 6px; border-radius: 3px; font-size: 13px; font-family: arial; line-height: 20px; text-align: center}
.rep.neg .vedi, .rep.neg .nascondi {font-weight: bold; cursor: pointer}
.view.post_neg_3 tr.center, .view.post_neg_3 tr.title2.bottom {display: table-row}
.post_neg_3 tr.center, .post_neg_3 tr.title2.bottom {display: none}
.post_neg_3 .nick {min-width: 150px}
Di seguito, la lista delle modifiche possibili..rep.neg td {color: #FFF; background: rgba(255, 0, 0, .8); text-shadow: 0 1px 2px rgba(0, 0, 0, .4); box-shadow: inset 0 0 1px rgba(255, 255, 255, .2), inset 0 4px 4px rgba(255, 255, 255, .1), 0 1px rgba(255, 255, 255, .4), inset 0 -5px 5px rgba(0, 0, 0, .1); padding: 2px 6px; border-radius: 3px; font-size: 13px; font-family: arial; line-height: 20px; text-align: center}
Consente di modificare il colore e background del messaggio visualizzato.rep.neg .vedi, .rep.neg .nascondi {font-weight: bold; cursor: pointer}
Modifica lo stile delle scritte Mostra e Nascondi
Non toccare le altre classi!
InformazioniIl codice è compatibile SOLO con il NUOVO Layout
Credits
Il ForumFree Magazine non pretende crediti obbligatori con link e banner da inserirsi sul vostro forum. Tuttavia, dal momento che il codice ha richiesto uno sforzo non indifferente, chiunque volesse inserirli può trovarli qui di seguito (è fatto invece severo divieto di rimuovere i crediti presenti nel codice):HTML<a href="http://ffmagazine.forumfree.it/?t=65572771">Commenti con voti negativi nascosti</a> creato da <a href="http://ffmagazine.forumfree.it/?act=Profile&MID=6199181">bored</a>
E' possibile, come indicato nei termini di utilizzo, ridistribuire questa guida sui vostri forum lasciandone inalterati integrità e contenuti/crediti ed inserendo il seguente codice in fondo al messaggio:HTML<div class="textinput" style="margin:1px;padding:4px;display:block;text-align:center"><a title="Commenti con voti negativi nascosti" href="http://ffmagazine.forumfree.it/?t=65572771"><b>Commenti con voti negativi nascosti</b></a>
Realizzata da <a href="http://ffmagazine.forumfree.it/?act=Profile&MID=6199181">bored</a> del <a title="Forumfree Magazine - Stai al passo con Forumfree!" href="http://ffmagazine.forumfree.it/"><b>ForumFree Magazine</b></a>.
Guida rilasciata sotto una <a rel="license" href="http://creativecommons.org/licenses/by-nc-nd/3.0/">Licenza Creative Commons 3.0</a>.</div>
Edited by El Gringo 89 - 26/10/2013, 01:18 -
.
Domani riscrivo il codice per la terza volta e, in teoria, la nuova versione dovrebbe essere più veloce 
Comunque ci sarà una versione per blog attivabile con var blog = 1 (quella per forum si potrà disattivare con var forum = 0 per non far eseguire del codice inutile)
Dopo questa ennesima riscrittura spero di poter cominciare ad aggiungere altre cose nello script oltre la modifica rapida di titolo e post
-
.
La compatibilità è stata estesa anche al vecchio layout!
-
.
FastLife v2.2
Velocizza la modifica di titolo, descrizione e post di una discussione!
FunzionalitàModifica in tempo reale dei messaggi
Grazie a questo script è possibile modificare il contenuto di un post senza attendere il caricamento del pannello "modifica".Modifica rapida del titolo e della descrizione della discussione
Nel primo messaggio di una discussione, usando la funzionalità "Modifica rapida" sarà possibile modificare anche il titolo e la descrizione della discussione, senza dover quindi passare per il pannello amministrativo o per la modifica completa.Stessa interfaccia della risposta rapida
Sono stati inseriti i pulsanti BBCODE disponibili nel form di invio dei messaggi. In questo modo sarà più semplice modificare il contenuto del post!
Installazione
Compatibilità: Nuovo Layout
Inserire in Codici HTML --> Codice HTML che sarà mostrato in CIMA a tutte le pagine, se non già presente, questo:HTML<script src="http://ffmagazine.forumfree.net/bored/r/r.min.js"></script>
Aggiungere, se non già presente, in HTML in CIMA a tutte le pagine prima di tutti gli altri codici:HTML<script src="http://ffmagazine.forumfree.net/bored/bored.js"></script>
<script type="text/javascript">
var fastLife = {
active: true,
image: 'http://dumpshare.net/images/318o6KQsX4.png'
}
</script>Personalizzazione
Per cambiare l'icona accanto alla scritta "Modifica rapida", modificare il seguente URL, mantenendo gli apici all'inizio ed alla fine dello stesso:CODICEimage: 'http://dumpshare.net/images/318o6KQsX4.png'
Per una personalizzazione estetica di base, inserire in Colori e Stili il seguente CSS:CODICE.fastedit_text {width: 678px !important; height: 125px !important; background: rgba(255, 255, 255, .6); border: 1px solid rgba(0, 0, 0, .3); border-radius: 3px; font: 14px 'Segoe Ui'; color: rgba(0, 0, 0, .8); padding: 2px 6px}
.fastedit_text:focus {outline: none}
.color > input {background: rgba(255, 255, 255, .6); border: 1px solid rgba(0, 0, 0, .3); border-radius: 3px; padding: 3px 6px; font-family: arial; font-size: 13px; color: rgba(0, 0, 0, .8)}
Di seguito sono indicate le classi di personalizzazione:.fastedit_textè la classe della textarea che comparirà al click sul bottone "Modifica rapida";.fastedit_cancè la classe del bottone per annullare le modifiche;.fastedit_sendè la classe del bottone per salvare le modifiche.UpdatesUPDATE 04.10.2015
Implementati i BBCODE.Codice ideato da [Antonio] e riscritto da bored per FFMagazine
Guida rilasciata sotto una Licenza Creative Commons 3.0.
Edited by Paralizer - 23/10/2017, 14:09 -
.
Togliendo quella riga di css anche io lo vedo SPOILER (clicca per visualizzare)
Comunque anche secondo me è voluta
-
.
Già, si va a dire che qualcosa non è buono senza la minima prova o motivo, logico
Look at this @mpaa. Lets talk! twitter.com/KimDotcom/stat…
— Kim Dotcom (@KimDotcom) Gennaio 19, 2013
*_* -
.
Klo dovrebbe sborsare molti più soldi per l'hosting 
-
.
Basata sul Nuovo Layout.
La skin è stata pubblicata allo SkinLab, puoi quindi installarla dal tool amministrativo del tuo forum.
Votes taken by bored |

 ),Rimozione(
),Rimozione(  ) , Toggle (
) , Toggle (  )
)