Box di sezione [Nuovo Layout]
Contenitore indipendente dove inserire dei contenuti a piacere

Funzionalità
- Colpo d'occhio e risparmio di spazio!
Grazie a questa disposizione innovativa, è possibile ottimizzare lo spazio a disposizione, mettendo in risalto solo le parti salienti di una sezione!
- Disposizione orizzontale delle sezioni!
Il codice permette di affiancare orizzontalmente le sezioni che si vogliono trasformare in "rubriche". A differenza del Quirk Layout, non ci sarà bisogno di agire sulla descrizione di una sezione da utilizzare come contenitore, ma verranno impiegate direttamente le sezioni in questione!
- Statistiche di sezione visibili!
Oltre al titolo, all'icona ed alla descrizione della sezione, sarà possibile mostrare le statistiche dei sezione, quali ultimo messaggio, data, etc..
Installazione
A differenza del Vecchio Layout, non dovremo creare alcuna sezione che faccia da contenitore, ma dovremo solamente lavorare con il CSS!
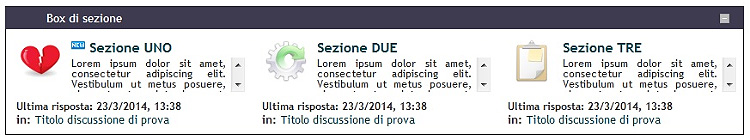
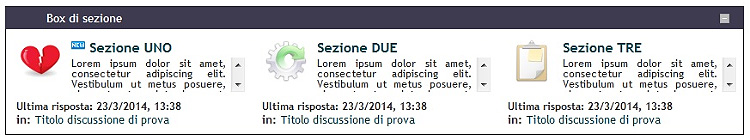
Anzitutto, occorre scegliere le sezioni che faranno da "rubriche". Nel nostro esempio, saranno "
Sezione UNO", "
Sezione DUE" e "
sezione TRE".
In
Sito Web --> Gestione sezioni personalizziamo a nostro piacimento le sezioni (inserendo TITOLO, DESCRIZIONE ed eventuale ICONA).
Successivamente, in
Grafica --> Colori e Stili, inseriamo questo:
CODICE
/* BOX DI SEZIONE - http://ffmagazine.forumfree.it/?t=55686887 */
#c000000 .mainbg > *:not(.big_list), #c000000 .big_list > li > *:not(.bb):not(.zz), #c000000 .zz .who {display: none}
#c000000 .mback, #c000000 .mtitle {background: #3E3B50; text-shadow: none; color: #fff; text-align: left; font: bold 10pt/120% 'Trebuchet MS', Sans-serif}
#c000000 .big_list {text-align: center; font: bold 10pt/120% 'Trebuchet MS', Sans-serif}
#c000000 .big_list > li {position: relative; display: inline-block; width: 266px; padding: 5px 10px}
#c000000 .bb, #c000000 .zz {width: 100%}
#c000000 .web {font: bold 12pt/150% 'Trebuchet MS', Sans-serif}
#c000000 .desc {font-size: 9pt; line-height: 100%; height: 40px; overflow: auto; text-align: justify; padding-right: 5px}
/* On e Off */
#c000000 .off .s {opacity: .5} #c000000 .on .s {opacity: 1}
#c000000 .on .web:before {content: url('http://img.forumfree.net/style_images/52/newpost.png'); vertical-align: top; margin-right: 5px}
/* Ultimo messaggio */
#c000000 .when:before {content: "Ultima risposta: "; font-weight: bold} #c000000 .where span:after {content: ":"}
#c000000 .where {display: block; text-align: left; width: 100%; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; font-weight: bold}
#c000000 .where a {font-weight: normal}
Personalizzazione
Anzitutto, occorre sostituire
#c000000 con l'
ID del BLOCCO SEZIONE. L'ID ricercato altro non è se non quello della 1° sezione del nostro blocco (nell'esempio, l'ID di SEZIONE UNO). Come illustrato nel caso del Vecchio Layout, è possibile ricavarlo anche con la funzione "Analizza elemento" del browser.
CITAZIONE
#c000000 .mback, #c000000 .mtitle {background: #3E3B50; text-shadow: none; color: #fff; text-align: left; font: bold 10pt/120% 'Trebuchet MS', Sans-serif}
Consente di personalizzare lo stile della barra del titolo e del titolo stesso.
CITAZIONE
#c000000 .big_list > li {position: relative; display: inline-block; width: 266px; padding: 5px 10px}
Consente di personalizzare i vari riquadri. Per disporne più di 3 su una riga, o per risolvere eventuali problemi con riquadri andati a capo, modificare opportunamente il
width.
CITAZIONE
#c000000 .web {font: bold 12pt/150% 'Trebuchet MS', Sans-serif}
Personalizza lo stile del titolo dei vari riquadri.
CITAZIONE
#c000000 .desc {font-size: 9pt; line-height: 100%; height: 40px; overflow: auto; text-align: justify; padding-right: 5px}
Personalizza lo stile della descrizione dei vari riquadri.
CITAZIONE
/* On e Off */
#c000000 .off .s {opacity: .5} #c000000 .on .s {opacity: 1}
#c000000 .on .web:before {content: url('https://img.forumfree.net/style_images/52/newpost.png'); vertical-align: top; margin-right: 5px}
Grazie a questo codice, verrà evidenziato il riquadro con nuove risposte al suo interno. L'immagine, originariamente semitrasparente, diventerà luminosa, ed accanto al titolo della sezione comparirà la targhetta

Inserire più righe
Qualora si volessero inserire più righe all'interno del box sezione, basterà solamente aggiungere, in
Sito Web --> Gestioni sezioni, ulteriori sezioni all'interno dello stesso blocco, personalizzandone il titolo, la descrizione e l'icona.
Il CSS inserito penserà al resto!
Updates
UPDATE 24.06.2014: La guida è stata interamente riscritta, ed il codice ottimizzato ed aggiornato.
 Funzionalità
Funzionalità Inserire più righe
Inserire più righe
