-
bored.
Aggiungere voci al menu utente [v1.3]

[ANTEPRIMA]
Il tanto desiderato script per Aggiungere voci al menu utente è finalmente realtà!
Questo script fa utilizzo di uno pseudo-linguaggio di programmazione, in modo da permettere un'installazione facile e veloce anche per gli utenti meno esperti con i codici!
Installazione
Inserire in Codici HTML --> Codice HTML che sarà mostrato in CIMA a tutte le pagine, se non già presente, questo:HTML<script src="http://ffmagazine.forumfree.net/bored/r/r.min.js"></script>
Inserire il codice in Grafica -> Codice HTML -> Codice HTML che sarà mostrato in CIMA a tutte le pagineSPOILER (clicca per visualizzare)HTML<script type="text/javascript" src="http://ffmagazine.forumfree.net/phoenix/custom_menu_api.js"></script>
<script type="text/javascript">
// Aggiungere voci al menu utente - http://ffmagazine.forumfree.it/?t=64483921
var mioMenu = new CustomMenu;
mioMenu.nuovaTendina("Tendina1", "#", 1);
mioMenu.apriSottoMenu("Sotto-menu1", "#", 1);
mioMenu.nuovaVoce("Voce1", "#", 1);
mioMenu.nuovaVoce("Voce2", "#", 1);
mioMenu.nuovaVoce("Voce3", "#", 1);
mioMenu.nuovaVoce("Voce4", "#", 1);
mioMenu.chiudiSottoMenu();
mioMenu.nuovaVoce("Voce1", "#", 1);
mioMenu.nuovaVoce("Voce2", "#", 1);
mioMenu.nuovaTendina("Tendina 2", "#", 1);
mioMenu.nuovaVoce("Vocina", "#", 1);
</script>
ATTENZIONE: Se desiderate visualizzare le tendine aggiuntive solo in alcune sezioni del vostro forum, inserite il codice nell'HTML della sezione, avendo cura di togliere la spunta da "Nascondi nelle discussioni".
Ovviamente, qualora aveste inserito in precedenza un altro contenuto all'interno della sezione, togliendo la spunta verrà visualizzato anch'esso nella pagina dei topic.
Le poche funzioni sono molto intuitive, cominciamo:
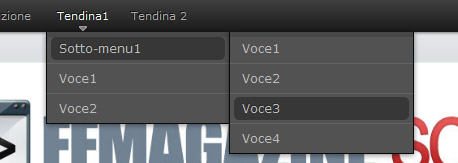
- obj.nuovaTendina("Nome Tendina", "Link", nuovaScheda); --> Crea una nuova tendina (nell'immagine: Tendina1). Tra le prime virgolette (" ") va inserito il nome della tendina, tra le seconde virgolette va inserito l'URL dove l'utente sarà condotto cliccandoci sopra (ATTENZIONE: Se non volete che la voce abbia un URL, lasciate #), l'ultimo argomento (nuovaScheda) accetta i valori 1 e 0, dove 1 fa sì che il link si apra in una nuova scheda, 0 l'inverso. La nuova tendina, oltre alla classe.menu, disporrà della classe.c_menuper ulteriori personalizzazioni riguardanti solo le nuove tendine generate tramite lo script.
- obj.nuovaVoce("Nome Voce", "Link", nuovaScheda); --> Inserisce una nuova voce all'interno della tendina (nell'immagine: Voce1).
Anche qui, all'interno delle prime virgolette andrà inserito il nome della voce, all'interno delle seconde l'URL, ed infine se o meno aprire il link in una nuova scheda. Se l'argomento "Link" non viene passato alla funzione, la nuova voce che verrà a crearsi sarà senza link:nuovaVoce("Nome Voce");.
- obj.apriSottoMenu("Nome Voce", "Link", nuovaScheda); --> Crea un sottomenu, ovvero un menu che si apre passando sopra ad una voce (nell'immagine, passando sopra Sotto-menu1 si apre la tendina a destra).
*Gli argomenti da passare alla funzione sono gli stessi della funzione precedente: nome del sottomenu (solo per promemoria, non influirà sulle voci inserite), link e nuova scheda. Come per la funzione precedente, se l'argomento "Link" non viene passato alla funzione, la nuova voce che verrà a crearsi sarà senza link:apriSottoMenu("Nome sottomenu");.
- obj.nuovaVoce("Nome Voce", "Link", nuovaScheda); --> Ha la stessa funzione spiegata in precedenza. Se posizionata tra apriSottoMenu("Nome Voce"); e chiudiSottoMenu();, consente di creare nuove voci all'interno del sottomenu.
- obj.chiudiSottoMenu(); --> Chiude il sottomenu. Non necessita di personalizzazione.
Per creare una nuova tendina, con relative voci, non dovrete fare altro che scrivere nuovamente nuovaTendina("Nome", "#");, e seguire la procedura indicata sopra.
InformazioniCodice compatibile con NUOVO e VECCHIO LAYOUT
UPDATE 23/02/2013: Lo script è stato aggiornato alla versione 1.3Changelog v1.3:
- È possibile scegliere, singolarmente, se il link contenuto in una voce o tendina si aprirà in una nuova scheda o meno
- Migliorata la sicurezza dello script
Changelog v1.2:
- Le tendine aggiunte mediante lo script hanno da ora una seconda classe:c_menu
- Se l'argomento link non viene passato alla funzione nuovaVoce(), la nuova voce che verrà a crearsi sarà senza link:nuovaVoce("nomevoce");
- L'apertura dei link avverrà in una nuova scheda.
Credits
Il ForumFree Magazine non pretende crediti obbligatori con link e banner da inserirsi sul vostro forum. Tuttavia, dal momento che il codice ha richiesto uno sforzo non indifferente, chiunque volesse inserirli può trovarli qui di seguito (è fatto invece severo divieto di rimuovere i crediti presenti nel codice):HTML<a href="http://ffmagazine.forumfree.it/?t=64483921">Aggiungere voci al menu utente</a> creato da <a href="http://ffmagazine.forumfree.it/?act=Profile&MID=6065515">Phoenìx</a>
E' possibile, come indicato nei termini di utilizzo, ridistribuire questa guida sui vostri forum lasciandone inalterati integrità e contenuti/crediti ed inserendo il seguente codice in fondo al messaggio:HTML<div class="textinput" style="margin:1px;padding:4px;display:block;text-align:center"><a title="Aggiungere voci al menu utente" href="http://ffmagazine.forumfree.it/?t=64483921"><b>Aggiungere voci al menu utente</b></a>
Realizzata da <a href="http://ffmagazine.forumfree.it/?act=Profile&MID=6065515">Phoenìx</a> del <a title="Forumfree Magazine - Stai al passo con Forumfree!" href="http://ffmagazine.forumfree.it/"><b>ForumFree Magazine</b></a>.
Guida rilasciata sotto una <a rel="license" href="http://creativecommons.org/licenses/by-nc-nd/3.0/">Licenza Creative Commons 3.0</a>.</div>Aggiungere voci al menu utente
Realizzata da Phoenìx del ForumFree Magazine.
Guida rilasciata sotto una Licenza Creative Commons 3.0..
Aggiungere voci al menu utente v1.3Guida per aggiungere altre voci al menu utente |


