-
Chuck.
User deleted
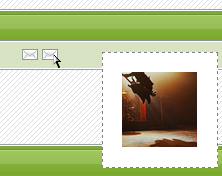
CSS Popup Image Viewer
Codice che vi permette di visualizzare un'immagine al passaggio del mouse
Installazione
Inserire in "Colori e Stili"CODICE/* THUMB */
.thumbnail {position: relative; z-index: 8; text-decoration: none !important}
.thumbnail:hover {background: transparent; z-index: 9}
.thumbnail > span {display: none; position: absolute; top: 0; left: 60px; padding: 5px}
.thumbnail > span img {padding: 2px}
.thumbnail:hover > span {display: block; border: 1px dashed gray; background-color: #FFF; color: black;}
.thumbnail:hover span span {display: inline; border: none}
Per personalizzare il blocco che contiene l'immagine che appare al passaggio del mouse bisogna riferirsi a "thumbnail span" mentre per personalizzare il blocco che contiene l'immagine iniziale (quella piccola) si fa riferimento a "thumbnail".
Una volta terminato il lavoro preliminare, per richiamare lo stile creato, basta utilizzare in Gestione HTML, un codice del tipo:HTML<a class="thumbnail" href="#"><img alt="" src="THUMB"><span><img alt="" src="IMAGE"></span></a>
Nel codice bisogna sostituire THUMB con il link della miniatura (quella che appare normalmente) e al posto di IMAGE inserire il link dell'immagine che deve apparire al passaggio del mouse.
Nota: sostituisci la parola TESTO nel seguente codice per aggiungere al popup del testo, che verrà visualizzato sotto l'immagine (quella grande), al passaggio del mouse:HTML<a class="thumbnail" href="#"><img alt="" src="THUMB"><span><img alt="" src="IMAGE">TESTO</span></a>
FONTE: www.forumfree.it/?l=0&wiki=CSS_Popup_image_viewer
Edited by bored - 19/12/2012, 18:06. -
.oOMaxOo..
User deleted
nella bacheca non viene visualizzato, perché?(invece sullo sfondo si)... . -
Chuck.
User deleted
Aggiornata. . -
andre°.
User deleted
Si possono assegnare le dimensioni in questo codice nel senso impostando nel codice altezza e larghezza? E si si come diventerebbe. Un'altra cosa le immagini a cui passi sopra rimangono in primo piano? Perchè io ho un'altro codice e me le fa vedere un pò sotto e un pò sopra. Grazie in anticipo CITAZIONECODICE<a class="thumbnail" href="#"><img src="SMALL" border="0"><span><img src="BIG"></span></a>
P.s. se vuoi vedere come vengono a me http://possessedbymusic.forumcommunity.net/ nella bacheca nelo spazio nuovi album.. -
andre°.
User deleted
Comunque le immagini si ingrandiscono ma non sono in primo piano. . -
.:Kîñg Êmpølêøñ:.™.
User deleted
a me non vanno . -
.
Funziona perfettamente. . -
.
Come faccio ad aggiungere una scritta sotto l'immagine? Cioè, io ho usato questo code per la lista staff, con una miniatura del loro avatar che al passaggio del mouse fa vedere l'avatar completo nel riquadro, se io sotto l'avatar completo volessi scriverci qualcosa ad esempio il nickname della persona? . -
Halo24™.
User deleted
CITAZIONE (~Masi Øka @ 21/7/2010, 22:28)Come faccio ad aggiungere una scritta sotto l'immagine? Cioè, io ho usato questo code per la lista staff, con una miniatura del loro avatar che al passaggio del mouse fa vedere l'avatar completo nel riquadro, se io sotto l'avatar completo volessi scriverci qualcosa ad esempio il nickname della persona?
Infatti lo vorrei sapere anke io!!
Come si fa?. -
.HTML<a class="thumbnail" href="#"><img src="SMALL" border="0"><span><img src="BIG">Testo</span></a>
Al posto di Testo inserisci il testo che vuoi visualizzare.. -
Halo24™.
User deleted
Per caso esiste un'implementazione che mi permette di visualizzare le immaginette dentro un box? per esempio come in questo forum?
. -
ChaØs.
User deleted
Come faccio a ridimensionare la prima immagine che s ivisualizza?? . -
.CITAZIONE (~ h A L o @ 13/9/2010, 19:25)Per caso esiste un'implementazione che mi permette di visualizzare le immaginette dentro un box? per esempio come in questo forum?
Questa qui ,ma non è un'implementazione ma un codice a sè.. -
.
Vorrei inserire questo codice in un pannello della tabella slide.
Perchè dopo aver creato il nuovo pannello, inserita l'immagine (lo script funziona correttamente), l'immagine viene ripetuta anche nel pannello principale della tabella?. -
LTB.
User deleted
invece di visualizzare la immy a destra come faccio a farla visualizzare a sinistra?? .
CSS Popup Image Viewer |




