-
bored.
Effetto "Avatar Drop Down" Men¨ Utente
Guida per ingrandire l'avatar quando si seleziona la prima voce del menu utente
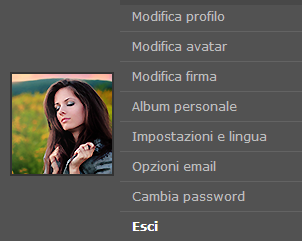
[ANTEPRIMA]
Il tanto atteso codice per l'ingrandimento dell'avatar nel menu utente Ŕ finalmente stato reso pubblico!
Di seguito la breve guida per poter avere sul proprio forum questo codice senza tanti rompicapo e problemi vari...
Il codice Ŕ preimpostato per funzionare al meglio, ma si pu˛ comunque arricchire con ombre, background, border-radius e tanto altro!
Installazione
NUOVO LAYOUT
Inserire, in Colori e Stili, il codice seguente:CODICE.menuwrap > .left > li:first-child > a > .avatar {line-height: normal; overflow: hidden; width: 26px; height: 26px; position: absolute; top: 6px;
-webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o-transition: all 1s ease; border: 2px solid rgba(0, 0, 0, .2); background: rgba(0, 0, 0, .2); z-index: 9}
.menuwrap > .left > li:first-child:hover > a > .avatar {top: 103px; width: 100px; height: 100px}
.menuwrap > .left > li:first-child > ul {z-index: 1; padding-left: 120px}
.menuwrap .nick {margin-left: 3.6em !important}
VECCHIO LAYOUT
Inserire, in Colori e Stili, il codice seguente:CODICE.menuwrap > ul:first-child > li:first-child > a > .avatar {line-height: normal; overflow: hidden; width: 26px; height: 26px; position: absolute; top: 6px; -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o-transition: all 1s ease; border: 2px solid rgba(0, 0, 0, .2); background: rgba(0, 0, 0, .2); z-index: 9}
.menuwrap > ul:first-child > li:first-child:hover > a > .avatar {top: 103px; width: 100px; height: 100px}
.menuwrap > ul:first-child > li:first-child > ul {z-index: 1; padding-left: 120px}
.menuwrap #nick {margin-left: 3.6em !important}
La prima classe (.menuwrap > .left > li:first-child > a > .avatar / .menuwrap > ul:first-child > li:first-child > a > .avatar) riguarda quello che c'Ŕ "dietro" l'avatar, ovvero la parte che contiene la vera e propria immagine dell'avatar.
Modificando width e height modificherete larghezza e altezza del contenitore e di conseguenza dell'immagine
Modificando top sposterete il contenitore pi¨ in basso o pi¨ in alto, si possono usare numeri relativi cioŔ si possono scrivere anche valori negative es: -5px
Modificando -webkit-transition, -o-transition e -moz-transition alla parte 1s modificherete la velocitÓ della transizione, per diminuirla scrivere 0.Xs sostituendo la X con un numero da 1 a 9, per aumentarla scrivere Xpx sostituendo la X con un numero da 1 a 9. Il risultato per˛ sarÓ un'attesa di 3/4/5 secondi quindi conviene solo diminuirla.
Modificando border modificherete il bordo del contenitore, per saperne di pi¨ sulla proprietÓ border seguire questa guida, modificare anche background: rgba(0, 0, 0, .2) con il colore del bordo
La seconda classe (.menuwrap > .left > li:first-child:hover > a > .avatar / .menuwrap > ul:first-child > li:first-child:hover > a > .avatar) riguarda il contenitore in stato di :hover, in parole povere quando l'avatar Ŕ grande...
Modificando top sposterete il contenitore pi¨ in basso o pi¨ in alto, si possono usare numeri relativi cioŔ si possono scrivere anche valori negative es: -5px
Modificando width e height modificherete larghezza e altezza del contenitore e di conseguenza dell'immagine
La terza classe (.menuwrap > .left > li:first-child > ul / .menuwrap > ul:first-child > li:first-child > ul) riguarda il primo "pannello", per intenderci quello che appare quando si passa con il puntatore sul nick.
Modificando padding-left andrete a modificare lo spazio presente dal margine e lascerete il posto per l'avatar, ricordo che all'avatar Ŕ assegnata un position: absolute quindi dovete considerare nello spazio che lasciate da sinistra la larghezza dell'avatar impostata precedentemente
La quarta e ultima classe (.menuwrap .nick / .menuwrap #nick) riguarda la distanza del nick dal margine.
Modificando margin-left modificherete la distanza dal margine del menu, si possono usare anche i pixel (px) ma consiglio di lasciare 3.6em
NB: non modificate !important
Informazioni
Il codice Ŕ compatibile con Nuovo e Vecchio Layout, e con tutti i browser.
Credits
Il ForumFree Magazine non pretende crediti obbligatori con link e banner da inserirsi sul vostro forum. Tuttavia, dal momento che il codice ha richiesto uno sforzo non indifferente, chiunque volesse inserirli pu˛ trovarli qui di seguito (Ŕ fatto invece severo divieto di rimuovere i crediti presenti nel codice):HTML<a href="http://ffmagazine.forumfree.it/?t=62011001">Effetto "Avatar Drop Down" Men¨ Utente</a> creato da <a href="?act=Profile&MID=1297693">A c e</a>
E' possibile, come indicato nei termini di utilizzo, ridistribuire questa guida sui vostri forum lasciandone inalterati integritÓ e contenuti/crediti ed inserendo il seguente codice in fondo al messaggio:HTML<div class="textinput" style="margin:1px;padding:4px;display:block;text-align:center"><a title="Effetto "Avatar Drop Down" Men¨ Utente" href="http://ffmagazine.forumfree.it/?t=62011001"><b>Effetto "Avatar Drop Down" Men¨ Utente</b></a>
Realizzata da <a href="?act=Profile&MID=1297693">A c e</a> del <a title="Forumfree Magazine - Stai al passo con Forumfree!" href="http://ffmagazine.forumfree.it/"><b>ForumFree Magazine</b></a>.
Guida rilasciata sotto una <a rel="license" href="http://creativecommons.org/licenses/by-nc-nd/3.0/">Licenza Creative Commons 3.0</a>.</div>Effetto "Avatar Drop Down" Men¨ Utente
Realizzata da A c e del ForumFree Magazine.
Guida rilasciata sotto una Licenza Creative Commons 3.0.
Edited by El Gringo 89 - 2/12/2012, 10:06.
Effetto "Avatar Drop Down" Men¨ Utente |


