-
.
Menų Laterale CSS3

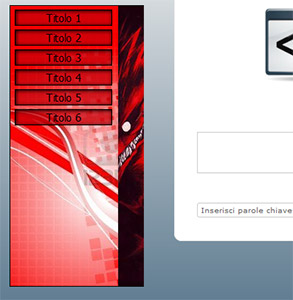
[ANTEPRIMA]
Installazione
Salve a tutti, oggi vi spiegherō come aggiungere un menų laterale senza utilizzare javascript, per questo codice mi sono basato solamente sul css3 (sfruttando effetti come la transizione) e sull'html.
Il codice principale va inserito in "Amministrazione-> Grafica -> Codice HTML -> IN CIMA"SPOILER (clicca per visualizzare)CODICE<div id="m_l">
<ul><img src=" URL dell'immagine che volete, nell'esempio ho usato un immagine 35x380 px">
<li><a href=""> Titolo 1 </a></li>
<li><a href=""> Titolo 2 </a></li>
<li><a href=""> Titolo 3 </a></li>
<li><a href=""> Titolo 4 </a></li>
<li><a href=""> Titolo 5 </a></li>
<li><a href=""> Titolo 6 </a></li>
</ul>
</div>
Al posto dei nomi "titolo 1, titolo 2 ecc..." potrete mettere ciō che volete, ovvero i link dei siti e/o sezioni che pių vi piacciono (home, regolamento, off topic ecc...).
Ora passiamo al css, questo codice dovrā essere inserito in "Ammministrazione -> Grafica -> Modifica colori e stili"SPOILER (clicca per visualizzare)CODICEdiv#m_l {position: absolute; top: 20px; left: 0}
div#m_l>ul img {position: absolute; right: 0px}
div#m_l>ul {width: 34px; height: 380px; border: 1px solid black; list-style: none; padding: 0; overflow: hidden; text-align: center;
background: url(http://us.123rf.com/400wm/400/400/saicle/saicle1009/saicle100900029/7859932-sfondo-astratto-rosso-con-le-piazze-e-le-onde.jpg) no-repeat;
transition: 0.3s linear; -moz-transition: 0.3s linear; -webkit-transition: 0.3s linear; -o-transition: 0.3s linear}
div#m_l>ul:hover {width: 180px; height: 380px;}
div#m_l>ul li {font-size: 15px; width: 130px; height: 20px; margin: 5px 6px; border: 1px solid black; overflow: hidden; box-shadow: inset 1px 1px 5px black;
background: rgba(200,0,10,0.75);}
div#m_l>ul li:hover {border: 1px solid black; width: 130px; height: 20px; margin-left: 2px; box-shadow: 1px 1px 5px white}
div#m_l>ul li a {color: black; text-decoration: none;}
div#m_l>ul li:hover a {text-shadow: 2px 2px 0 black; color: white; text-decoration: none}
Confusi? non vi preoccupate, ora spiegheremo passo per passo le varie classi:CODICEdiv#m_l {position: absolute; top: 20px; left: 0}
Questo codice serve per positionare il menų, la parte sinistra (left) vi conviene lasciarla a 0, mentre potete modificare "top" se volete il menų pių in basso o pių in alto;CODICEdiv#m_l>ul img {position: absolute; right: 0px}
Questo codice serve semplicemente per posizionare l'immagine alla destra del menų.CODICEdiv#m_l>ul {width: 34px; height: 380px; border: 1px solid black; list-style: none; padding: 0; overflow: hidden; text-align: center;
background: url(http://us.123rf.com/400wm/400/400/saicle/saicle1009/saicle100900029/7859932-sfondo-astratto-rosso-con-le-piazze-e-le-onde.jpg) no-repeat;
transition: 0.3s linear; -moz-transition: 0.3s linear; -webkit-transition: 0.3s linear; -o-transition: 0.3s linear}
Questo codice č decisamente pių importante: serve per stabilire tutte le caratteristiche della riquadro che conterrā i vari link:
"width" č la grandezza iniziale della nostra lista, io ho impostato "34px" in quanto l'immagine che ho utilizzato č larga 35px (Per evitare problemi coi bordi, impostate la larghezza del riquadro 1/2px in meno rispetto quella del'immagine che avete scelto)
"height" č l'altezza della lista, nell'esempio ho impostato 380px (come l'altezza dell'immagine), se l'immagine che sceglierete sarā pių alta, vi consieve modificare questo valore impostando la stessa altezza dell'immagine scelta.
"border" č un semplice bordo al riquadro che contiene la lista
"list-style", "padding", "overflow" sono tutte impostazioni per fixare la lista, infatti questi codici permettono di far sparire tutti i tipici elementi di una lista (il "pallino", lo spazio tra bordo e testo, scroll che nasconde i titoli della lista)
"text-align" serve per centrare il testo
"background" serve per mettere uno sfondo al riquadro, voi potrete mettere quello che volete.
"transition" questo č l'effetto di transizione che permette di far scorrere la lista (se per voi č troppo veloce, bisogna modificare il valore di 0.3s"CODICEdiv#m_l>ul:hover {width: 180px; height: 380px;}
Questo codice serve per far allargare il riquadro quando il mouse č su di esso. Se volete ottenere un riquadro pių largo, basta modificare il valore di "width", (vi consiglio comunque di lasciare il valore di "height" la stessa del codice di sopra...)CODICEdiv#m_l>ul li {font-size: 15px; width: 130px; height: 20px; margin: 5px 6px; border: 1px solid black; overflow: hidden; box-shadow: inset 1px 1px 5px black; background: rgba(200,0,10,0.75);}
Questo codice serve per impostare i titoli della lista, in questo caso ho impostato la largezza del font (15px) la larghezza e altezza (overflow:hidden nasconde il testo troppo lungo che uscirebbe dal riquadro), consiglio: impostate la larghezza almeno 15-20 px in meno rispetto a quella del riquadro che contiene tutti i titoli;
Come si puō vedere dal codice ho aggiunto un bordo nero, l'ombra al contenitore e il colore di sfondo rosso (tutte cose che voi potete liberamente modificare)CODICEdiv#m_l>ul li:hover {border: 1px solid black; width: 130px; height: 20px; margin-left: 2px; box-shadow: 1px 1px 5px white}
Questo codice specifica le caratteristiche dei titoli della lista quando il mouse č sopra di esseCODICEdiv#m_l>ul li a {color: black; text-decoration: none;}
div#m_l>ul li:hover a {text-shadow: 2px 2px 0 black; color: white; text-decoration: none}
Questo codice serve per modificare i link: come sono normalmente e quando il mouse si trova sopra di esse.
(attenzione: ho impostato "li:hover a" e non "li a:hover" perchč in questo modo l'effetto si attiva quando il mouse si trova sopra il box che contiene il link e non quando si trova sopra il link stesso)
Ricordo inoltre che la versione attuale di IE non supposta il transition (che si spera verrā implementata nella versione 10) quindi si consiglia di utilizzare altri tipi di browser per utilizzare questo menų.
Edited by El Gringo 89 - 28/1/2013, 11:53. -
.
Valida alternativa a quello proposto da ff  .
. -
Band.
User deleted
Bel lavoro  .
. -
TurboGen.
User deleted
Davvero Carino il codice sarā utile di certo . -
.
Complimenti, script ben elaborato, molto carino all'uso e come giā detto da Bored, validissima alternativa a quello di forumfree :-)
. -
.
Shagry, not bad <3 . -
Mugiwara941.
User deleted
Grazie 
se voglio fare sė che il menų scorra insieme alla pagina come faccio?. -
.
Basta sostituire CODICEdiv#m_l {position: absolute; top: 20px; left: 0}
ConCODICEdiv#m_l {position: fixed; top: 20px; left: 0}. -
haruyuki94.
User deleted
si possono modificare i colori del titolo 1 ecc quel rosso nn mi piace . -
.
Se intendi modificare lo sfondo rosso dei titoli, allora devi cambiare questo codice: CODICEdiv#m_l>ul li {font-size: 15px; width: 130px; height: 20px; margin: 5px 6px; border: 1px solid black; overflow: hidden; box-shadow: inset 1px 1px 5px black; background: rgba(200,0,10,0.75);}
modificando la parte:, al posto di "(200,0,10,0.75)" puoi sostituire la graduazione RGB (red, green, blue) che in questo caso sono impostati rispettivamente 200, 0 e 10...CODICEbackground: rgba(200,0,10,0.75);
0.75 indica la trasparenza dello sfondo, se questa trasparenza desideri levarla, allora puoi inserire direttamente il nome di un colore in inglese (black, red, white ecc...) al posto di "rgba(200,0,10,0.75)". -
haruyuki94.
User deleted
grazie mille  .
. -
.
Se il menu lo voglio a destra come devo fare? . -
.
Mi chiedo fino a quand'i link si possono inserire? .
Menų Laterale CSS3 |





