-
Abrahm.
User deleted
Box di sezione [Vecchio Layout]
Contenitore indipendente dove inserire dei contenuti a piacere

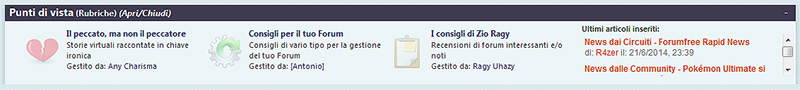
[ANTEPRIMA]
Cerchi la guida per il NUOVO LAYOUT? Puoi trovarla CLICCANDO QUIFunzionalità- Colpo d'occhio e risparmio di spazio!
Grazie a questa disposizione innovativa, è possibile ottimizzare lo spazio a disposizione, mettendo in risalto solo le parti salienti di una sezione! - Disposizione orizzontale delle sezioni!
Il codice permette di affiancare orizzontalmente le sezioni che si vogliono trasformare in "rubriche", molto utile soprattutto nel Quirk Layout, dove la struttura tabellare permette poche modifiche. - Contenuto personalizzabile!
Dovendo agire, di fatto, sulla descrizione di una sezione che farà da contenitore, avrete piena libertà sugli elementi che dovrete inserire (icona della sezione, titolo, descrizione, ...). E' possibile inserire anche un iframe con le ultime discussioni!
Installazione
Anzitutto, occorre scegliere le sezioni che faranno da "rubriche". Nel nostro esempio, saranno "Il peccato, ma non il peccatore", "Consigli per il tuo forum" e "I consigli di Zio Ragy".
Per racchiuderle in questo box di sezione, è necessario creare una sezione madre, ed impostare le sezioni di cui sopra come SOTTOSEZIONI di questa sezione madre.
Andiamo quindi a crearla in Amministrazione --> Sito Web --> Gestione Sezioni.
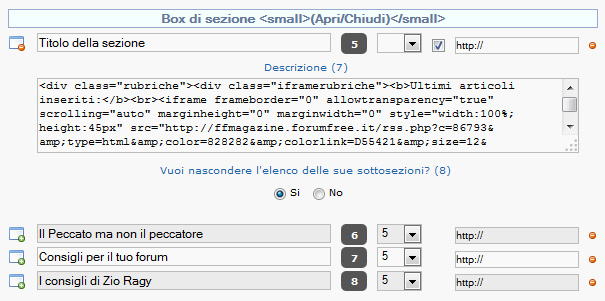
La sezione che fungerà da contenitore è la numero 5. Le altre tre sezioni sono impostate come sottosezioni (come è visibile in figura). Premurarsi di NASCONDERE l'elenco di sottosezioni, e di spuntare il checkbox della sezione contenitore.
Il titolo del blocco sezione sarà quello visibile in homepage (in questo caso, è il seguente:CODICEBox di sezione <small>(Apri/Chiudi)</small>
Nella DESCRIZIONE della sezione contenitore (in questo caso, la 5), inserire questo:HTML<div class="rubriche"><div><a href="?f=ID_SEZIONE"><img src="http://icons.iconarchive.com/icons/kevin-thompson/love-and-breakup/48/heart-broken-icon.png"><h3>Il peccato, ma non il peccatore</h3></a><br><h4>Storie virtuali raccontate in chiave ironica <br>Gestito da: <a href="?act=Profile&MID=554277">Any Charisma</a></h4></div><div><a href="?f=ID_SEZIONE"><img src="http://icons.iconarchive.com/icons/oxygen-icons.org/oxygen/48/Apps-system-software-update-icon.png"><h3>Consigli per il tuo Forum</h3></a><br><h4>Consigli di vario tipo per la gestione del tuo Forum <br>Gestito da: <a href="?act=Profile&MID=3408796">[Antonio]</a></h4></div><div><a href="?f=ID_SEZIONE"><img src="http://icons.iconarchive.com/icons/iconleak/or/48/clipboard-icon.png"><h3>I consigli di Zio Ragy</h3></a><br><h4>Recensioni di forum interessanti e/o noti <br>Gestito da: <a href="?act=Profile&MID=2910958">Ragy Uhazy</a></h4></div><div class="iframerubriche"><b>Ultimi articoli inseriti:</b><br><iframe frameborder="0" allowtransparency="true" scrolling="auto" marginheight="0" marginwidth="0" style="width:100%;height:45px" src="http://ffmagazine.forumfree.it/rss.php?c=86793&type=html&color=828282&colorlink=D55421&size=12&font=arial&n=1"></iframe></div></div>
In Grafica --> Colori e Stili, inserire questo:CODICE/* BOX DI SEZIONE - http://ffmagazine.forumfree.it/?t=55686887 */
#fc000000 .mback_left, #fc000000 .main6 tr[id] > *:not(.bb), #fc000000 .bb .web, #fc000000 .title {display: none}
#fc000000 .mback, #fc000000 .mback_right {height: 22px; background: #3E3B50 url(http://digilander.libero.it/vauxupload/iskin2/separatore.png) repeat-x}
#fc000000 .minus {background: url(http://img.forumfree.net/html/sys-img/minus_b.gif) center center no-repeat; width: 7px; height: 7px; margin-right: 10px}
#fc000000 .plus {background: url(http://img.forumfree.net/html/sys-img/plus_b.gif) center center no-repeat; width: 7px; height: 7px; margin-right: 10px}
#fc000000 .mback .mtitle {color: #FFF; font-size: 9pt; font-weight: bold}
#fc000000 .bb {text-align: center; padding: 0; background: #ECF5F7}
.rubriche {display: block; padding: 10px 0}
.rubriche div {width: 290px; display: inline-block; text-align: left; padding: 0 5px}
.rubriche h3, .rubriche h4 {margin: 0; padding: 0}
.rubriche h3 {display: inline; font-size: 9pt}
.rubriche h4 {font-weight: normal; font-size: 8pt}
.rubriche img {float: left; margin: 10px 10px 0 2px; opacity: 0.3} .rubriche a:hover img {opacity: 1.0}Personalizzazione
Occupiamoci di personalizzare il CODICE HTML. Prendiamo in esame il primo riquadro (Il peccato, ma non il peccatore).HTML<div><a href="?f=ID_SEZIONE"><img src="http://icons.iconarchive.com/icons/kevin-thompson/love-and-breakup/48/heart-broken-icon.png"><h3>Il peccato, ma non il peccatore</h3></a><br><h4>Storie virtuali raccontate in chiave ironica <span>Gestito da: <a href="?act=Profile&MID=554277">Any Charisma</a></span></h4></div>
Al posto di ID_SEZIONE andrà inserito l'ID della sezione corrispondente.
L'immagine può essere personalizzata a vostro piacimento, semplicemente sostituendo il link.
Per personalizzare il titolo del riquadrino, vi basterà agire sul testo all'interno del tag h3, mentre per la descrizione su quello all'interno del tag h4.
ATTENZIONE: Andando a capo nel codice, si creerà automaticamente un< br >quando salvate le modifiche. Se non volete spazi indesiderati, è necessario non andare a capo.
Consideriamo adesso il CODICE CSS.
Anzitutto, occorre sostituire #fc000000 con l'ID del BLOCCO SEZIONE, ossia della sezione che abbiamo creato perchè funzioni da contenitore. L'ID in questione altro non è che quello della sezione stessa.
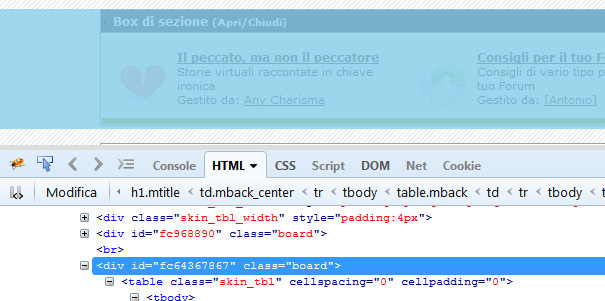
L'immagine mostra, mediante lo strumento Analizza elemento (Click destro --> Analizza Elemento, o Ispeziona Elemento), come è possibile individuare l'ID voluto (la parte evidenziata in blu è quella di cui cerchiamo l'ID).SPOILER (clicca per visualizzare)
Il nostro ID è 64367867. Quindi, al posto di #fc000000, nel CSS scriveremo #fc64367867.CITAZIONE#fc000000 .mback, #fc000000 .mback_right {height: 22px; background: #3E3B50 url(https://digilander.libero.it/vauxupload/iskin2/separatore.png) repeat-x}
Consente di personalizzare lo stile della barra del titolo del box sezione.CITAZIONE#fc000000 .mback .mtitle {color: #FFF; font-size: 9pt; font-weight: bold}
Consente di personalizzare lo stile del TITOLO del blox sezione.CITAZIONE#fc000000 .bb {text-align: center; padding: 0; background: #ECF5F7}
Consente di personalizzare lo sfondo del box sezione. Si consiglia di modificare esclusivamente il background.CITAZIONE.rubriche div {width: 290px; display: inline-block; text-align: left; padding: 0 5px}
Modificare il width a seconda di quanti riquadri volete su una riga. Se dovesse capitare che vadano a capo, ridurre il width.CITAZIONE.rubriche h3 {display: inline; font-size: 9pt}
.rubriche h4 {font-weight: normal; font-size: 8pt}
La prima stringa personalizza il TITOLO dei vari riquadri, la seconda la DESCRIZIONE.Inserire più righe
Qualora si volessero inserire più righe all'interno del box sezione, basterà copiare, DOPO l'ultimo div del codice HTML indicato in precedenza, lo stesso codice HTML, avendo cura di personalizzarlo adeguatamente (è possibile, ad esempio, sostituire l'iframe delle ultime discussioni con un ulteriore riquadro).Updates
UPDATE 23.06.2014: La guida è stata interamente riscritta, ed il codice ottimizzato ed aggiornato.Codice ideato da [Antonio] e Minee, creato da Bowser per FFMagazine
Guida rilasciata sotto una Licenza Creative Commons 3.0.
Edited by Paralizer - 2/4/2018, 02:35. - Colpo d'occhio e risparmio di spazio!
Box di SezioneCodice che permette di creare un box/divisore con contenuti sotto una sezione/categoria |

