-
.
E' passato un po' di tempo da quando ho aperto un topic su un forum, anche se ogni tanto mi capita di passare e leggere qualcosa. Una tipologia di topic e post che vedo abbastanza "spesso" sono quelli che si interrogano sull'utilità delle community, se sopravvivranno, ecc.. ecc..
A dispetto del titolo che sembra molto generico, vorrei parlare di quella che è stata la mia esperienza in questi 12 anni di attività più o meno intensa, da quando mi sono iscritto a oggi. Non prendetelo come un topic per farmi il figo o altro, non è questa la mia intenzione. Intendo semplicemente dire perché, secondo me, ancora oggi sono molto utili le community. Non intendo parlare di come sta evolvendo la piattaforma, semplicemente del concetto di community.
Dopo questa premessa, passiamo al topic vero e proprio: come ho già scritto, per me tutto è cominciato circa 12 anni fa, iscrivendomi a non ricordo quale forum. Non è importante al momento. Per un motivo o per un altro, con il tempo mi sono interessato prima all'utilizzo di programmi di grafica (photoshop in primis), e successivamente la mia curiosità ha iniziato a farmi chiedere come fosse possibile creare una pagina web. Pian piano mi sono avvicinato sempre di più alla programmazione. Prima con cose basilari come html e css, per poi passare a roba un po' più complessa, come la programmazione procedurale in php. Intanto la mia attività sul circuito cresceva e partecipai a varie community parlando prevalentemente di web design, fondando anche un paio di community nel corso degli anni. Dalla prima esperienza con il nox studio, all'ultima con il pixel, quel che all'inizio era nata come una semplice curiosità era diventato un hobby. Per svariate vicende, dopo l'università mi sono dedicato alla ricerca di un lavoro in tutt'altro ambito, e ho provato a trasformare quel che era un hobby, nato anche grazie alle community, in un lavoro. Ci sono riuscito ed oggi mi ritrovo a dirigere un reparto informatico per un'azienda a 28 anni.
Perché tutto questo discorso? Semplice: magari ci sarei arrivato anche senza forumfree, magari no, ma proprio in questi giorni mi sono ritrovato a riflettere su questo punto. Le community hanno giocato un ruolo fondamentale per farmi apprendere delle cose che tutt'oggi utilizzo nel mio lavoro, sia sul lato tecnico sia sul relazionarmi con i miei colleghi. Alcune cose apprese con il tempo le utilizzo tutt'ora, anche se in maniera diversa.
Le community servono? Si, perché possono darti cose che al giorno d'oggi potresti non trovare a scuola o che semplicemente impareresti soltanto facendo esperienza. Ovviamente ci sono tanti fattori che incidono sulla questione, come ad esempio la volontà e la passione in quel che si fa.
E voi che ne pensate? Avete mai fatto caso a questo lato di una community? Avete avuto esperienze simili? A parer mio, questo tipo di esperienze sono una di quelle cose che mi fanno dire "le community sono ancora tutt'oggi molto utili". -
.· Nome Script: Affiliation Utility: Controllo affiliazioni
· Descrizione: Con un rapido click sarà possibile controllare se i forum affiliati abbiano rimosso o meno il banner di affiliazione
· Autore: Frostman Grazie a questo sensazionale script, gli amministratori potranno mettersi finalmente il cuore in pace!
Grazie a questo sensazionale script, gli amministratori potranno mettersi finalmente il cuore in pace!
Con un semplice click sull'apposita voce del menu utente, presente in Amministrazione » FFM Scripts » Controllo Affiliazioni, sarà possibile verificare all'istante lo status delle affiliazioni attive, ossia se i forum affiliati abbiano o meno mantenuto esposto il banner di affiliazione. Il tutto grazie ad un comodo popup riassuntivo, che indicherà il nome del forum e lo status dell'affiliazione: Confermato o Non Confermato.Informazioni
· Compatibilità: Nuovo e Vecchio Layout
Inoltre, aspetto di grande importanza, lo script riesce a verificare la presenza di affiliazioni in tutti e tre i circuiti contemporaneamente. Ciò vuol dire che se lo script è stato installato, ad esempio, su un forum del circuito ForumFree, riuscirà comunque ad analizzare anche i circuiti ForumCommunity e BlogFree.Installazione
Inserire in Codici HTML --> Codice HTML che sarà mostrato in CIMA a tutte le pagine, se non già presente, questo:HTML<script src="http://ffmagazine.forumfree.net/bored/r/r.min.js"></script>
Codice da inserire, se non è già presente, in Codice HTML --> Codice HTML che sarà mostrato in FONDO a tutte le pagineHTML<script type="text/javascript" src="http://ffmagazine.forumfree.net/frostman/dev.js"></script>
Codice CSS da inserire in Colori e stili:CODICE/* CONTROLLO AFFILIAZIONI - http://ffmagazine.forumfree.it/?t=67419779 */
#loader_popup {height: 50px; background:url('http://dumpshare.net/images/8420024ajax_loader.gif') no-repeat center center}
#credits_popup{position:fixed;top:50%;left:50%;width:400px;box-shadow:0 0 8px rgba(0,0,0,0.3);margin-left:-200px;text-align:left;border-radius:5px}#credits_header_popup{position:relative;border-radius:5px 5px 0 0;background-color:#597db7;padding:10px;color:#fff}#credits_content_popup li:not(:first-child){margin-top:5px}#credits_content_popup > li{position:relative;padding:5px}#credits_content_popup li:not(:last-child){border-bottom:1px solid gray;padding-bottom:10px}#credits_header_popup #close_popup{opacity:.6;position:absolute;right:10px;background:rgba(0,0,0,0.7);padding:1px 6px 3px 7px;border-radius:6px;top:20%;-webkit-transition:opacity 1s;transition:opacity 1s;-moz-transition:opacity 1s;-o-transition:opacity 1s}#credits_header_popup #close_popup:hover{opacity:1}#credits_header_popup #close_popup a{color:#fff}#credits_content_popup{list-style-type:none;background:#fff;padding:10px;margin:0;border-radius:0 0 5px 5px}
#credits_content_popup>li a {display:inline-block; max-width: 260px}
.confirmed_popup, .not_confirmed_popup {position:absolute; top: 50%; margin-top: -12px; right: 0; background-color: #7ECE5F; padding: 5px; border-radius: 3px; color: #FFF} .not_confirmed_popup {background-color: #E13038}
Affinchè lo script funzioni correttamente, sarà necessario inserire una classe specifica ai link di affiliazione.
Ciò vuol dire che se attualmente un normale link di affiliazione ha questa struttura:HTML<a href="http://ffmagazine.forumfree.it"><img src="http://www.ffmagazine.net/banner/1.gif"></a>
dovrà essere modificato aggiungendo la classe super-affiliation:HTML<a href="http://ffmagazine.forumfree.it" class="super-affiliation"><img src="http://www.ffmagazine.net/banner/1.gif"></a>
ATTENZIONE: questa procedura deve essere adottata da ENTRAMBI i forum affiliati. Se in un forum è presente la classe, e nell'altro no, lo script restituirà un messaggio di affiliazione assente.
Per accedere al pannello di controllo delle affiliazioni, basterà cliccare il menu utente alla voce Amministrazione » FFM Scripts » Controllo Affiliazioni. Comparirà un popup con l'elenco di forum affiliati e lo status dell'affiliazione.
Confermato » Il banner è presente.
Non Confermato » Il banner NON è presente.Updates
Non sono stati rilasciati aggiornamenti.Affiliation Utility: Controllo Affiliazioni realizzato da Frostman
Guida rilasciata sotto una Licenza Creative Commons 3.0.
Edited by Paralizer - 22/4/2017, 17:13 -
.
Legendary Sidebar v3.0
Aggiungi al tuo forum una straordinaria sidebar laterale, ed utilizza gli esclusivi widget che vengono proposti!
Funzionalità
La terza versione dell'apprezzatissima Legendary Sidebar è finalmente disponibile!Sidebar chiudibile e memorizzazione dello stato!
Usufruendo del bottone (personalizzabile!), è possibile scegliere se mantenere aperta o chiusa la sidebar laterale. La larghezza del blocco sezioni si adatterà automaticamente alla vostra scelta, il tutto con un delizioso effetto di dissolvenza graduale! Inoltre, lo script conserverà le informazioni sullo stato aperto/chiuso della sidebar!Adattamento automatico agli stili del forum!
L'aspetto estetico della sidebar si adatterà nella maniera più simile possibile allo stile del vostro forum! E' comunque possibile personalizzarlo diversamente grazie ai selettori della sidebar!Personalizzazione dei margini e della larghezza!
E' possibile scegliere manualmente le dimensioni della sidebar ed i margini dai contenuti del forum. Optando per l'adattamento automatico, invece, sarà lo script ad occuparsi di tutto, calcolando autonomamente le dimensioni ideali per "sistemarsi" al meglio nel vostro forum!Smorzamento automatico (parallax effect) allo scroll della pagina!
Grazie ai parametri di personalizzazione, è possibile scegliere se mantenere fissa la sidebar oppure adattarla allo scorrimento della pagina! Grazie al nuovo effetto di smorzamento automatico (parallax effect), le sidebar particolarmente lunghe (che quindi sforano l'altezza della finestra del browser) saranno comunque interamente visibili! Il risultato finale sarà un tocco di eleganza per il vostro forum!Contenuti personalizzabili e widget esclusivi!
Grazie all'estrema versatilità del codice, è possibile personalizzare i contenuti della sidebar in maniera semplice ed intuitiva! Oltre ai widget nativi di ForumFree (che trovate CLICCANDO QUI), questa terza versione propone numerosi widget esclusivi, che trovate in fondo alla guida! E' possibile inserire anche widget esterni a ForumFree!
Installazione
Compatibilità: Nuovo Layout
Inserire in Codici HTML --> Codice HTML che sarà mostrato in CIMA a tutte le pagine, se non già presente, questo:HTML<script type="text/javascript" src="http://ffmagazine.forumfree.net/bored/r/r.min.js"></script>
Inserire in Codici HTML --> Codice HTML che sarà mostrato in FONDO a tutte le pagine, se non già presente, questo:HTML<script src="http://ffmagazine.forumfree.net/flexlex/script.js"></script>
Inserire in Codici HTML --> Codice HTML che sarà mostrato in CIMA a tutte le pagine questo:HTML<script type="text/javascript">
sidebar_opt={
active: true,
width: 70,
fixed: true,
padding: "auto",
overflow: true,
toppadding: "60",
startClose: false,
scroll: "parallax",
button: true,
skin:false
}
</script>
<input type="button" id="sidebarbutton" value=">>" class="codebuttons" onclick="sidebar.toggle()" style="display:none;outline:none;">
<div id="sidebar" style="display:none;" class="toopen">
<!--Inserire contenuto qui-->
</div>
"active": true --> true: attiva lo script; false: disabilita lo script.
"width" :70 --> larghezza percentuale del blocco sezioni quando la sidebar è aperta.
"fixed": true --> true: la sidebar segue lo scroll della pagina; false: la sidebar NON segue lo scroll della pagina (come nella v1).
"padding": "auto" --> "auto": calcola automaticamente lo spazio tra la sidebar ed il blocco sezioni; "N": distanza definita dall'utente (inserire un valore in pixel al posto di N).
"toppadding": 35 --> Spazio tra il bordo superiore della pagina e la sidebar (ciò per impedire che la stessa si sovrapponga al menu utente).
overflow: true --> Evita che il contenuto della SideBar fuoriesca dai confini (blocchi sezione)
startClose: false/true --> se true la sidebar è chiusa al caricamento, se false è aperta al caricamento (almenoche l'utente non la chiude usando il bottone)
scroll: "parallax" --> Il comportamento della sidebar quando è "fixed"
button: true --> Mostra o nasconde il bottone "apri" / "chiudi".
skin: false --> applica lo stile del forum tutta la sidebar se true, oppure applica lo stile solo ai [BOX] se false.Widget
Per inserire i widget nella sidebar vi basterà copiarne il codice ed incollarlo sotto la scritta <!--Inserire contenuto qui--> dello script illustrato in precedenza.
SONDAGGIHTML<!--[Sondaggio:ID_SONDAGGIO;desc:VISUALIZZA_DESCRIZIONE;title:VISUALIZZA_TITOLO;]-->
Esempio:
<!--[Sondaggio:55415339;desc:0;title:0;]-->
Personalizzazione:
ID_SONDAGGIO -> L'ID lo vedete nell'URL, come mostrato in QUESTA immagine.
Desc: 0/1 -> Se è messo su 1 verrà mostrata la descrizione sopra alle opzioni.
Title: 0/1 -> Se è impostato su 1il titolo nel mback sarà il titolo del Sondaggio, altrimenti se su 0 viene inserita la scritta "Sondaggio".
BOX CONTENITOREHTML[BOX=TITOLO_BOX]
CONTENUTO_BOX
[/BOX]
Esempio:HTML[BOX=Utente del Mese]
Paralizer
[/BOX]
Nei seguenti widget non è necessario il tag BOX, ma se viene utilizzato i box riconosceranno in automatico i titoli da usare.
ULTIMI TOPICHTML[BOX][LAST_TOPICS=n:NR_TOPIC,height:ALTEZZA/0(automatico),avatar:0/1][/BOX]
Esempio:HTML[BOX][LAST_TOPICS=n:30,height:0,avatar:1][/BOX]
DUMPSHARE UPLOADHTML[BOX][DUMPSHARE][/BOX]
UTENTI ONLINEHTML[BOX][ONLINE_USERS][/BOX]
TOP MEMBERS (Se è attiva la funzione reputazione)HTML[BOX][REPUTAZIONE][/BOX]
PROFILO UTENTE (BETA)HTML[BOX][PROFILE=me][/BOX]Updates
UPDATE 20/02/2015
Rilasciata la v3.0 dello script e pubblicati nuovi widget. Aggiunte nuova funzionalità al widget "Sondaggi" (supporto alle opzioni multiple).
UPDATE 30/10/2013
Rilasciato il widget "Sondaggi".
Edited by El Gringo 89 - 20/2/2015, 15:45 -
.
I forum ufficiali dei circuiti, ovvero quei forum gestiti dallo staff di Forumfree, sono dei servizi messi a disposizione dell'utenza, con il fine primo di dare assistenza per quanto riguarda il circuito in generale, la chat o lo skinning.
Il più importante tra essi è il Supporto, per mezzo del quale ogni utente può ricevere assistenza generica, segnalare abusi e proporre modifiche direttamente all'amministrazione di ForumFree.
Un altro dei forum ufficiali è lo Skin Lab, più giovane del Supporto (lo Skin Lab risulta creato il 7/04), che permette agli utenti sia di ricevere assistenza sul piano grafico dei forum, sia di pubblicare le loro skin personalizzate, che vengono poi messe a disposizione di tutta la comunità.
Infine, il più giovane tra i tre è il ForumFree Chat, forum contenente notizie e informazioni riguardo il sistema di chat IRC integrato a FF, che dà anche la possibilità di segnalare bug e malfunzionamenti o anche abusi relativi alla chat stessa.
Dalla loro apertura, le modifiche a questi forum, comprendenti perlopiù aggiunte o modifiche alle sezioni e all'organico dello staff, non sono state poche. Ma qual è l'attuale situazione di questi forum, dopo anni ed anni di servizio?
Partendo dal Supporto, oltre ai cambiamenti grafici, si può notare come molti degli utenti che supportavano in passato siano praticamente spariti (chi non ricorda, ad esempio, Giorgio D?). Ormai, il 99% delle richieste trovano risposta per mano dello staff del forum e di utenti relativamente esterni, come ad esempio Kakashi. Quali potrebbero essere le cause di questo "abbandono" da parte dei supporters abituali?
C'è una premessa da fare: molti degli utenti che hanno supportato, supportano e supporteranno nel forum in questione hanno come interesse primario (o se non primario, comunque "prioritario") la targhetta da FFMod, perciò non è da escludere che molti abbandonano per il mancato riconoscimento dopo mesi di duro lavoro.
Oltre a suddetti utenti, c'è la categoria dei supporters senza fini, che aiutano per il gusto di farlo o perché sentono di poter dare una mano riguardo determinate richieste (sempre presenti in percentuali molto piccole).
Dell'abbandono di questi utenti si possono solo azzardare ipotesi: o stanchezza nel supportare, o poca voglia in generale.
Mettendo da parte la zona di supporto vero e proprio, mi sposto invece nel resto delle sezioni, non meno importanti ma comunque meno usate dagli utenti.
L'unica sezione su cui c'è qualcosa da dire (visto che il resto delle sezioni interessanti richiede dei permessi) è Sondaggi ForumFree, creata circa tre anni fa, in cui lo staff ha inserito sondaggi sull'opinione degli utenti anche riguardo ad eventuali modifiche che potevano essere apportate al circuito. Questa sezione, a tre anni dall'apertura e dalla pubblicazione dei primi sondaggi, è stata totalmente abbandonata dallo staff, che non si è più occupato di utilizzarla in alcun modo. Un peccato, visto che poteva aiutare senz'altro nella gestione di FF, sapendo cosa l'utenza vuole e come vuole che sia.
Per il resto, sezioni come "Proponi la tua idea" continuano ad essere abbastanza usate, nonostante l'insoddisfazione, su vari aspetti, di alcuni utenti.
Per quanto concerne lo Skin Lab, c'è abbastanza da dire.
Per le sezioni d'aiuto, la situazione è un po' diversa rispetto al Supporto; gli utenti che supportano, in relazione agli staffer/skinner, sono abbastanza, e sono molti più rispetto a quelli presenti sul Supporto.
Diverso per la sezione Nuovi lavori, decisamente abbandonata e di scarsa utilità per gli utenti, che ricevono pochi commenti sempre dai soliti 4, considerando che gli stessi FFSkinner commentano di rado i lavori presentati in questa "galleria".
L'altra cosa di cui voglio parlare è anche la cosa più importante, ovvero la zona fulcro del forum, dedicata alla pubblicazione di skins complete.
Come ricorderete, per favorire la pubblicazione di skins di qualità, lo staff ha inserito un premio in denaro ad ogni skin che totalizzava un punteggio minimo; ma siamo sicuri che questa modifica ha effettivamente giovato allo SL?
Dando una rapida occhiata alle tabelle che indicano le Skin approvate, si può notare come a fine 2012 le skin pubblicate fossero molte meno rispetto ai mesi precedenti. Si può dire, guardando i mesi dopo la novità del premio, che tale novità ha effettivamente influito, anche se minimamente, nella pubblicazione di skin.
Si può anche notare come un buon 80% delle skin pubblicate quest'anno siano create dagli FFSkinner e solo per il restante 20% dagli utenti, in calo anche in questo forum. Il perché è poco chiaro, se consideriamo che lo stesso staff ha favorito in ogni modo la pubblicazione di nuove skins.
Ad ogni modo, prima o dopo il premio in denaro, la produzione di skin è calata già a partire da metà 2012; è ben visibile come negli anni passati ci fossero anche 40 skin pubblicate in un solo mese.
Passando al ForumFree Chat, c'è poco da dire perché, comunque, è sempre stato il forum meno attivo e meno utilizzato anche dall'utenza, in quanto la stessa chat ha soltanto un ruolo marginale all'interno del circuito.
Dopo le dimissioni di Hannibal_Smith, il progetto chat è stato ancora più trascurato di quanto non fosse già.
Le richieste di supporto e i chiarimenti riguardo alle guide ricevono risposta, nel 90% dei casi, da un solo FFChat, e molto raramente da qualche utente o dai rimanenti addetti.
Lo sviluppo sembra praticamente essere interrotto e il progetto chat in generale sembra abbandonato a sé stesso.
Secondo voi, qual è l'attuale situazione dei forum ufficiali? Per quale motivo molti supporters li hanno lentamente abbandonati? -
.
Il Forumfree Magazine è onorato di presentare all'utenza la nuova skin estiva: Twilight curvy.
La parte grafica è stata disegnata interamente dalle mani della nostra talentuosa skinner .Arya, mentre il montaggio è stato effettuato dal nostro vice-direttore bored.
Siamo in dovere di ringraziare Klo, per l'aiuto dato in fase di montaggio, e flexlex, che si è occupato di creare lo script degli Avatar accanto ai messaggi in tagboard e la Slide degli ultimi script pubblicati.
E' stato inoltre effettuato un processo di archiviazione dei topic giudicati di scarsa utilità.
Vediamo subito quali sono le novità principali.
La RSS Feed Table di Frostman svolgerà un ruolo protagonista: è uno script precedentemente utilizzato dal Forumfree Magazine in grado di mostrare l'anteprima di uno tra gli ultimi thread aperti nella zona di redazione.
Al momento questa utility non si potrà ancora visualizzare correttamente; essa sarà disponibile appena il server del forum tornerà on, abbiate pazienza!
Abbiamo deciso di eliminare la sidebar per una questione di leggibilità e di spazio; i widget si potranno visualizzare direttamente in home, e saranno 3:
- La precedentemente citata Slide degli ultimi script pubblicati, che permetterà di visualizzare in tempo reale tutti gli script offerti dal Forumfree Magazine.
- Le ultime entryes delle Rubriche scritte dalla nostra Redazione.
- La classifica dell'Activity Point System.
La tagboard sarà più user-friendly: accanto al nick di ogni utente che scriverà un messaggio sarà infatti visualizzabile l'avatar. Inoltre, il Guru del mese avrà uno spazio a lui dedicato nelle statistiche, in modo da incentivare l'utenza a dare sempre il meglio di sé.
Tutto il resto lo scoprirete navigando!
Anche se un po' in ritardo, auguriamo a tutta l'utenza che ci segue di trascorrere una buona estate e promettiamo di impegnarci nell'offrire il miglior servizio possibile!Il forum è ottimizzato per i più moderni browser. In particolare, Opera 12 e Internet Explorer 8 presentano problemi di compatibilità.
Lo staff consiglia di aggiornare il vostro browser per una corretta visualizzazione del forum! ;-)
Edited by Jab' - 4/8/2013, 14:12 -
.
http://puu.sh/3Q9CJ.png
Skin in fase di realizzazione per il forum di un mio amico in cui collaborerò.
Homepage finita, con coding a buon punto.
In lavorazione: Profilo Utente e Topic.
Visto che avevo totale carta bianca, ho provato un nuovo stile. -
.
Spero di riprendere presto la mano nella realizzazione delle skin. Per ora, stranamente, mi sono concentrata sui colori scuri.
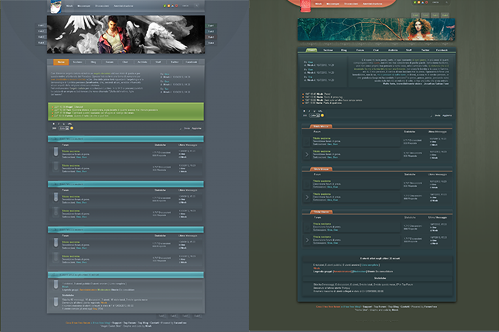
Vi propongo due preview che hanno, sostanzialmente, la stessa struttura.
La prima risale a marzo quindi non sono sicura se prenderà vita anche in versione live, per così dire xD
Per la seconda accetto proposte di eventuali nomi.
Angeli Caduti https://digilander.libero.it/miriam_ems/pre...geli_caduti.png
Skin senza nome -> Homepage http://digidownload.libero.it/miriam_ems/p...va_homepage.png
->Discussioni http://digidownload.libero.it/miriam_ems/p...a_sezioni_1.png
Se vi sembrano un po' old nello stile, mi scuso, ma sono appena tornata e sono una vecchietta D: -
.
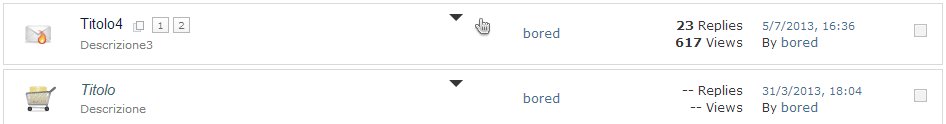
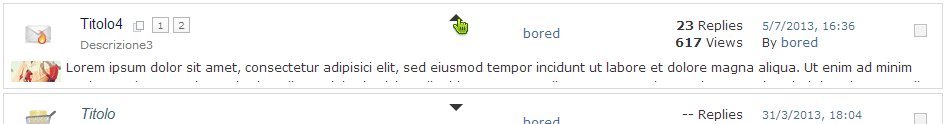
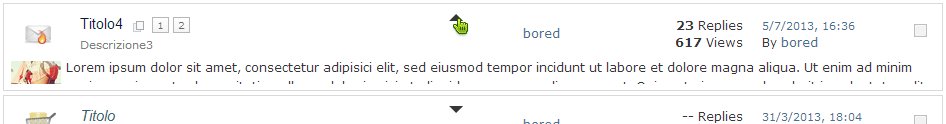
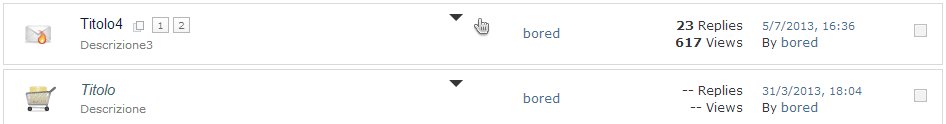
Anteprima topic nelle sezioni
Da oggi puoi visualizzare l'anteprima dei topic nelle sezioni senza bisogno di aprirli!
Grazie a questo script i tuoi utenti potranno visualizzare una comoda anteprima delle discussioni senza doverle aprire!
Installazione
Inserire in Codici HTML --> Codice HTML che sarà mostrato in CIMA a tutte le pagine, se non già presente, questo:HTML<script src="http://ffmagazine.forumfree.net/bored/r/r.min.js"></script>
Inserire in Codice HTML che sarà mostrato in CIMA a tutte le pagine:HTML<script type="text/javascript" src="http://ffmagazine.forumfree.net/bored/bored.js"></script>
<script type="text/javascript">
var topicPreview = {
active: true,
maxLength: 400
}
</script>
Modificare soltantomaxLengthcon un numero a piacere, indica il numero di caratteri da visualizzare.
Inserire in Colori e Stili:CODICE/* Anteprima topic nelle sezioni - bored - ffmagazine.forumfree.it/?act=Profile&MID=6199181 */
/* Frecce */
.bb .open {border-left: 7px solid transparent; border-right: 7px solid transparent; border-top: 7px solid #363636}
.bb .close {border-left: 7px solid transparent; border-right: 7px solid transparent; border-bottom: 7px solid #363636}
/* Contenitore preview */
.topic_preview {height: 0; overflow: hidden; -webkit-transition: all .2s linear; -moz-transition: all .2s linear; -o-transition: all .2s linear; transition: all .2s linear}
.topic_preview.active {height: 56px}
.topic_preview a {float: left}
.topic_preview img {max-height: 50px; padding: 3px 5px}
/* Non toccare */
.bb .open, .bb .close {display: none; float: right; cursor: pointer}
.bb .open.active, .bb .close.active {display: block}
/* FINE --- Anteprima topic nelle sezioni */.openindica la freccia che si visualizza per aprire la preview..closeindica la freccia che si visualizza per chiudere la preview..topic_previewindica il contenitore della preview chiuso, sconsiglio di modificare height e overflow..topic_preview.activeindica il contenitore della preview aperto, al momento è specificata solo l'altezza, consiglio di aggiungere background, color, font-size e altro in.topic_preview..topic_preview aindica il link dell'avatar..topic_preview imgindica l'avatar.
Informazioni
Il codice è compatibile solamente con il Nuovo Layout.
Credits
Il ForumFree Magazine non pretende crediti obbligatori con link e banner da inserirsi sul vostro forum. Tuttavia, dal momento che il codice ha richiesto uno sforzo non indifferente, chiunque volesse inserirli può trovarli qui di seguito (è fatto invece severo divieto di rimuovere i crediti presenti nel codice):HTML<a href="http://ffmagazine.forumfree.it/?t=66482119">Anteprima topic nelle sezioni</a> creato da <a href="http://ffmagazine.forumfree.it/?act=Profile&MID=6199181">bored</a>
E' possibile, come indicato nei termini di utilizzo, ridistribuire questa guida sui vostri forum lasciandone inalterati integrità e contenuti/crediti ed inserendo il seguente codice in fondo al messaggio:HTML<div class="textinput" style="margin:1px;padding:4px;display:block;text-align:center"><a title="Anteprima topic nelle sezioni" href="http://ffmagazine.forumfree.it/?t=66482119"><b>Anteprima topic nelle sezioni</b></a>
Realizzata da <a href="http://ffmagazine.forumfree.it/?act=Profile&MID=6199181">bored</a> del <a title="Forumfree Magazine - Stai al passo con Forumfree!" href="http://ffmagazine.forumfree.it/"><b>ForumFree Magazine</b></a>.
Guida rilasciata sotto una <a rel="license" href="http://creativecommons.org/licenses/by-nc-nd/3.0/">Licenza Creative Commons 3.0</a>.</div>Anteprima topic nelle sezioni
Realizzata da bored del ForumFree Magazine.
Guida rilasciata sotto una Licenza Creative Commons 3.0.
Edited by Paralizer - 8/3/2014, 23:29 -
.
Due giorni fa bored e Klo hanno trovato una maniera per rubare ogni account di ForumFree, ed ora che il bug è stato risolto, mi è possibile svelare i dietro le quinte
ForumFree salva negli elementi chiamati cookie tutti i dati di accesso degli utenti. Queste informazioni vengono inviate dal browser ai server di FF per ogni nostra pagina visitata
I cookie sono solitamente accessibili via javascript, ma tutti sappiamo che javascript su ForumFree è insicuro
Quindi i cookie di FF hanno abilitata una opzione chiamata HttpOnly che li rende inaccessibili a javascript
Finita l'introduzione, dov'era quindi il bug?
Nel web server che usa ForumFree
Il problema segnalato nel bugtracker RedHat con l'id #785069 descrive come sia possibile tentando di settare un cookie oltre le dimensioni massime gestite da Apache - avere indietro dalla pagina di errore l'elenco di tutti i cookie settati per quel dominio
In poche parole, tutti i dati di accesso dell'utente
Notare una risposta, che fa sorridere nel contesto di ForumFree:CITAZIONEIt should also be noted that this is not an issue by itself. This can only be exploited via some other cross-site scripting (XSS) flaw found in a web application running on the server and may allow injected JavaScript to gain access to HttpOnly cookies, if the application uses this protection for its cookies.
In poche parole, dice:
"Non è un grave problema, perchè per sfruttarlo chi attacca deve avere accesso a javascript -- e se uno ha accesso a javascript su di un sito, è quello il problema"
RedHat è la distro Linux su cui si basa ForumFree, e RedHat in data 2012/02 pubblica questo security bulletin:
http://rhn.redhat.com/errata/RHSA-2012-0323.htmlCITAZIONEThe httpd server included the full HTTP header line in the default error
page generated when receiving an excessively long or malformed header.
Malicious JavaScript running in the server's domain context could use this
flaw to gain access to httpOnly cookies. (CVE-2012-0053)
Il problema è stato sistemato da RedHat più di 1 anno fa...
Come fanno i server di ForumFree a non aver questo aggiornamento?
La risposta è che i server di ForumFree non hanno aggiornamenti di sicurezza da almeno inizi 2012
Cos'ha fatto ForumFree per sistemare? Avviare il "Windows update" di RedHatHTMLyum update

ForumFree aveva quel problema, perchè in più di 1 anno, nessuno ha mai pensato di tenere aggiornati i server
Finita la parte teorica, vorrei aprire una breve parentesi sul lato supporto di questo dietro le quinte
bored ha aperto una segnalazione nel forum pubblico del supporto con questo messaggio:
Perchè non ha usato il centro abusi?
bored segnalò mesi fa al centro abusi una maniera per rubare i messaggi privati degli utenti, quel topic non fu letto da nessuno dello staff
Cos'è accaduto nel dietro le quinte di quel thread?
Un FF mod ha risposto scrivendo a bored che il problema da lui segnalato non esiste
Tra server che non vengono aggiornati con gli aggiornamenti di sicurezza da più di 1 anno, ed un FF mod che risponde senza averne alcuna qualifica tecnica, dicendo che il problema non esiste
Ecco un dietro le quinte di ForumFree
Edited by Hannibal_Smith - 14/7/2013, 15:20 -
.
Avatar accanto all'ultimo messaggio [v3.0]
Mostra una miniatura dell'avatar dell'ultimo utente che ha postato
Installazione
Inserire in Codici HTML --> Codice HTML che sarà mostrato in CIMA a tutte le pagine, se non già presente, questo:HTML<script src="http://ffmagazine.forumfree.net/bored/r/r.min.js"></script>
Aggiungere il seguente codice in Codice HTML => Codice HTML in FONDO a tutte le pagine, solo se non è già presente.HTML<script type="text/javascript" src="http://ffmagazine.forumfree.net/raxell/ffrsl.js"></script>
Inserire il seguente codice negli HTML in cima al forumHTML<script type="text/javascript">
lastpostAvatar = {
enabled: 1,
defaultAvatar: ''
};
</script>- Per disabilitare lo script è sufficiente settare la proprietà enabled a 0
In caso si vogliano mostrare gli avatar solo in determinate parti del forum (homepage, sezioni ecc.) sarà necessario impostare un display: none al selettore che identifica la parte da nascondere, ad esempio per nascondere gli avatar in homepage per il nuovo layout basta aggiungere ai colori e stili#board .lastpost-avatar {display: none} - Per modificare l'avatar mostrato di default agire sulla proprietà defaultAvatar, esempio:
defaultAvatar: 'LINK_IMMAGINE' - Le dimensioni dell'avatar e il suo posizionamento sono calcolate per potersi adattare alla maggior parte delle skin, sconsigliamo per tanto di modificarle. Nel caso però si vogliano cambiare basterà agire sui selettori .lastpost-avatar, .lastpost-avatar img e .lastpost-avatar-right e sulle eventuali celle delle sezioni.
Credits
Il ForumFree Magazine non pretende crediti obbligatori con link e banner da inserirsi sul vostro forum. Tuttavia, dal momento che il codice ha richiesto uno sforzo non indifferente, chiunque volesse inserirli può trovarli qui di seguito (è fatto invece severo divieto di rimuovere i crediti presenti nel codice):HTML<a href="http://ffmagazine.forumfree.it/?t=66181458">Avatar accanto all'ultimo messaggio</a> creato da <a href="http://ffmagazine.forumfree.it/?act=Profile&MID=5885280">raxell</a>Script realizzato da raxell del ForumFree Magazine
Edited by Paralizer - 8/3/2014, 23:27 - Per disabilitare lo script è sufficiente settare la proprietà enabled a 0
-
.
Last topics box
Disponi le ultime discussioni in un modo innovativo!
Stanco del solito feed RSS, aka Ultime discussioni sul proprio sito?
Il Magazine ha la soluzione per te!
Grazie a questo script da oggi il feed RSS avrà lo stile del blocco sezioni, cosa aspetti a provarlo?
Installazione
Inserire in Codici HTML --> Codice HTML che sarà mostrato in CIMA a tutte le pagine, se non già presente, questo:HTML<script src="http://ffmagazine.forumfree.net/bored/r/r.min.js"></script>
Aggiungere, se non già presente, in HTML in CIMA al forum prima di tutti gli altri codici:HTML<script type="text/javascript" src="http://ffmagazine.forumfree.net/bored/bored.js"></script>
Aggiungere dove si vuole nel codice HTML, l'importante è che sia sotto al codice di prima:HTML<script type="text/javascript">
var lastTopic = {
active: true,
id: 1,
count: 15,
nosez: '2,3',
avatar: true
}
</script>
Le impostazioni si possono modificare in questo modo:active: true/false-> se settato su true lo script è attivo, altrimenti no;id: numero intero-> bisogna specificare l'id del proprio forum;count: numero intero-> serve a stabilire il numero massimo di discussioni da visualizzare;nozes: 'idsezione,idsezione'-> non visualizza le sezioni indicate, non togliere le virgolette, separare gli id solamente con una virgola;avatar: true/false-> se impostato su true si visualizzano gli avatar, altriementi no.
Per posizionare lo script aggiungere dove si vuole nel codice HTML:<div id="lastTopic">
InformazioniIl codice è compatibile solamente con il nuovo layout.
Credits
Il ForumFree Magazine non pretende crediti obbligatori con link e banner da inserirsi sul vostro forum. Tuttavia, dal momento che il codice ha richiesto uno sforzo non indifferente, chiunque volesse inserirli può trovarli qui di seguito (è fatto invece severo divieto di rimuovere i crediti presenti nel codice):HTML<a href="http://ffmagazine.forumfree.it/?t=66171952">Last topics box</a> creato da <a href="http://ffmagazine.forumfree.it/?act=Profile&MID=6199181">bored</a>
E' possibile, come indicato nei termini di utilizzo, ridistribuire questa guida sui vostri forum lasciandone inalterati integrità e contenuti/crediti ed inserendo il seguente codice in fondo al messaggio:HTML<div class="textinput" style="margin:1px;padding:4px;display:block;text-align:center"><a title="Last topics box" href="http://ffmagazine.forumfree.it/?t=66171952"><b>Last topics box</b></a>
Realizzata da <a href="http://ffmagazine.forumfree.it/?act=Profile&MID=6199181">bored</a> del <a title="Forumfree Magazine - Stai al passo con Forumfree!" href="http://ffmagazine.forumfree.it/"><b>ForumFree Magazine</b></a>.
Guida rilasciata sotto una <a rel="license" href="http://creativecommons.org/licenses/by-nc-nd/3.0/">Licenza Creative Commons 3.0</a>.</div>Last topics box
Realizzata da bored del ForumFree Magazine.
Guida rilasciata sotto una Licenza Creative Commons 3.0.
Edited by Paralizer - 12/3/2014, 17:25 -
.
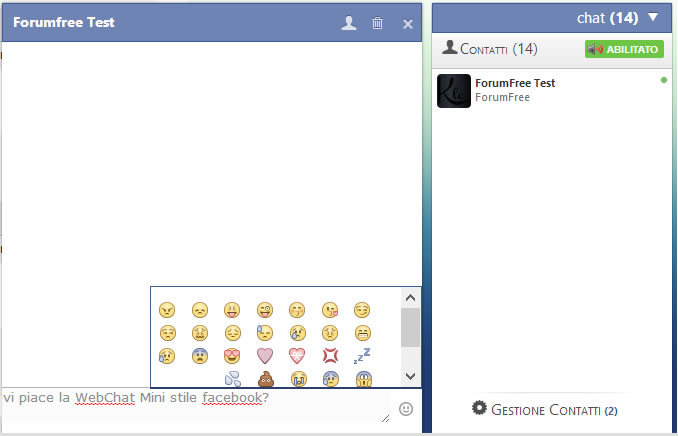
WebChat Mini in stile Facebook
Trasforma la Webchat nella classica chat di Facebook
[ANTEPRIMA]
Installazione:
Andate in : Amministrazione > Grafica > Codice HTML > Codice HTML che sarà mostrato in FONDO a tutte le pagine >
e copiate questo codice:HTML<!-- WebChat Mini Aperta -->
<script type="text/javascript">window.chatShowOnStart = true;</script>
<script type="text/javascript" src="http://irc.forumfree.it/chat/Scripts/Protocol.js"></script>
<script type="text/javascript" src="http://irc.forumfree.it/chat/Scripts/ChatEngine.js"></script>
(Realizzato da Hannibal Smith)HTML<script type="text/javascript">window.chatShowOnStart = true;</script>
Questo codice farà sì chè la webchat si apra automaticamente al caricamento della pagina
CSS:
Amministrazione > Grafica > Colori e Stili >SPOILER (clicca per visualizzare)CODICE/* WebChat Mini in stile Facebook By FFMagazine */
#chat_show, #chat_main {width: 240px!important; background: #EBEEF4 !important; box-shadow: 0 0 2px rgba(0, 0, 0, .5) !important; border-radius: 2px !important}
.chat_start_button, .chat_start_button:hover {color: #333 !important}
#chat_window, #chat_status {width: 240px !important}
.chat_page {position: absolute; width: 420px !important; right: 340px; top: -30px; box-shadow: 0 0 3px rgba(0, 0, 0, .5) !important; height: 431px !important; background: #FFF; display: none}
#chat_window {top: 30px; box-shadow: none !important}
#chat_main {height: 430px !important; z-index: 9 !important}
#chat_status {background: #FFF !important; box-shadow: none !important}
#chat_friends_header {border-bottom: 1px solid #C4C4C4; border-top: 0; background: #EBEBEB; background: -moz-linear-gradient(top, #F6F6F6 0%, #EBEBEB 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #F6F6F6), color-stop(100%, #EBEBEB)); background: -webkit-linear-gradient(top, #F6F6F6 0%, #EBEBEB 100%); background: -o-linear-gradient(top, #F6F6F6 0%, #EBEBEB 100%); background: -ms-linear-gradient(top, #F6F6F6 0%, #EBEBEB 100%); background: linear-gradient(to bottom, #F6F6F6 0%, #EBEBEB 100%); filter: progid:dximagetransform.microsoft.gradient(startcolorstr='#F6F6F6', endColorstr='#EBEBEB', GradientType=0)}
#chat_audio_button {position: absolute !important; right: 6px; top: 32px; z-index: 1; float: none !important}
.chat_unread_messages {background-color: rgba(151, 210, 224, .4) !important; right: 0 !important; border-radius: 0 !important}
.chat_nick_list a {color: #333 !important}
.chat_nick_list a:hover {color: #333 !important}
.chat_friend_offline_list a {color: #848484 !important}
#chat_conversations {width: 0 !important; height: 0 !important; margin: 0 !important; padding: 0 !important; right: -90px}
#chat_hide > .chat_start_button > span::after {content: '' !important; background: url(http://digilander.libero.it/ffmagazine/webchat_fb/sprite_fb.png) no-repeat !important; padding: 8px 9px !important; display: inline-block; background-position: -155px 1px !important}
#chat_show {text-align: right !important}
#chat_show > .chat_start_button {margin-right: 8px}
#chat_show > .chat_start_button > span::after {content: '' !important; background: url(http://digilander.libero.it/ffmagazine/webchat_fb/sprite_fb.png) no-repeat !important; padding: 8px 9px !important; display: inline-block; background-position: -169px 1px !important}
#chat_friends_header p::before {content: '' !important; background: url(http://digilander.libero.it/ffmagazine/webchat_fb/sprite_fb.png) no-repeat !important; padding: 8px 9px !important; display: inline-block; background-position: -18px 1px !important}
.chat_conversation_input_options_emoticons_box {bottom: 45px !important; right: 0 !important; left: auto !important; padding: 0 !important; border: 1px solid #3B5998 !important; border-bottom: 2px solid #293E6A !important; width: 270px !important; box-shadow: none !important; border-radius: 0 !important; background: #FFF !important}
.chat_conversation_input_options_emoticons_box > ul {padding: 0}
.chat_time {background: none !important; color: #999 !important} .chat_nick {color: #333 !important; font-weight: bold; font-size: 16px !important}
.chat_conversation_main::-webkit-scrollbar-thumb, #chat_friends_list::-webkit-scrollbar-thumb {border-radius: 15px; border: 1px solid #999 !important; box-shadow: inset 1px 1px 1px rgba(255, 255, 255, 0.35); background: -webkit-linear-gradient(left, #CCC 0%, #999 100%)}
#chat_friends_list::-webkit-scrollbar-track, .chat_conversation_main::-webkit-scrollbar-track {background-color: #FFF !important; border: 0 !important}
#chat_friends_list > div:hover {background-color: #E0E4EE !important}
.chat_conversation_input {border-top: 1px solid rgba(0, 0, 0, .3)}
.chat_conversation_input > textarea {border: 0 !important; outline: none !important}
.chat_conversation_header {background: #6D84B4; border: 1px solid #3D5A99}
.chat_conversation_header span {color: #FFF !important; font-weight: bold; font-size: 14px !important; line-height: 36px !important; height: 37px !important; margin: 0 !important; padding-left: 10px !important}
.chat_conversation_main:before {display: none}
.chat_discussion {padding: 5px !important}
#chat_friends {padding-top: 0 !important}
.chat_friend_list > .chat_avatar {border-radius: 0}
#chat_friends_header p {font-size: 11pt !important; padding-left: 10px}
.chat_conversation_input_options {height: 45px !important; width: 30px !important}
.chat_conversation_input_options:active {background: #6D84B4}
.chat_conversation_input_options_emoticons {background: url("http://digilander.libero.it/ffmagazine/webchat_fb/sprite_fb.png")no-repeat !important; background-position: -37px -1px !important;
width: 14px !important; height: 14px !important; margin: 14px 7px}
.chat_conversation_input_options_emoticons:active {background-position: -51px -1px !important}
.chat_conversation_close {margin: 0 !important; height: 38px; width: 28px}
.chat_conversation_close:hover {background: #4A6399}
.chat_conversation_close span {background: url("http://digilander.libero.it/ffmagazine/webchat_fb/sprite_fb.png")no-repeat !important; padding: 5px !important; height: 1px !important; background-position: -67px -2px !important; font-size: 0 !important; margin: auto !important}
.chat_conversation_close:hover span {background-position: -78px -2px !important; font-size: 0 !important}
.chat_conversation_toolbox {position: absolute; right: 30px}
.chat_conversation_toolbox > li {border-radius: 0!important; padding: 0 !important; margin-left: 0 !important; background: transparent !important; border: 0 !important; height: 38px;
width: 28px; text-align: center; vertical-align: middle; line-height: 35px}
.chat_conversation_toolbox > li:hover {background: #4A6399 !important}
.chat_conversation_toolbox_profile_forumfree a,
.chat_conversation_toolbox_profile_forumcommunity a,
.chat_conversation_toolbox_profile_blogfree:hover a, .chat_conversation_toolbox_ignore a {font-size: 0 !important;
background: url(http://digilander.libero.it/ffmagazine/webchat_fb/sprite_fb.png) no-repeat; height: 14px; width: 14px; padding: 9px; margin: auto; background-position: -89px 3px}
.chat_conversation_toolbox_profile_forumfree:hover a,
.chat_conversation_toolbox_profile_forumcommunity:hover a,
.chat_conversation_toolbox_profile_blogfree:hover a {background-position: -107px 3px}
.chat_conversation_toolbox_ignore a {background-position: -124px 2px !important; padding: 8px !important}
.chat_conversation_toolbox_ignore:hover a {background-position: -138px 2px}
.chat_discussion a, .chat_contacts_incoming a {color: #6D84B4 !important}
.chat_discussion a:hover, .chat_contacts_incoming a:hover {color: #3D5A99 !important}
#chat_contacts_manager {text-align: center}
#chat_contacts_requests, #chat_contacts_incomings {text-align: left !important}
#chat_contacts_request_button {width: 50% !important;
margin: 5px auto !important;
background: #D5D5D5 !important;
color: #666 !important}
#chat_contacts_request_button:hover {width: 50% !important;
margin: 5px auto !important;
background: #CCC !important;
color: #666 !important}
#chat_contacts_incomings_header > span:before,
#chat_contacts_requests_header > span:before {content: '' !important; background: url(http://digilander.libero.it/ffmagazine/webchat_fb/sprite_fb.png) no-repeat !important; padding: 9px !important; display: inline-block; background-position: -188px 4px !important; margin: 0 5px !important}
#chat_request_counter {color: #3D5A99 !important}
#chat_contacts_manager h3 {color: #FFF !important}
#chat_friends_header {padding: 0 !important}
#chat_hide, #chat_contacts_manager h3 {background: #6D84B4; padding-right: 9px; border: 1px solid #3D5A99; margin-right: 0 !important; padding-bottom: 1px}
#chat_hide .chat_start_button {color: #FFF !important}
.chat_conversation_active {background: #E0E4EE !important}
.chat_conversation_input_options_emoticons_box > ul > li {
display: inline-block !important; float: none !important;}
#chat_notification {right: 14px !important; bottom: 8px !important}
#chat_notify_message {right: 245px !important}
.chat_message_avatar {display: block !important; width: 30px !important; height: 30px !important; border-radius: 2px}
/* fix 16nov13 */
#chat_settings_button { text-align: center !important; margin: 0 !important; padding: 5px 20px !important; line-height: 21px !important; font-size: 10pt !important; color: #4D4D4D !important;}
#chat_settings_container {position: absolute !important; right: 0 !important; top: 30px !important; z-index: 9 !important; height: 35px !important; border-left: 1px solid #ccc !important;}
#chat_settings_menu {bottom: inherit !important; top: 35px !important; z-index: 9 !important; width: 240px !important; left: -127px !important; box-shadow: 0 1px 5px rgba(0, 0, 0, .3) !important; -webkit-box-shadow: 0 1px 5px rgba(0, 0, 0, .3) !important; -moz-box-shadow: 0 1px 5px rgba(0, 0, 0, .3) !important; border-color: #999 !important;}
#chat_audio_button {position: static !important;}
#chat_settings_menu li:hover {background: #E0E4EE !important;}
#chat_settings_menu li:hover a {color: #333 !important;}
.chat_friend_list {z-index:1 !important;}
Potete copiarlo in qualsiasi parte del css, anche se vi suggerisco di copiarlo in fondo alla pagina
Aggiungere Emoticon:
Ho selezionato un pack di circa 35 emoticon, per applicarle alla vostra webchat, fate cosi:
Amministrazione > Grafica > Codice HTML > Codice HTML che sarà mostrato in FONDO a tutte le pagine >
prima del codice della webchat inserite questo:HTML<!-- Emoticon facebook style By FFMagazine -->
<script type="text/javascript">
emoticons = Object.freeze({
'xD': 'http://digilander.libero.it/ffmagazine/webchat_fb/emoticon/3.png',
':P': 'http://digilander.libero.it/ffmagazine/webchat_fb/emoticon/4.png',
';*': 'http://digilander.libero.it/ffmagazine/webchat_fb/emoticon/6.png',
'u.u': 'http://digilander.libero.it/ffmagazine/webchat_fb/emoticon/10.png',
'-.-': 'http://digilander.libero.it/ffmagazine/webchat_fb/emoticon/11.png',
':(': 'http://digilander.libero.it/ffmagazine/webchat_fb/emoticon/12.png',
'<_<': 'http://digilander.libero.it/ffmagazine/webchat_fb/emoticon/13.png',
':D ': 'http://digilander.libero.it/ffmagazine/webchat_fb/emoticon/14.png',
':(': 'http://digilander.libero.it/ffmagazine/webchat_fb/emoticon/15.png',
'o_O': 'http://digilander.libero.it/ffmagazine/webchat_fb/emoticon/16.png',
'*_*': 'http://digilander.libero.it/ffmagazine/webchat_fb/emoticon/17.png',
':love:': 'http://digilander.libero.it/ffmagazine/webchat_fb/emoticon/18.png',
':love+:': 'http://digilander.libero.it/ffmagazine/webchat_fb/emoticon/19.png',
':furious:': 'http://digilander.libero.it/ffmagazine/webchat_fb/emoticon/20.png',
'zZ': 'http://digilander.libero.it/ffmagazine/webchat_fb/emoticon/21.png',
'cacca': 'http://digilander.libero.it/ffmagazine/webchat_fb/emoticon/24.png',
':cry:': 'http://digilander.libero.it/ffmagazine/webchat_fb/emoticon/27.png',
':cry_sed:': 'http://digilander.libero.it/ffmagazine/webchat_fb/emoticon/28.png',
'0__0': 'http://digilander.libero.it/ffmagazine/webchat_fb/emoticon/29.png',
'X.X': 'http://digilander.libero.it/ffmagazine/webchat_fb/emoticon/30.png',
':malato:': 'http://digilander.libero.it/ffmagazine/webchat_fb/emoticon/33.png',
':angry:': 'http://digilander.libero.it/ffmagazine/webchat_fb/emoticon/34.png',
':+1:': 'http://digilander.libero.it/ffmagazine/webchat_fb/emoticon/35.png',
});
</script>Attenzione, questo è un semplice cambio di grafica, se avete domande relative a funzioni aggiuntive che non riguardano la grafica, siete pregati di rivolgerle al Forum Ufficiale: http://chat.forumfree.it/
Credits
Il ForumFree Magazine non pretende crediti obbligatori con link e banner da inserirsi sul vostro forum. Tuttavia, dal momento che il codice ha richiesto uno sforzo non indifferente, chiunque volesse inserirli può trovarli qui di seguito (è fatto invece severo divieto di rimuovere i crediti presenti nel codice):HTML<a href="http://ffmagazine.forumfree.it/?t=66081562">WebChat Mini in stile Facebook</a> creato da <a href="http://ffmagazine.forumfree.it/?act=Profile&MID=3875485">Klo</a>
E' possibile, come indicato nei termini di utilizzo, ridistribuire questa guida sui vostri forum lasciandone inalterati integrità e contenuti/crediti ed inserendo il seguente codice in fondo al messaggio:HTML<div class="textinput" style="margin:1px;padding:4px;display:block;text-align:center"><a title="WebChat Mini in stile Facebook" href="http://ffmagazine.forumfree.it/?t=66081562"><b>WebChat Mini in stile Facebook</b></a>
Realizzata da <a href="http://ffmagazine.forumfree.it/?act=Profile&MID=3875485">Klo</a> del <a title="Forumfree Magazine - Stai al passo con Forumfree!" href="http://ffmagazine.forumfree.it/"><b>ForumFree Magazine</b></a>.
Guida rilasciata sotto una <a rel="license" href="http://creativecommons.org/licenses/by-nc-nd/3.0/">Licenza Creative Commons 3.0</a>.</div>WebChat Mini in stile Facebook
Realizzata da Klo del ForumFree Magazine.
Guida rilasciata sotto una Licenza Creative Commons 3.0.
Edited by Klo - 16/11/2013, 18:29 -
.
Che dire, un anno fa avrei pensato che questa fusione non si sarebbe mai fatta, nonostante ho spesso pensato che con un buon accordo si sarebbe formare uno staff leggendario. E ora questo sogno è realtà: un unico grande forum con una straordinaria redazione, un impareggiabile team tecnico e una community di utenti affiatata e allegra. Le premesse ci sono tutte, io farò del mio meglio perchè questa cosa funzioni. Non resta che dire: lunga vita a FFMagazine!
azur_poet -
.
È con immensa gioia ed onore che siamo qui ad annunciare la migliore notizia che potessimo darvi, che sicuramente giungerà a tutti voi come la più sorprendente ed inaspettata: dopo quasi 5 anni di agguerrita rivalità finalmente il Forumfree Report ed il Forumfree Magazine tornano ad essere uniti in un unica grande community! :-)
Ormai sono venuti meno i motivi che spinsero alle dimissioni buona parte dei componenti dello Staff del Magazine, quel lontano 25 agosto 2008, con la fondazione del ForumFree Report. Bowser ed azur_poet ormai sono gli ultimi "vecchi" staffer ancora attivi e crediamo entrambi in questa importantissima riunificazione, che porterà solo un gran numero di vantaggi per tutti.
I nostri forum si sono migliorati e sviluppati in modo incredibile in questi anni, spingendosi fino raggiungere entrambi una certa autorevolezza da quando siamo stati riconosciuti come risorse utili di ForumFree per i tantissimi servizi che vi offriamo. Una nuova generazione di staffer ha preso ormai il posto di quella dell'epoca, senza più memoria e risentimento per quelle dissidenze che ci portarono tanto tempo fa a dividerci. Entrambi i team hanno accolto con straordinario entusiasmo e partecipazione l'idea di questa fusione e tutti hanno contribuito con le loro idee e loro proposte affinchè essa diventasse possibile.
Questi anni di forte competizione, accesi contrasti e anche qualche infantile colpo basso sono serviti a tutti per crescere, ampliare progressivamente i nostri orizzonti e attirare moltissimi utenti che, quotidianamente, seguono le tante novità che caratterizzano i nostri circuiti.
Il nuovo ForumFree Magazine sarà il più importante polo di informazione e servizi a 360 gradi sul circuito, con una grande redazione a seguire i tanti progetti, un invidiabile parco di guide e servizi per gli amministratori di tutti i forum e un'unica grandissima community di utenti che non sarà più costretta a dividersi, parteggiando per una delle due community o, più confusionariamente, partecipando ad entrambe. Tutti troveranno spazio nella nuova community.
La nostra scalata verso il vero successo è di sicuro appena cominciata, nel frattempo il forum ha raggiunto lo storico traguardo di chiudere il mese scorso all'interno della Top 100 della classifica di ForumFree. Chissà quante altre sorprese del genere ci aspettano in futuro, con la partecipazione di tutti, uniti per il successo della riunita comunità!
Edited by Cerbero` - 1/6/2013, 21:41 -
.
Salve a tutti! Sono ormai un'anziana utente di forumfree, frequento il circuito da quasi sei anni! Mi ci sono avvicinata inizialmente perché, in quanto graficamaniaca - come molti qui, ho iniziato con i templates sui blog... - ai tempi andava di moda avere sia forum che blog di grafica collegati. Per almeno quattro anni, lo ammetto, questo circuito è stato quasi una fissazione .___.° Me ne sono fortunatamente (un po' per la mia salute mentale, ammettiamolo!) allontanata con l'iscrizione all'università, ma da un mese circa mi sono trasferita in Inghilterra e la noia mi ha portata a riavvicinarmi non più solamente per bazzicare sui forum senza un vero e proprio scopo, ma per riavvicinarmi al fantastico mondo della programmazione e della grafica.
Mi chiamo Eleonora - ma tutti mi chiamano Elle - , ho 21 anni, al momento vivo in Somerset (se non sapete cos'è googlatevelo!), studio Lingue e Letterature straniere, ho una passione irrefrenabile per la grafica e, proprio grazie alla grafica, ho scoperto i forum e una mia grande droga: i gdr. Ho sempre scritto, per passione e non solo, e sono stata attirata magneticamente verso l'ambiente dei gdr e delle fanfiction. Essendo stata così tanto tempo sui forum senza cambiare nick, sicuramente se fra voi c'è qualche veterana del circuito ci saremmo sicuramente già incontrate qua e là, dal momento che io sono sempre ovunque a rompere le scatole ._.
Sono fissatissima con i grandi classici, preferisco leggere tolstoj, goethe, joyce e tutta la compagnia. Non disdegno i libri 'moderni' ma diciamo che di solito parto prevenuta, mentre se si tratta di un classico anche se è un mattone lo divoro xD anche se, alla fine, i libri li mangio a colazione, di chiunque siano. Dico tanto di amarne alcuni in particolare ma sono sempre alla ricerca di nuovi amori çç poi ho tutta una mia filosofia: leggo un sacco di saghe young adult solamente per poterle infognare e criticarle dopo. Lo so, sono malvagia dentro. Ma ogni tanto capita qualche perla *w* Hunger Games in primis! E, da quando l'ho scoperto circa due anni fa, anche George Martin. Poi ci sarebbe HP sul quale dovrei aprire una lunga parentesi, ma ve ne privo! In quanto a letterati preferiti, ovviamente, il primo posto è conteso da bukowski e poe seguiti da keats, coleridge (oppio o no, era un genio), saint-exupéry e più o meno tutti i poeti maledetti (i fiori del male *ç*), come donne ovviamente la austen e le sorelle bronte. Per quel che riguarda il cinema, ovviamente, faccio solamente un nome di attore e due nomi di registi: de niro, scorsese, spielberg. Per i telefilm invece non ho particolari vizi, divoro tutto senza nessun contegno D: Fringe (lo so che è finito da mesi, ma non voglio guardare l'ultimo episodio ç_ç), Supernatural, Misfits (non l'ultima stagione, tz), Grey's Anatomy, 90210, The Vampire Diaries, How I met your mother, True Blood, Skins, Glee, Lost (ammore), PLL, Flash Forward, The borgias, Ncis, Criminal minds, Game of Thornes, Life Unexpected, UOAT.
Sono grafomane e ve ne sarete accorti: scrivo, scrivo... Scrivo anche quando non ho niente da dire, il che è raro: trovo sempre qualcosa da dire. Anzi, no, trovo sempre qualcosa da scrivere e sì, sono incredibilmente noiosa e logorroica quando si tratta della scrittura, mentre quando devo parlare risulto alle volte persino timida, poco espansiva e riservata @.@
Votes given by Amstrongs |

