-
.
Forse è la prima volta che tento di fare "seriamente" una skin minimal...ma dato che questo stile non mi entusiasma molto probabilmente sarà una delle tante che dopo un pò mi stuferà e lascerò a metà (anche perchè già non so più come continuare con le sezioni D: ) ...:/
Non ha un tema preciso e, tanto per essere sicura che ho iniziato una skin minimal, ho fatto due versioni!xD
- Versione calda
- Versione fredda -
.
Passando il tempo ogni tanto:
https://dumpshare.net/images/9949141magazineminimal.pngSPOILER (clicca per visualizzare)
non so se può essere considerata una skin o se è solo un blocchetto di forme e testi....lol non so nemmeno perchè ho usato questi colori tristi...
Suggerite palette da usare?!
-
.
Ho fatto due versione di questa Skin, una Chiara, una Scura ( ho continuato solo la chiara per ora, perchè è quella che mi sta piacendo un po di più. )
DARK: https://dumpshare.net/images/4838141StoryofALifeDARK.png
LIGHT: https://dumpshare.net/images/8368942StoryofALifeLIGHT.png
Come al solito, le sezioni non mi convincono affatto >.<
P.S: Ringrazio Kairi per i consigli che mi ha dato v.v -
.
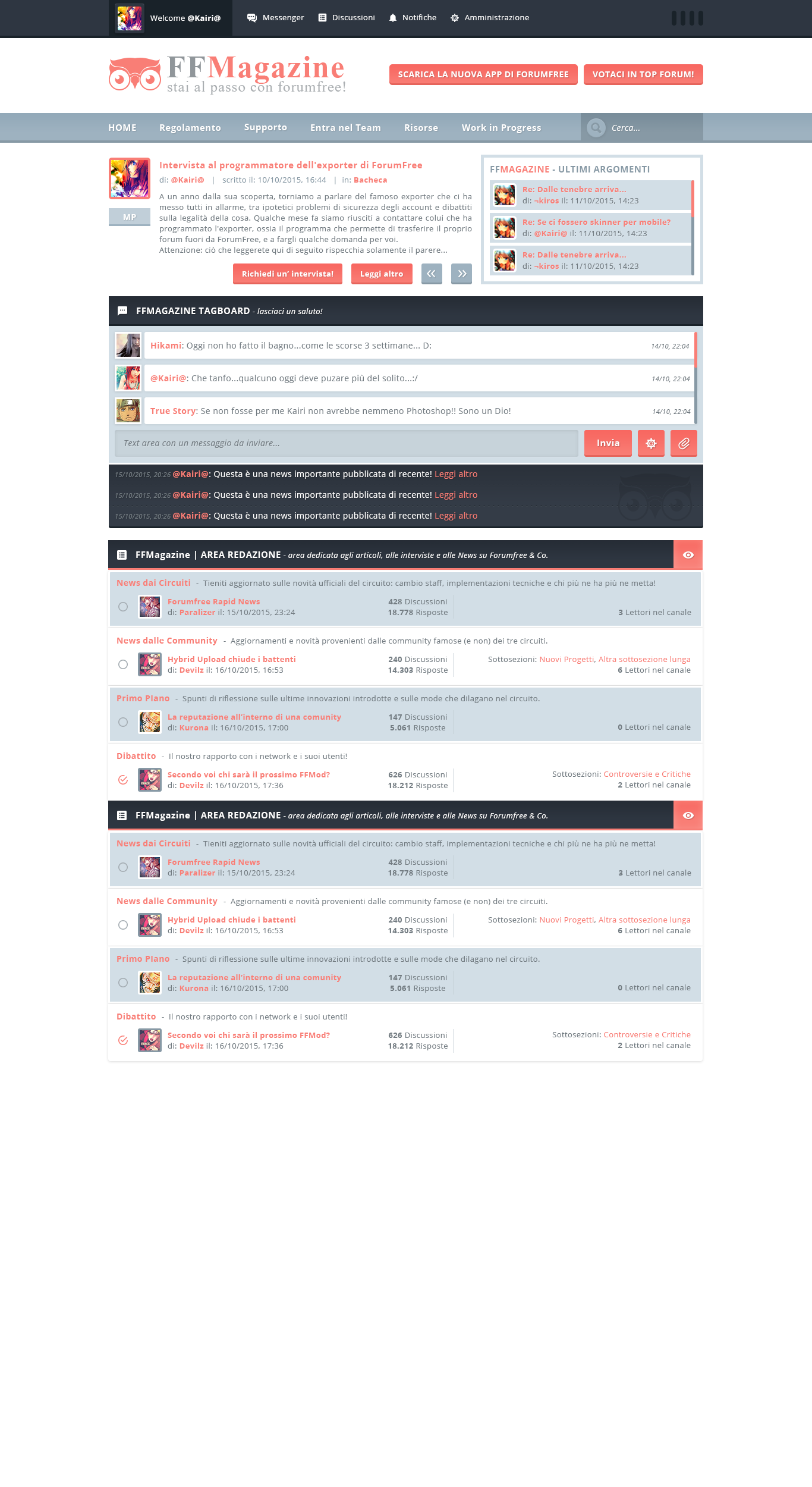
Newsboard Plus v3.0 [Installa]
Pubblicare le news sul tuo forum non è mai stato così semplice!
Ideata da Bowser, aggiornata da IAL32 ,successivamente da bored e adesso completamente riscritta da Paralizer, la Newsboard Plus mette a disposizione degli utenti un sistema semplice ed intuitivo di gestione di una bacheca di news per il proprio forum. Grazie agli attenti accorgimenti introdotti, questa terza versione ha enormemente semplificato le procedure di installazione e di gestione del pannello amministrativo.La Newsboard Plus è un servizio targato FFMagazine. Diffidate dalle imitazioni!
 Novità
Novità
Con questa terza versione, la NewsBoardPlus si arricchisce di straordinarie funzionalità, sia per la parte tecnica che per la parte grafica!User-friendly!
Le funzionalità introdotte non necessitano di alcuna conoscenza di linguaggi di programmazione. Tutto è stato reso facile, veloce e diretto.Nessuna registrazione!
Mentre nella prima versione del servizio era necessario registrarsi per poter accedere al pannello amministrativo, questa nuova NewsBoard Plus riconoscerà automaticamente gli utenti abilitati alla scrittura (ossia qualsiasi utente disponga di poteri amministrativi e/o moderativi)Tempo reale!
L'invio, la modifica e la cancellazione delle news saranno istantanei, senza quindi essere obbligati a ricaricare la pagina ad ogni azione. Grazie a questa terza versione, inoltre, sono state incrementate le prestazioni di caricamento!Grafica personalizzabile!
Di default, la NewsBoard Plus erediterà gli stili del forum in cui verrà inserita. Oltre a questo, è comunque possibile personalizzarne l'estetica, grazie ad apposite classi e ID inseriti per l'occasione.Sicurezza!
Sono stati implementati numerosi filtri per evitare modifiche da parte di utenti non autorizzati.Compatibilità con entrambi i layout
E' adesso possibile utilizzare la Newsboard Plus anche in forum con Vecchio Layout installato!Massima fruibilità!
Grazie ad opportuni accorgimenti, è possibile inserire la NewsBoard Plus in qualsiasi punto della pagina!Editor di testo!
Avete bisogno di inserire un link? Volete cambiare un testo in grassetto/corsivo/sottolineato, oppure evidenziarlo con un colore? E' possibile farlo!Memorizzazione!
Tutti i messaggi inseriti nella NewsBoard Plus verranno memorizzati nel database. Ciò vuol dire che, anche sceglieste di disabilitare temporaneamente il servizio, quando verrà riattivato compariranno automaticamente tutte le notizie inserite in precedenza!
Installazione
Compatibilità: Nuovo , Vecchio Layout e Versione Mobile
L'installazione dello script è possibile attraverso il pannello EasyScript, tramite questo link. Per aggiungere lo script al proprio forum bisogna cliccare sul pulsante Installa presente sotto l'anteprima dello script "Newsboard Plus 3.0"
Una volta installato lo script comparirà il pulsante per Disinstallarlo (o disabilitarlo sulla versione mobile).
Inserire in Codici HTML --> dove volete che appaia la Newsboard Plus (di default compare sopra la tagboard) questo:HTML<div clas="newsboardplus" class="skin_tbl"></div>Personalizzazione
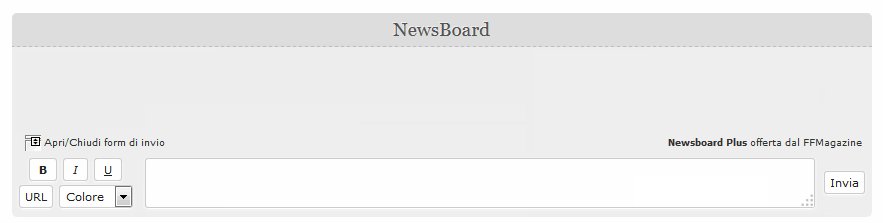
Iniziamo con la personalizzazione del titolo e delle immagini della newsboard.Classe Newsboard:E' possibile inserire una classe personalizzata da inserire per far apparire il div, di default comparirà con la classe "newsboardplus"Titolo NewsboardVi permetterà di modificare il titolo che verrà visualizzato nella parte superiore della vostra NewsBoard Plus. E' sufficente scrivere il titolo da voi scelto.ImmaginiE' possibile facilmente modificare le seguenti immagini: Modifica ( ),Rimozione(
),Rimozione(  ) , Toggle (
) , Toggle (  )Guida all'utilizzo
)Guida all'utilizzo
Apertura/chiusura del form di invio: Per poter utilizzare il form di invio (qualora sia chiuso), cliccare sull'icona per aprirlo.
per aprirlo.
NOTA BENE: Il form di invio è visibile SOLAMENTE a chi dispone di poteri amministrativi e/o moderativi.
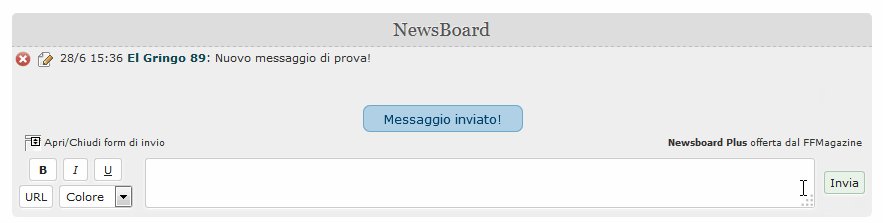
Inserire una news: Per aggiungere una news all'elenco non bisognerà fare altro che digitare il testo nella textarea e premere Invia! E' possibile utilizzare i bottoni disponibili per inserire URL ed effetti estetici (grassetto, corsivo, ...).
NON è permesso l'utilizzo di tag HTML, ma solamente di BBCODE. La lunghezza MINIMA della news deve essere di 10 caratteri (in caso contrario, il messaggio non verrà inviato).
Possono inserire una news solamente gli utenti che dispongano di poteri amministrativi e/o moderativi (anche moderazione di una sezione).
NOTA BENE: La lunghezza MINIMA di una news è 10 caratteri, mentre quella MASSIMA è di 400 caratteri.
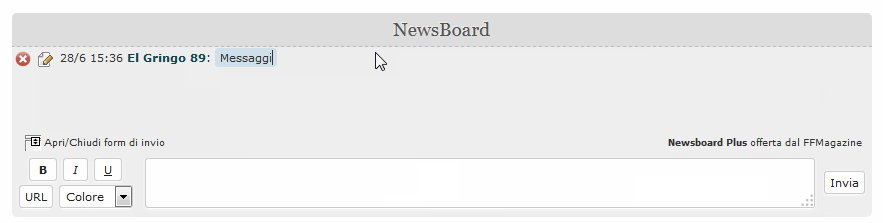
Modificare / cancellare una news: La Newsboard Plus offre una gestione semplice ed intuitiva dei messaggi inseriti.
Cliccando sull'icona , sarà possibile modificare il testo del messaggio appena inserito. Premendo ESC si annulla la modifica, premendo INVIO si conferma.
, sarà possibile modificare il testo del messaggio appena inserito. Premendo ESC si annulla la modifica, premendo INVIO si conferma.
Cliccando invece sull'icona , il messaggio scelto verrà eliminato.
, il messaggio scelto verrà eliminato.
Visualizzatore di eventi: Ad ogni azione (invio della news, modifica, rimozione, ...), comparirà un messaggio di avvertimento che indicherà se l'azione sarà andata o meno a buon fine. Nell'eventualità di esito fallito, rivolgetevi in questa discussione per ricevere supporto, indicando la natura dell'errore.Classi e ID
Come già anticipato, la NewsBoard Plus erediterà di default gli stili inseriti nel forum, adattandosi automaticamente. Tuttavia, è stata lasciata ampia possibilità di personalizzazione grazie all'introduzione di opportune classi ed ID.
L'immagine seguente mostra gli elementi modificabili più importanti del layout. Update
Update
UPDATE 16.03.2014: E' stata introdotta una nuova funzionalità: la possibilità di aprire/chiudere il form di invio cliccando sull'icona (visibile solo a chi ha facoltà di scrittura nella NBP). Lo status aperto/chiuso del form viene memorizzato. E' possibile modificare l'icona semplicemente cambiando il link nello script. L'id dell'immagine è newsboard_toggler.
(visibile solo a chi ha facoltà di scrittura nella NBP). Lo status aperto/chiuso del form viene memorizzato. E' possibile modificare l'icona semplicemente cambiando il link nello script. L'id dell'immagine è newsboard_toggler.
UPDATE 28.06.2014: Aggiornamento alla versione 3.0
Estesa compatibilità anche al Vecchio Layout. Riscritto completamente il codice, ottimizzate le prestazioni e migliorata la sicurezza.
Edited by Paralizer - 29/4/2022, 21:12 -
.
Il Forumfree Magazine è onorato di presentare all'utenza la nuova skin estiva: Twilight curvy.
La parte grafica è stata disegnata interamente dalle mani della nostra talentuosa skinner .Arya, mentre il montaggio è stato effettuato dal nostro vice-direttore bored.
Siamo in dovere di ringraziare Klo, per l'aiuto dato in fase di montaggio, e flexlex, che si è occupato di creare lo script degli Avatar accanto ai messaggi in tagboard e la Slide degli ultimi script pubblicati.
E' stato inoltre effettuato un processo di archiviazione dei topic giudicati di scarsa utilità.
Vediamo subito quali sono le novità principali.
La RSS Feed Table di Frostman svolgerà un ruolo protagonista: è uno script precedentemente utilizzato dal Forumfree Magazine in grado di mostrare l'anteprima di uno tra gli ultimi thread aperti nella zona di redazione.
Al momento questa utility non si potrà ancora visualizzare correttamente; essa sarà disponibile appena il server del forum tornerà on, abbiate pazienza!
Abbiamo deciso di eliminare la sidebar per una questione di leggibilità e di spazio; i widget si potranno visualizzare direttamente in home, e saranno 3:
- La precedentemente citata Slide degli ultimi script pubblicati, che permetterà di visualizzare in tempo reale tutti gli script offerti dal Forumfree Magazine.
- Le ultime entryes delle Rubriche scritte dalla nostra Redazione.
- La classifica dell'Activity Point System.
La tagboard sarà più user-friendly: accanto al nick di ogni utente che scriverà un messaggio sarà infatti visualizzabile l'avatar. Inoltre, il Guru del mese avrà uno spazio a lui dedicato nelle statistiche, in modo da incentivare l'utenza a dare sempre il meglio di sé.
Tutto il resto lo scoprirete navigando!
Anche se un po' in ritardo, auguriamo a tutta l'utenza che ci segue di trascorrere una buona estate e promettiamo di impegnarci nell'offrire il miglior servizio possibile!Il forum è ottimizzato per i più moderni browser. In particolare, Opera 12 e Internet Explorer 8 presentano problemi di compatibilità.
Lo staff consiglia di aggiornare il vostro browser per una corretta visualizzazione del forum! ;-)
Edited by Jab' - 4/8/2013, 14:12 -
.
Discussioni correlate
Mostra le discussioni simili a quella visualizzata per facilitare la consultazione dei contenuti ed aumentare la visibilità delle discussioni e l'interazione dei tuoi utenti
 Funzionalità
Funzionalità
Questo script permette di visualizzare, in tutto il forum o solo in alcune sezioni scelte, un riquadro alla fine del primo messaggio di ciascun topic contenente i link alle discussioni pertinenti o simili all'argomento della discussione che si sta visualizzando.
I vantaggi sono molteplici, i principali si possono riassumere come segue:- Facilita la consultazione dei contenuti da parte dell'utenza: molte discussioni (soprattutto quelle di vecchia data), infatti, risulterebbero sconosciute ai nuovi iscritti e, se non venissero evidenziate da questo script, verrebbero facilmente dimenticate nella marea di topic più recenti
- Aumenta la partecipazione dell'utenza: l'utente che commenta un topic è probabilmente attratto dall'argomento dello stesso, e se viene indirizzato verso altre discussioni correlate, quasi sicuramente parteciperà anche in quelle
- Stili integrati automaticamente a quelli del forum: Non serve nessuna personalizzazione, lo script adatta il box delle discussioni correlate alla vostra skin
- Compatibilità con entrambi i layout
Installazione
Compatibilità: Nuovo Layout e Mobile
L'installazione dello script è possibile attraverso il pannello EasyScript, tramite questo link. Per aggiungere lo script al proprio forum bisogna cliccare sul pulsante Installa presente sotto l'anteprima dello script "Discussioni correlate"
Una volta installato lo script comparirà il pulsante per Disinstallarlo (o disabilitarlo sulla versione mobile), ed uno per le impostazioni che potrete personalizzare!.
ATTENZIONE: Per il corretto funzionamento dello script, la sezione in questione NON deve avere restrizione "Diviato di accesso per i visitatori". Sono consentite invece la negazione della possibilità di risposta e di apertura di nuove discussioni.Updates
UPDATE 8.07.2014: Codice riscritto ed aggiornato:
- compatibile con Vecchio e Nuovo Layout
- incrementata velocità di esecuzione
- fixati i bug evidenziati
Edited by Paralizer - 28/5/2022, 16:56 -
.
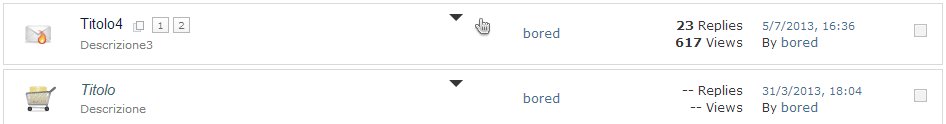
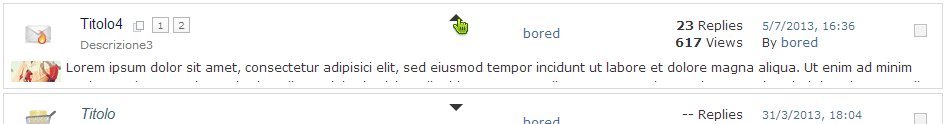
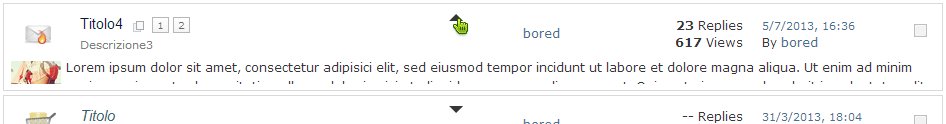
Anteprima topic nelle sezioni
Da oggi puoi visualizzare l'anteprima dei topic nelle sezioni senza bisogno di aprirli!
Grazie a questo script i tuoi utenti potranno visualizzare una comoda anteprima delle discussioni senza doverle aprire!
Installazione
Inserire in Codici HTML --> Codice HTML che sarà mostrato in CIMA a tutte le pagine, se non già presente, questo:HTML<script src="http://ffmagazine.forumfree.net/bored/r/r.min.js"></script>
Inserire in Codice HTML che sarà mostrato in CIMA a tutte le pagine:HTML<script type="text/javascript" src="http://ffmagazine.forumfree.net/bored/bored.js"></script>
<script type="text/javascript">
var topicPreview = {
active: true,
maxLength: 400
}
</script>
Modificare soltantomaxLengthcon un numero a piacere, indica il numero di caratteri da visualizzare.
Inserire in Colori e Stili:CODICE/* Anteprima topic nelle sezioni - bored - ffmagazine.forumfree.it/?act=Profile&MID=6199181 */
/* Frecce */
.bb .open {border-left: 7px solid transparent; border-right: 7px solid transparent; border-top: 7px solid #363636}
.bb .close {border-left: 7px solid transparent; border-right: 7px solid transparent; border-bottom: 7px solid #363636}
/* Contenitore preview */
.topic_preview {height: 0; overflow: hidden; -webkit-transition: all .2s linear; -moz-transition: all .2s linear; -o-transition: all .2s linear; transition: all .2s linear}
.topic_preview.active {height: 56px}
.topic_preview a {float: left}
.topic_preview img {max-height: 50px; padding: 3px 5px}
/* Non toccare */
.bb .open, .bb .close {display: none; float: right; cursor: pointer}
.bb .open.active, .bb .close.active {display: block}
/* FINE --- Anteprima topic nelle sezioni */.openindica la freccia che si visualizza per aprire la preview..closeindica la freccia che si visualizza per chiudere la preview..topic_previewindica il contenitore della preview chiuso, sconsiglio di modificare height e overflow..topic_preview.activeindica il contenitore della preview aperto, al momento è specificata solo l'altezza, consiglio di aggiungere background, color, font-size e altro in.topic_preview..topic_preview aindica il link dell'avatar..topic_preview imgindica l'avatar.
Informazioni
Il codice è compatibile solamente con il Nuovo Layout.
Credits
Il ForumFree Magazine non pretende crediti obbligatori con link e banner da inserirsi sul vostro forum. Tuttavia, dal momento che il codice ha richiesto uno sforzo non indifferente, chiunque volesse inserirli può trovarli qui di seguito (è fatto invece severo divieto di rimuovere i crediti presenti nel codice):HTML<a href="http://ffmagazine.forumfree.it/?t=66482119">Anteprima topic nelle sezioni</a> creato da <a href="http://ffmagazine.forumfree.it/?act=Profile&MID=6199181">bored</a>
E' possibile, come indicato nei termini di utilizzo, ridistribuire questa guida sui vostri forum lasciandone inalterati integrità e contenuti/crediti ed inserendo il seguente codice in fondo al messaggio:HTML<div class="textinput" style="margin:1px;padding:4px;display:block;text-align:center"><a title="Anteprima topic nelle sezioni" href="http://ffmagazine.forumfree.it/?t=66482119"><b>Anteprima topic nelle sezioni</b></a>
Realizzata da <a href="http://ffmagazine.forumfree.it/?act=Profile&MID=6199181">bored</a> del <a title="Forumfree Magazine - Stai al passo con Forumfree!" href="http://ffmagazine.forumfree.it/"><b>ForumFree Magazine</b></a>.
Guida rilasciata sotto una <a rel="license" href="http://creativecommons.org/licenses/by-nc-nd/3.0/">Licenza Creative Commons 3.0</a>.</div>Anteprima topic nelle sezioni
Realizzata da bored del ForumFree Magazine.
Guida rilasciata sotto una Licenza Creative Commons 3.0.
Edited by Paralizer - 8/3/2014, 23:29 -
.
Last topics box
Disponi le ultime discussioni in un modo innovativo!
Stanco del solito feed RSS, aka Ultime discussioni sul proprio sito?
Il Magazine ha la soluzione per te!
Grazie a questo script da oggi il feed RSS avrà lo stile del blocco sezioni, cosa aspetti a provarlo?
Installazione
Inserire in Codici HTML --> Codice HTML che sarà mostrato in CIMA a tutte le pagine, se non già presente, questo:HTML<script src="http://ffmagazine.forumfree.net/bored/r/r.min.js"></script>
Aggiungere, se non già presente, in HTML in CIMA al forum prima di tutti gli altri codici:HTML<script type="text/javascript" src="http://ffmagazine.forumfree.net/bored/bored.js"></script>
Aggiungere dove si vuole nel codice HTML, l'importante è che sia sotto al codice di prima:HTML<script type="text/javascript">
var lastTopic = {
active: true,
id: 1,
count: 15,
nosez: '2,3',
avatar: true
}
</script>
Le impostazioni si possono modificare in questo modo:active: true/false-> se settato su true lo script è attivo, altrimenti no;id: numero intero-> bisogna specificare l'id del proprio forum;count: numero intero-> serve a stabilire il numero massimo di discussioni da visualizzare;nozes: 'idsezione,idsezione'-> non visualizza le sezioni indicate, non togliere le virgolette, separare gli id solamente con una virgola;avatar: true/false-> se impostato su true si visualizzano gli avatar, altriementi no.
Per posizionare lo script aggiungere dove si vuole nel codice HTML:<div id="lastTopic">
InformazioniIl codice è compatibile solamente con il nuovo layout.
Credits
Il ForumFree Magazine non pretende crediti obbligatori con link e banner da inserirsi sul vostro forum. Tuttavia, dal momento che il codice ha richiesto uno sforzo non indifferente, chiunque volesse inserirli può trovarli qui di seguito (è fatto invece severo divieto di rimuovere i crediti presenti nel codice):HTML<a href="http://ffmagazine.forumfree.it/?t=66171952">Last topics box</a> creato da <a href="http://ffmagazine.forumfree.it/?act=Profile&MID=6199181">bored</a>
E' possibile, come indicato nei termini di utilizzo, ridistribuire questa guida sui vostri forum lasciandone inalterati integrità e contenuti/crediti ed inserendo il seguente codice in fondo al messaggio:HTML<div class="textinput" style="margin:1px;padding:4px;display:block;text-align:center"><a title="Last topics box" href="http://ffmagazine.forumfree.it/?t=66171952"><b>Last topics box</b></a>
Realizzata da <a href="http://ffmagazine.forumfree.it/?act=Profile&MID=6199181">bored</a> del <a title="Forumfree Magazine - Stai al passo con Forumfree!" href="http://ffmagazine.forumfree.it/"><b>ForumFree Magazine</b></a>.
Guida rilasciata sotto una <a rel="license" href="http://creativecommons.org/licenses/by-nc-nd/3.0/">Licenza Creative Commons 3.0</a>.</div>Last topics box
Realizzata da bored del ForumFree Magazine.
Guida rilasciata sotto una Licenza Creative Commons 3.0.
Edited by Paralizer - 12/3/2014, 17:25 -
.
È con immensa gioia ed onore che siamo qui ad annunciare la migliore notizia che potessimo darvi, che sicuramente giungerà a tutti voi come la più sorprendente ed inaspettata: dopo quasi 5 anni di agguerrita rivalità finalmente il Forumfree Report ed il Forumfree Magazine tornano ad essere uniti in un unica grande community! :-)
Ormai sono venuti meno i motivi che spinsero alle dimissioni buona parte dei componenti dello Staff del Magazine, quel lontano 25 agosto 2008, con la fondazione del ForumFree Report. Bowser ed azur_poet ormai sono gli ultimi "vecchi" staffer ancora attivi e crediamo entrambi in questa importantissima riunificazione, che porterà solo un gran numero di vantaggi per tutti.
I nostri forum si sono migliorati e sviluppati in modo incredibile in questi anni, spingendosi fino raggiungere entrambi una certa autorevolezza da quando siamo stati riconosciuti come risorse utili di ForumFree per i tantissimi servizi che vi offriamo. Una nuova generazione di staffer ha preso ormai il posto di quella dell'epoca, senza più memoria e risentimento per quelle dissidenze che ci portarono tanto tempo fa a dividerci. Entrambi i team hanno accolto con straordinario entusiasmo e partecipazione l'idea di questa fusione e tutti hanno contribuito con le loro idee e loro proposte affinchè essa diventasse possibile.
Questi anni di forte competizione, accesi contrasti e anche qualche infantile colpo basso sono serviti a tutti per crescere, ampliare progressivamente i nostri orizzonti e attirare moltissimi utenti che, quotidianamente, seguono le tante novità che caratterizzano i nostri circuiti.
Il nuovo ForumFree Magazine sarà il più importante polo di informazione e servizi a 360 gradi sul circuito, con una grande redazione a seguire i tanti progetti, un invidiabile parco di guide e servizi per gli amministratori di tutti i forum e un'unica grandissima community di utenti che non sarà più costretta a dividersi, parteggiando per una delle due community o, più confusionariamente, partecipando ad entrambe. Tutti troveranno spazio nella nuova community.
La nostra scalata verso il vero successo è di sicuro appena cominciata, nel frattempo il forum ha raggiunto lo storico traguardo di chiudere il mese scorso all'interno della Top 100 della classifica di ForumFree. Chissà quante altre sorprese del genere ci aspettano in futuro, con la partecipazione di tutti, uniti per il successo della riunita comunità!
Edited by Cerbero` - 1/6/2013, 21:41 -
.
FastLife v2.2
Velocizza la modifica di titolo, descrizione e post di una discussione!
FunzionalitàModifica in tempo reale dei messaggi
Grazie a questo script è possibile modificare il contenuto di un post senza attendere il caricamento del pannello "modifica".Modifica rapida del titolo e della descrizione della discussione
Nel primo messaggio di una discussione, usando la funzionalità "Modifica rapida" sarà possibile modificare anche il titolo e la descrizione della discussione, senza dover quindi passare per il pannello amministrativo o per la modifica completa.Stessa interfaccia della risposta rapida
Sono stati inseriti i pulsanti BBCODE disponibili nel form di invio dei messaggi. In questo modo sarà più semplice modificare il contenuto del post!
Installazione
Compatibilità: Nuovo Layout
Inserire in Codici HTML --> Codice HTML che sarà mostrato in CIMA a tutte le pagine, se non già presente, questo:HTML<script src="http://ffmagazine.forumfree.net/bored/r/r.min.js"></script>
Aggiungere, se non già presente, in HTML in CIMA a tutte le pagine prima di tutti gli altri codici:HTML<script src="http://ffmagazine.forumfree.net/bored/bored.js"></script>
<script type="text/javascript">
var fastLife = {
active: true,
image: 'http://dumpshare.net/images/318o6KQsX4.png'
}
</script>Personalizzazione
Per cambiare l'icona accanto alla scritta "Modifica rapida", modificare il seguente URL, mantenendo gli apici all'inizio ed alla fine dello stesso:CODICEimage: 'http://dumpshare.net/images/318o6KQsX4.png'
Per una personalizzazione estetica di base, inserire in Colori e Stili il seguente CSS:CODICE.fastedit_text {width: 678px !important; height: 125px !important; background: rgba(255, 255, 255, .6); border: 1px solid rgba(0, 0, 0, .3); border-radius: 3px; font: 14px 'Segoe Ui'; color: rgba(0, 0, 0, .8); padding: 2px 6px}
.fastedit_text:focus {outline: none}
.color > input {background: rgba(255, 255, 255, .6); border: 1px solid rgba(0, 0, 0, .3); border-radius: 3px; padding: 3px 6px; font-family: arial; font-size: 13px; color: rgba(0, 0, 0, .8)}
Di seguito sono indicate le classi di personalizzazione:.fastedit_textè la classe della textarea che comparirà al click sul bottone "Modifica rapida";.fastedit_cancè la classe del bottone per annullare le modifiche;.fastedit_sendè la classe del bottone per salvare le modifiche.UpdatesUPDATE 04.10.2015
Implementati i BBCODE.Codice ideato da [Antonio] e riscritto da bored per FFMagazine
Guida rilasciata sotto una Licenza Creative Commons 3.0.
Edited by Paralizer - 23/10/2017, 14:09 -
.
Credo fermamente che per far parte di uno staff, ne devi condividere una visione
Io sono per un continuo miglioramento, non accontentarsi, mantenere un rapporto in prima persona con gli altri
Io ed Amnesiac non condividiamo questo, e non è raro che mi sia trovato a discutere con un noto FF staff per via delle nostre differenti visioni su come qualcosa dovrebbe essere fatto
Noi del progetto chat abbiamo passato anni nel dedicare parte del nostro tempo libero nel creare un progetto innovativo, svilupparlo, dargli delle particolarità uniche, cercare nuovi modi di interpretare cos'è una chat (leggasi "La chat come framework")
Nello stesso periodo la gente che lavora su ForumFree cos'ha portato?
Perchè voler collaborare con chi non crede nelle stesse cose?
Oggi lascio il progetto chat che è partito dal sostituire Azzurra, ed è arrivato non solo a sostituire Azzurra e sempre più equivalerlo come utenza, ma è andato oltre IRC ed oltre il concetto di chat di gruppo creando una chat 1/1 integrata ad IRC ma basata su un protocollo nuovo fortemente influenzato da XMPP
Non sono riuscito in questo tempo a sostituire completamente IRC partendo interamente da zero, ma il server attuale va ben oltre il progetto iniziale
Non ho intenzione di scomparire di ForumFree, ma ho accettato che io non posso far parte dello staff di ForumFree e smetterla di dar opinioni su cosa secondo me Amnesiac dovrbbe fare
E poi come ho sempre detto, il gruppo migliore è quello dell'utente
Edited by Hannibal_Smith - 14/2/2013, 14:50 -
.
Menu utente con tendine orizzontali [v1.0]

[ANTEPRIMA]
Questa guida si prefigge lo scopo di illustrarvi la creazione di una barra menu alternativa, dove, oltre al menu utente, potrete inserire un logo ed un menu personalizzato. Il codice è preimpostato per supportare eventuali tendine aggiuntive, inserite utilizzando l'innovativo script "Aggiungere voci al menu utente [v1.2]"
Installazione
Andate in Colori e Stili, e rimuovete totalmente ogni codice relativo al menu utente. Questo passo è essenziale, altrimenti incorrerete in problemi di visualizzazione.
Una volta rimosso, copiate ed incollate al suo posto il codice che trovate di seguito:SPOILER (clicca per visualizzare)CODICE/* MENU UTENTE CON TENDINE IN ORIZZONTALE */
/* Realizzato da _Lati_ - http://ffmagazine.forumfree.it/?t=64801810 */
#menuwrap {background: #2D3542; left: 0; position: fixed; top: 0; width: 100%; z-index: 9}
#menuwrap, .menuwrap, .left .menu:first-child a, body.guest .menuwrap .left {min-height: 58px} #menuwrap a {border-bottom: 0}
#menu_sup, #menu_inf {margin: 0; padding: 0 0 0 20px} #menu_sup, #menu_inf, .menuwrap .left ul, .menuwrap .left ul li ul {width: 920px}
/* MENU personalizzato */
.bar_submenu {height: 30px; line-height: 30px; position: fixed; top: 58px; width: 100%; z-index: 9; background: #2D3542; box-shadow: inset 0 10px 20px rgba(0, 0, 0, .2), 0 -1px rgba(255, 255, 255, .05), 0 1px rgba(255, 255, 255, .05)}
.buttons_menu {list-style-type: none; padding: 0; margin: 0; position: relative}
.buttons_menu li {display: inline-block; padding: 0 5px; color: #EAEAEA; font-weight: bold; font-family: 'Tahoma', Arial, Sans-serif; font-size: 14px}
/* colore voci */
.buttons_menu .b_menu > a {color: #EAEAEA}
.buttons_menu .b_menu:hover > a, .buttons_menu .b_menu > a:hover {color: #7952AB}
/* tendine */
.b_menu ul {display: none; position: absolute; z-index: 9; background: #2C3340; width: 10em; margin-left: -10px; padding: 0; text-align: left; border: 1px solid #424853}
.b_menu ul li {position: relative}
.b_menu ul ul {margin: 0; top: -1px; left: 100%; padding-top: 0} .b_menu ul ul li:first-child {border-top: 0}
.buttons_menu li:hover > ul {display: block}
.b_menu li {display: block; line-height: 25px; padding: 0 10px; border-top: 1px solid #424853}
.b_menu li a {color: #9ABE64; font-family: 'Tahoma', Sans-serif; font-size: 11px; font-weight: bold; text-shadow: 0 1px 3px rgba(0, 0, 0, 0.8)}
.b_menu li:hover > a, .b_menu li > a:hover {color: #AC8FCC}
/* MENU utente */
/* per modificare la posizione orizzontaler del menu utente, agire su margin-left: 180px */
body> div:first-child, body.guest > div:first-of-type {width: 380px; left: 50%; margin-left: 75px}
body.guest .left em {position:static; margin: 0}
body.guest .login_with {position:absolute;
right: 0; top: 30px}
body:not(.guest) .menuwrap .left li:not(:first-child) > a > span {display:none;}
.menuwrap .left, body:not(.guest) .menuwrap > .left > li, body:not(.guest) .menuwrap .left .menu > ul > li, body:not(.guest) .menuwrap .left ul li ul li {float: right}
.menuwrap .right {position: absolute;
top: 58px;
right: 0}
.menuwrap .right:hover {display: block !important}
.menu.queue_menu {position:relative; padding-right: 20px; line-height: 15px}
.menu.queue_menu > em {position:absolute; right: 0; top: -10px; padding: 3px 4px}
.menuwrap .nick, .menuwrap .left .menu ul span, .menuwrap .left .menu ul strong {display: none}
.menuwrap form {padding: 0 11px 0 5px}
.menuwrap li {color: #FFF; line-height: 31px}
.menuwrap a {margin: 0; padding: 0 9px; font-family: 'Arial', Tahoma, sans-serif; font-weight: bold; line-height: 30px; font-size: 11px; color: #9ABE64; text-shadow: 0 1px 3px rgba(0, 0, 0, .8)} .menuwrap a:hover {color: #AC8FCC; border: 0}
.menuwrap b {color: #FFF}
.menuwrap strong {color: #FFF; text-shadow: none; font-family: 'Tahoma', Sans-serif; font-weight: bold; font-size: 13px; padding: 0 5px}
.menuwrap em {position: absolute; margin: 10px 0 0 22px; line-height: 12px; padding: 2px 5px; color: #FFF; text-shadow: none; font-size: 12px; background: #900000; border-radius: 3px; box-shadow: 2px 2px 5px rgba(0, 0, 0, .5)}
.menuwrap .icon a {padding: 0 6px}
#m_up a {padding: 0 11px 0 0}
#c_up {position: absolute; right: 10px; bottom: 10px; opacity: .5}
#f_up {position: fixed; bottom: 20px; right: 1%; opacity: .9}
.p_up:hover, #c_up:hover, #f_up:hover {opacity: 1; text-decoration: none; border: 0}
.menuwrap .avatar {height: 35px !important; width: 35px !important; margin-top: 10px; border: 2px solid transparent; box-shadow: 0 0 0 2px rgba(255, 255, 255, .3), 0 0 3px 3px rgba(0, 0, 0, .3); border-radius: 5px}
.menuwrap .avatar:hover {border: 2px solid transparent}
/* icone voci menu utente */
body:not(.guest) .menuwrap .left > li > a {font-size: 0; background: no-repeat center; opacity: .8; width: 35px; height: 58px} .menuwrap .left > li:hover > a, .menuwrap .left > li > a:hover, .menuwrap .left .menu:first-child > a {opacity: 1}
body:not(.guest) .menuwrap .left .menu:not(.c_menu):nth-child(2) > a {background-image: url('http://latiprod.altervista.org/Video/img/messenger_hover.png')}
body:not(.guest) .menuwrap .left .menu:not(.c_menu):nth-child(3) > a {background-image: url('http://latiprod.altervista.org/Video/img/discussioni_hover.png')}
body:not(.guest) .menuwrap .left .menu:not(.c_menu):nth-child(4) > a {background-image: url('http://latiprod.altervista.org/Video/img/admin_hover.png')}
body:not(.guest) .menuwrap .left > li:not(.c_menu):nth-child(5) > a {background-image: url('http://latiprod.altervista.org/Video/img/moderation_hover.png')}
/* se avete installato lo script AGGIUNGI VOCI AL MENU UTENTE, decommentate le righe seguenti, inserendo l'immagine che desiderate, ed aggiungete "+ .c_menu" per ogni tendina aggiuntiva */
/* .menuwrap .left .menu.c_menu > a {background-image: url('LINK_IMMAGINE')}
.menuwrap .left .menu.c_menu + .c_menu > a {background-image: url('LINK_IMMAGINE')} */
/* MENU utente: tendina orizzontale */
.menuwrap .left .menu:hover:after {display: block; width: 0; height: 0; content: " "; border-color: transparent transparent #252C36; border-style: solid; border-width: 9px; position: relative; top: -18px; margin: 0 auto}
.menuwrap .left ul {position: absolute; right: 0; height: 30px; background: url("http://elgringo.altervista.org/albums/ffmagazine/magholic/bar_submenu.jpg")}
/* MENU utente: sotto-tendina orizzontale */
.menuwrap .left ul ul {left: 50%; margin-left: -460px; margin-top: -5px; top: 35px; background: #374458; border-radius: 0 0 5px 5px}
/* MENU utente: tendina menu icone */
.menuwrap .right ul {background: #2C3340; padding: 5px; width: 14em; border-radius: 0 0 5px 5px}
/* SUB MENU contestuale(dropright) */
/* Sposta msg pvt */
.submenu.alternative {position: static}
.submenu.alternative ul {position: absolute; top: 34px !important}
/* LOGIN VELOCE */
.menuwrap label, .menuwrap form a {padding: 0; font-size: 11px}
.menuwrap label:hover {color: #FFF}
.menuwrap input {padding: 3px; font-family: verdana; font-size: 11px; color: #505A6A; background: #20252E; border: 0; border-top: 1px solid #171A21; border-bottom: 1px solid #38465D; border-radius: 4px}
Andate poi in Gestione HTML --> Codice HTML che sarà mostrato in CIMA a tutte le pagine ed inserite questo:SPOILER (clicca per visualizzare)CODICE<!-- MENU UTENTE CON TENDINE IN ORIZZONTALE - http://ffmagazine.forumfree.it/?t=64801810 //-->
<div align="center" id="menuwrap"><div align="left" id="menu_sup"><a href="/"><img src="http://elgringo.altervista.org/albums/ffmagazine/magholic/logo2.png"></a></div>
<div class="bar_submenu"><div align="left" id="menu_inf"><ul class="buttons_menu">
<li class="b_menu"><a href="#"><img src="http://icons.iconarchive.com/icons/oxygen-icons.org/oxygen/16/Apps-ktip-icon.png"> Voce 1</a></li>
<li class="b_menu"><a href="#"><img src="http://icons.iconarchive.com/icons/oxygen-icons.org/oxygen/16/Apps-preferences-plugin-script-icon.png"> Voce 2</a>
<ul>
<li><a href="#">Sottovoce 1</a></li>
<li><a href="#">Sottomenu</a>
<ul><li><a href="#">Voce 1</a></li></ul>
</li>
</ul>
</li>
<li class="b_menu"><a href="#"><img src="http://icons.iconarchive.com/icons/kyo-tux/delikate/16/Internet-icon.png"> Voce 3</a>
<ul>
<li><a href="#">Sottovoce 1</a></li>
<li><a href="#">Sottovoce 2</a></li>
<li><a href="#">Sottovoce 3</a></li>
</ul>
</li>
</ul></div></div></div>
Guardiamo adesso cosa è possibile modificare; iniziamo dal codice CSS.#menuwrap {background: #2D3542; left: 0; position: fixed; top: 0; width: 100%; z-index: 9}E' possibile modificare il colore del background. Lasciare inalterati gli altri attributi.#menu_sup, #menu_inf, .menuwrap .left ul, .menuwrap .left ul li ul {width: 920px}Modificare la larghezza a seconda della larghezza del container del vostro forum..bar_submenu {height: 30px; line-height: 30px; position: fixed; top: 58px; width: 100%; z-index: 9; background: #2D3542; box-shadow: inset 0 10px 20px rgba(0, 0, 0, .2), 0 -1px rgba(255, 255, 255, .05), 0 1px rgba(255, 255, 255, .05)}Consente di personalizzare lo stile della barra inferiore, dove è situato il menu con le icone ed il menu personalizzato. E' possibile modificare backgrounde e box-shadow. Se desiderate modificare l'altezza, abbiate cura di modificare anche margini e line-height degli altri elementi..buttons_menu li {display: inline-block; padding: 0 5px; color: #EAEAEA; font-weight: bold; font-family: 'Tahoma', Arial, Sans-serif; font-size: 14px}Permette di modificare le voci del menu utente personalizzato (Voce 1, Voce 2, Voce 3), anche all'hover del mouse.
/* colore voci */
.buttons_menu .b_menu > a {color: #EAEAEA}
.buttons_menu .b_menu:hover > a, .buttons_menu .b_menu > a:hover {color: #7952AB}.b_menu ul {display: none; position: absolute; z-index: 9; background: #2C3340; width: 10em; margin-left: -10px; padding: 0; text-align: left; border: 1px solid #424853}Identifica lo stile delle tendine del menu personalizzato. Modificare solamente il background ed il bordo..menuwrap .avatar {height: 35px !important; width: 35px !important; margin-top: 10px; border: 2px solid transparent; box-shadow: 0 0 0 2px rgba(255, 255, 255, .3), 0 0 3px 3px rgba(0, 0, 0, .3); border-radius: 5px}Permette la modifica degli stili dell'avatar del menu utente./* icone voci menu utente */
.menuwrap .left .menu > a {font-size: 0; background: no-repeat center; opacity: .8; width: 35px; height: 58px} .menuwrap .left .menu:hover > a, .menuwrap .left .menu > a:hover, .menuwrap .left .menu:first-child > a {opacity: 1}
.menuwrap .left .menu:not(.c_menu):nth-child(2) > a {background-image: url('http://latiprod.altervista.org/Video/img/messenger_hover.png')}
.menuwrap .left .menu:not(.c_menu):nth-child(3) > a {background-image: url('http://latiprod.altervista.org/Video/img/discussioni_hover.png')}
.menuwrap .left .menu:not(.c_menu):nth-child(4) > a {background-image: url('http://latiprod.altervista.org/Video/img/admin_hover.png')}
.menuwrap .left > li:not(.c_menu):nth-child(5) > a {background-image: url('http://latiprod.altervista.org/Video/img/moderation_hover.png')}
Consente di scegliere le icone del menu utente, basterà modificare i link di background-image (nell'ordine: messenger, discussioni, amministrazione, moderazione). Tutte le immagini devono avere le stesse dimensioni (in questo caso, sono tutte 35x58px)./* se avete installato lo script AGGIUNGI VOCI AL MENU UTENTE, decommentate le righe seguenti, inserendo l'immagine che desiderate, ed aggiungete "+ .c_menu" per ogni tendina aggiuntiva */Come specificato, qualora aveste inserito tendine aggiuntive mediante lo script "Aggiungere voci al menu utente [v1.2]", sarà necessario decommentare questa parte, inserendo poi il link dell'immagine al posto di LINK_IMMAGINE, ed avendo cura di aggiungere una riga di codice (ed un + .c_menu) per ogni tendina aggiuntiva oltre la prima.
/* .menuwrap .left .menu + .c_menu > a {background-image: url('LINK_IMMAGINE')}
.menuwrap .left .menu + .c_menu + .c_menu > a {background-image: url('LINK_IMMAGINE')} *//* MENU utente: tendina orizzontale */Passando sulle icone del menu utente, si crea un background che si sovrappone alla barra inferiore, così da nasconderne i contenuti. Il primo selettore permette di personalizzare il triangolino che compare sotto le icone, il secondo selettore identifica il background. E' opportuno inserire una immagine od uno stile css che siano identici a quanto specificato in .bar_submenu
.menuwrap .left .menu:hover:after {display: block; width: 0; height: 0; content: " "; border-color: transparent transparent #252C36; border-style: solid; border-width: 9px; position: relative; top: -18px; margin: 0 auto}
.menuwrap .left ul {position: absolute; right: 0; height: 30px; background: url("http://elgringo.altervista.org/albums/ffmagazine/magholic/bar_submenu.jpg")}/* MENU utente: sotto-tendina orizzontale */Consente di personalizzare lo stile della sottotendina (quella che compare ad esempio quando passate sulle voci del menu dell'amministrazione). Potete modificare il margin-left, il background e il border-radius. Lasciate invariato il resto.
.menuwrap .left ul ul {left: 50%; margin-left: -460px; margin-top: -5px; top: 35px; background: #374458; border-radius: 0 0 5px 5px}/* MENU utente: tendina menu icone */Personalizza lo stile delle tendine del menu a destra (icone e cerca)
.menuwrap .right ul {background: #2C3340; padding: 5px; width: 14em; border-radius: 0 0 5px 5px}.menuwrap input {padding: 3px; font-family: verdana; font-size: 11px; color: #505A6A; background: #20252E; border: 0; border-top: 1px solid #171A21; border-bottom: 1px solid #38465D; border-radius: 4px}Personalizza lo stile degli input del menu (ad esempio, il form cerca).
Passiamo adesso al codice HTML.
In questa partepotete inserire il logo del forum, oppure qualche altro contenuto a piacere.CODICE<div align="left" id="menu_sup"><a href="/"><img src="http://elgringo.altervista.org/albums/ffmagazine/magholic/logo2.png"></a></div>
Se volete aggiungere voci al menu a sinistra, nella barra inferiore, vi basterà replicare questa parte:inserendola prima diCODICE<li class="b_menu"><a href="#"><img src="http://icons.iconarchive.com/icons/oxygen-icons.org/oxygen/16/Apps-ktip-icon.png"> Voce 1</a></li>CODICE</ul></div></div></div>
Informazioni
Il codice non presenta problemi di visualizzazione noti sui browser più utilizzati.Il codice è compatibile solamente con il NUOVO LAYOUTIn progetto: estensione della compatibilità anche al vecchio layout.
Credits
Il ForumFree Magazine non pretende crediti obbligatori con link e banner da inserirsi sul vostro forum. Tuttavia, dal momento che il codice ha richiesto uno sforzo non indifferente, chiunque volesse inserirli può trovarli qui di seguito (è fatto invece severo divieto di rimuovere i crediti presenti nel codice):HTML<a href="http://ffmagazine.forumfree.it/?t=64801810">Menu utente con tendine orizzontali [v1.0]</a> creato da <a href="http://ffmagazine.forumfree.it/?act=Profile&MID=3347616">_Lati_</a>
E' possibile, come indicato nei termini di utilizzo, ridistribuire questa guida sui vostri forum lasciandone inalterati integrità e contenuti/crediti ed inserendo il seguente codice in fondo al messaggio:HTML<div class="textinput" style="margin:1px;padding:4px;display:block;text-align:center"><a title="Menu utente con tendine orizzontali [v1.0]" href="http://ffmagazine.forumfree.it/?t=64801810"><b>Menu utente con tendine orizzontali [v1.0]</b></a>
Realizzata da <a href="http://ffmagazine.forumfree.it/?act=Profile&MID=3347616">_Lati_</a> del <a title="Forumfree Magazine - Stai al passo con Forumfree!" href="http://ffmagazine.forumfree.it/"><b>ForumFree Magazine</b></a>.
Guida rilasciata sotto una <a rel="license" href="http://creativecommons.org/licenses/by-nc-nd/3.0/">Licenza Creative Commons 3.0</a>.</div>Menu utente con tendine orizzontali [v1.0]
Realizzata da _Lati_ del ForumFree Magazine.
Guida rilasciata sotto una Licenza Creative Commons 3.0.
Edited by Paralizer - 2/4/2018, 02:33 -
.
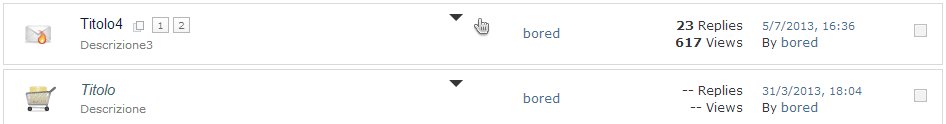
Dopo mesi di lavoro, complici anche alcuni imprevisti e rallentamenti, è con grande piacere che annuncio all'utenza il restyling della sezione ForumFree Scripts e Guide Utili.
Come potete osservare, le discussioni sono state disposte ordinatamente su due colonne, e per ogni codice è stato definito un livello di difficoltà (da 1 a 5 stelle). Le miniature a sinistra offrono una anteprima grafica dello script prescelto (passandoci sopra con il mouse, si ingrandiranno).
E' stata inoltre eseguita una meticolosa cernita di tutti i codici e le guide obsoleti o non funzionanti, prontamente spostati in archivio. Nel 95% delle discussioni è stato inserito un layout uguale per tutte le guide, così da facilitarne la consultazione da parte dell'utente.
Abbiamo anche stabilito, e ci teniamo a sottolinarlo, che, salvo diversamente esplicitato, i crediti dei codici non saranno più obbligatori, ovvero non sarà necessario inserire in fondo al forum un link di rimando al Magazine. Ovviamente, i crediti all'interno del codice devono rimanere invariati.
Un'altra novità è la creazione di un unico forum demo (che trovate a QUESTO indirizzo), nel quale saranno inseriti, se possibile, i codici proposti nella galleria, così da dare modo all'utenza di vedere direttamente una anteprima funzionante.
Colgo l'occasione per ringraziare l'intero nucleo tecnico del forum, per lo sforzo congiunto e per il sempre costante impegno che dimostra ogni giorno.
Attualmente, la galleria di script è in fase di completamento. Non stupitevi se alcune discussioni risultano sprovviste di preview, layout o link ad anteprime funzionanti.
Edited by El Gringo 89 - 28/1/2013, 16:56 -
.
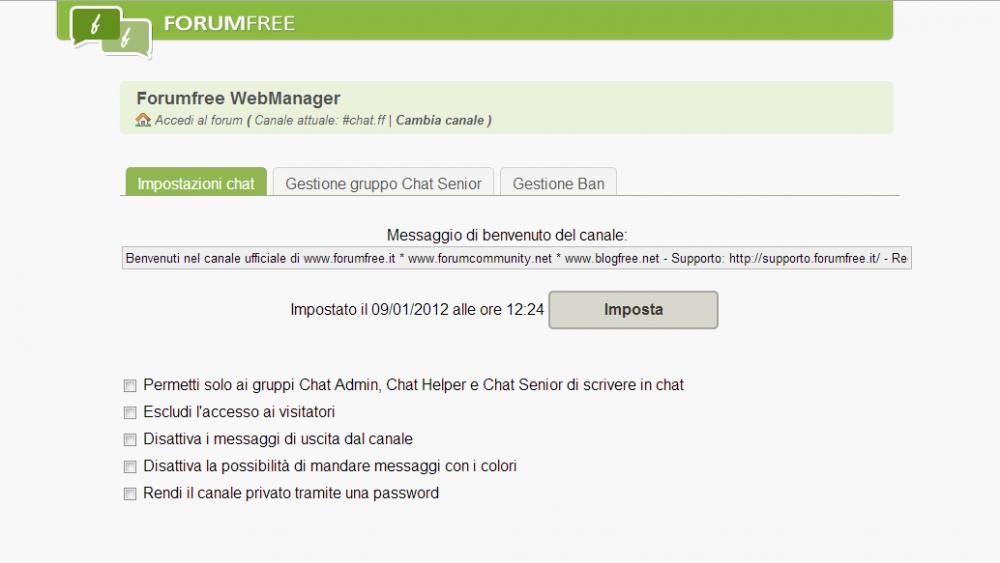
Salve a tutti, è stato rilasciato il nuovo pannello di amministrazione dei canali: 
Dopo mesi di duro lavoro, è finalmente disponibile la beta del nuovo pannello di amministrazione dei canali (aka Sebastian, come accennato già da Hannibal Smith in questo topic).
Esso è appunto un pannello che permette la gestione dei canali direttamente dal web e totalmente in tempo reale. Sì, se un altro operatore (anche da IRC) imposta un ban, rimuove un voice (che nel pannello sono definiti come Chat Senior) o esegue qualsiasi altra operazione (come settare modes, topic etc) il pannello verrà aggiornato immediatamente. Non richiede alcuna conoscenza di comandi IRC dato che il tutto è semplificato da un'interfaccia grafica molto semplice ed intuitiva.
La guida completa, assieme al link, è disponibile nella sezione Guide e Comunicazioni del forum, in particolare a questo topic.
Indirizzo: http://chat.forumfree.it/?t=64723854
Edited by Cerbero` - 23/1/2013, 17:30 -
.
Supporto e Supporter: Un duo vincente?
Ogni tanto, per distrarmi un attimo (e magari farmi anche quattro risate, vista l'abbondanza di mistakes..), mi capita di aggirarmi anonimamente sul forum di Supporto del circuito.
Tutti lo conosciamo, o quantomeno ne abbiamo sentito parlare (qui sul Magazine gli sono state dedicate ben due recensioni: Topic 1, Topic 2).
Ebbene, spulciando le discussioni, oltre alle risposte di individui qualificati (parlo dello Staff del circuito), non possono non saltare all'occhio quelle di semplici utenti, privi di qualsivoglia grado moderativo od amministrativo.
Stiamo parlando degli ormai noti Supporter, normali utenti che hanno piacere ad offrire la propria competenza per cercare i risolvere i problemi di più o meno disperati individui alle prese con difficoltà tecniche. Fin qui, tutto sembra andare per il verso giusto. Ma ad una indagine più approfondita, scopriamo inevitabilmente quanto la situazione non sia propriamente rosea.
Se lasciamo da parte i Supporter storici e maggiormente qualificati (come ad esempio Giorgio D., cui in passato venne addirittura offerto il ruolo di FFMod), notiamo che la stragrande maggioranza degli utenti che risponde alle discussioni possiede una competenza che dire traballante è un eufemismo. Non è una situazione rara che un post di un utente venga smentito da un successivo intervento di un FFStaff, come è altrettanto comune che i sopracitati interventi dell'utente non risultino minimamente utili alla soluzione del problema (un po' come accade per le guide all'utilizzo: "Se il computer non si accende, verificare di aver collegato la presa di corrente").
A questo punto, viene quasi automatico chiedersi: questi utenti, animati dalle più nobili (?) intenzioni, hanno forse un secondo fine? Pensando in maniera maliziosa, verrebbe quasi spontaneo credere che la loro presenza sul Supporto sia un tramite per farsi notare dallo Staff del circuito, così da spianarsi la strada per il posto da FFMod.
In tutta sincerità, leggere interventi di utenti (che so avere una età inferiore alla mia) che utilizzano la forma di cortesia per rivolgersi al proprio interlocutore, magari anch'esso più grande, mi sembra un tuffo nel ridicolo, più che una dimostrazione di educazione.
Ed ancora, non possiamo non metterci nei panni degli autori delle discussioni, approdati sul Supporto per ricevere delucidazioni sui propri problemi, che si ritrovano risposte magari neanche inerenti al problema, e che finiscono per avere solamente una deludente confusione nella testa.
Tuttavia, se una risposta di un utente non molto preparato potrebbe causarci dei problemi di comprensione, non possiamo neanche arrogarci il diritto di pretendere che gli interventi siano solamente di membri del nucleo Staff. Per quanto l'efficiente kostaki non manchi di rispondere al 90% dei topic, non dobbiamo dimenticare quanto tutto lo Staff sia impegnato su altri fronti, differenti dal Supporto (Un esempio? L'area abusi. Sono pronto a scommetterci: è piena come un uovo delle più disparate segnalazioni).
Ed allora, chiedo a voi, come si dovrebbe procedere? Creare una cerchia ristretta di persone qualificate, che possano offrire un supporto di qualità senza incorrere in strafalcioni tecnici, potrebbe essere una buona strada? Oppure rassegnarsi ad osservare un neofita offrire un maldestro supporto tecnico?
Edited by El Gringo 89 - 11/1/2013, 13:41
Votes given by _Lati_ |

 ),Rimozione(
),Rimozione(  ) , Toggle (
) , Toggle (  )
)